Chrome DevTools: The five most popular Dev Tips from 2019
Last updated: December 31, 2019
Here are five of the most popular Dev Tips from 2019! Below, you'll find a screenshot showing the feature, a description & a link to the original Dev Tip.
Related: The five most popular DevTools tips from 2018
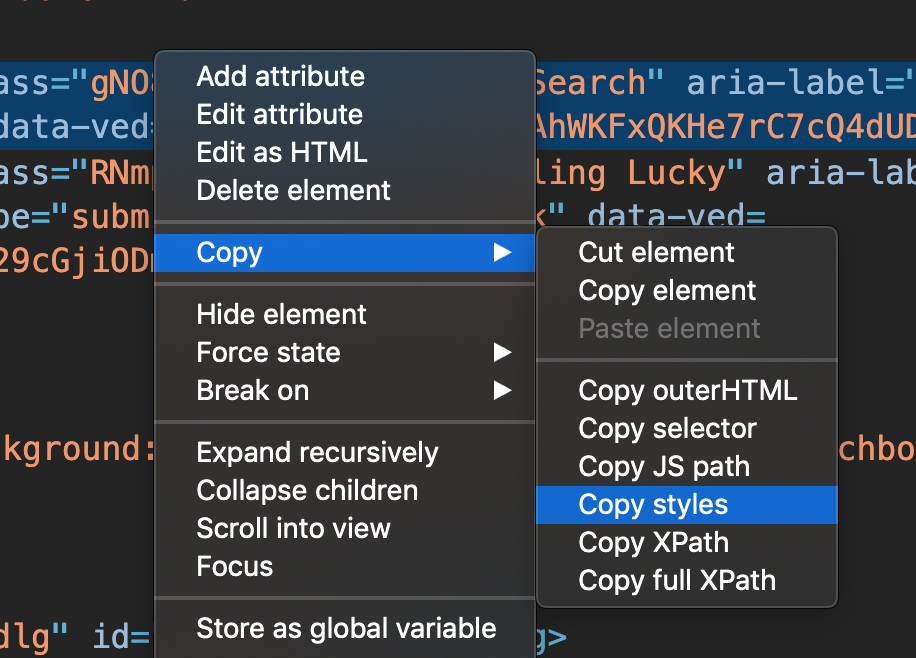
Copy and extract all the CSS for an element on the page

Tip #201 shows the ability to extract the relevant CSS for a given element. This includes styles from different style rules, making it easier to copy the complete CSS.
This was popular most likely because of how useful it is for prototyping, but also because previously, you had to use a browser extension to accomplish such a task.
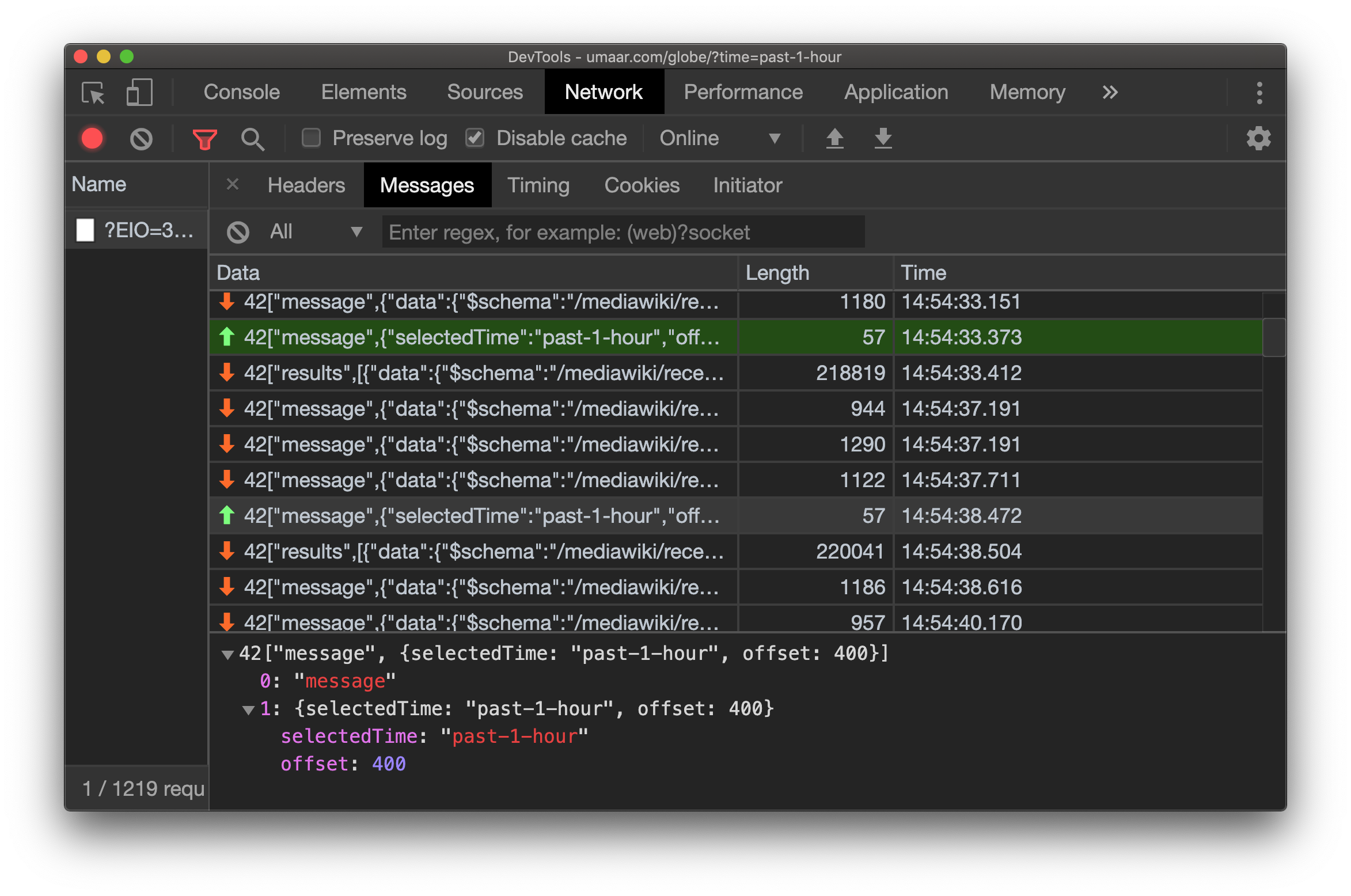
View WebSocket messages interactively

Tip #193 shows the WebSocket Viewer in DevTools which now has the ability to navigate through JSON payloads and search through the contents of WebSocket messages.
You can filter the Network Panel results to only show WebSocket messages by selecting the WS filter.
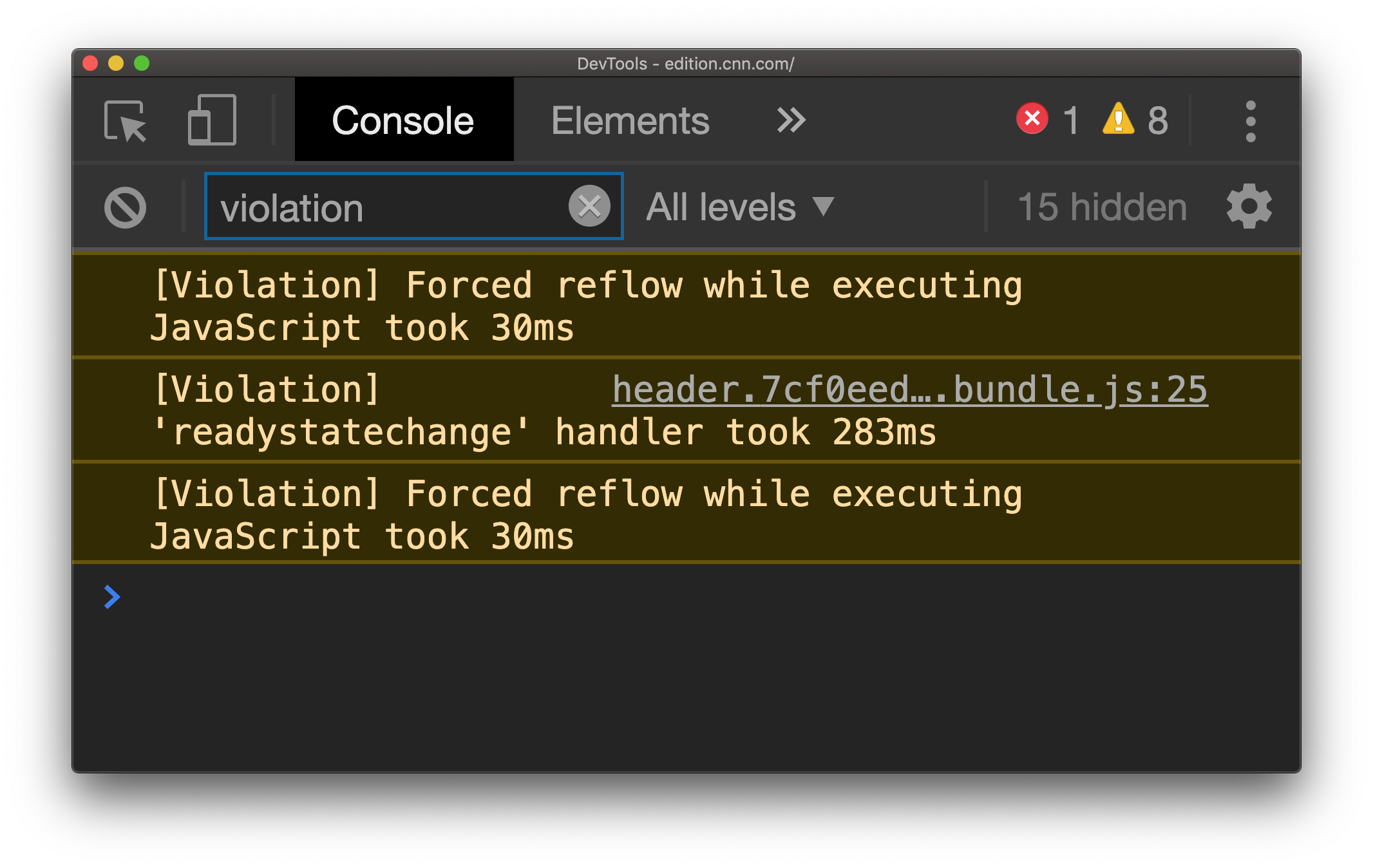
Instant performance suggestions with Console Violations

Tip #192 highlights the Console Violations feature in the DevTools Console Panel.
These messages can often help with your web performance, and could say something like [Violation] 'readystatechange' handler took 283ms while linking to the violating source code in question (where possible). Other messages may point to slow setTimeout handlers, inefficient method calls and more.
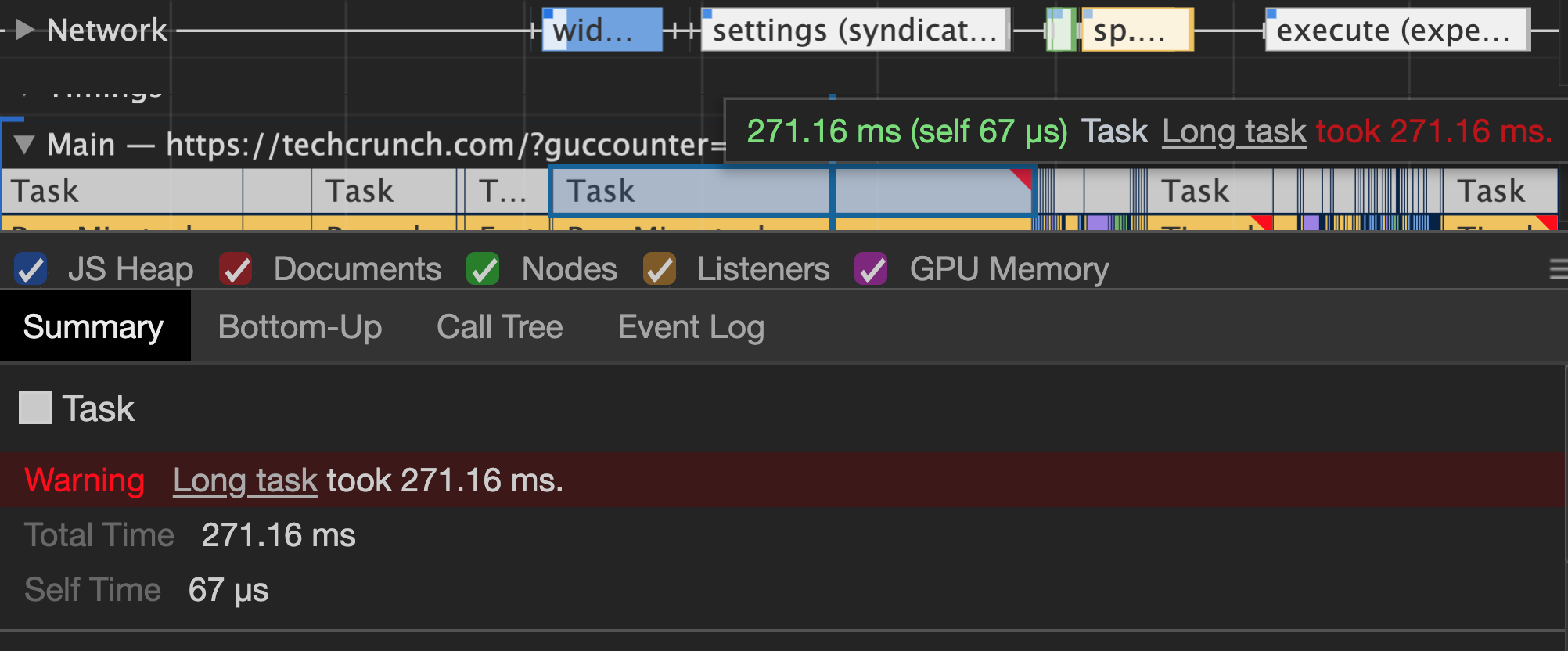
Dive into slow webpage activity with Long Task indicators

Tip #194 shows how DevTools can visualise Long Tasks in a Performance Recording.
This provides a quick way of seeing which areas of your performance recording were slow.
Bonus Tip: You can observe Long Tasks from client-side JavaScript:
const observer = new PerformanceObserver((list) => {
console.log('Long Task detected! 🚩️');
const entries = list.getEntries();
console.log(entries);
});
observer.observe({entryTypes: ['longtask']});Learning new code techniques and concepts

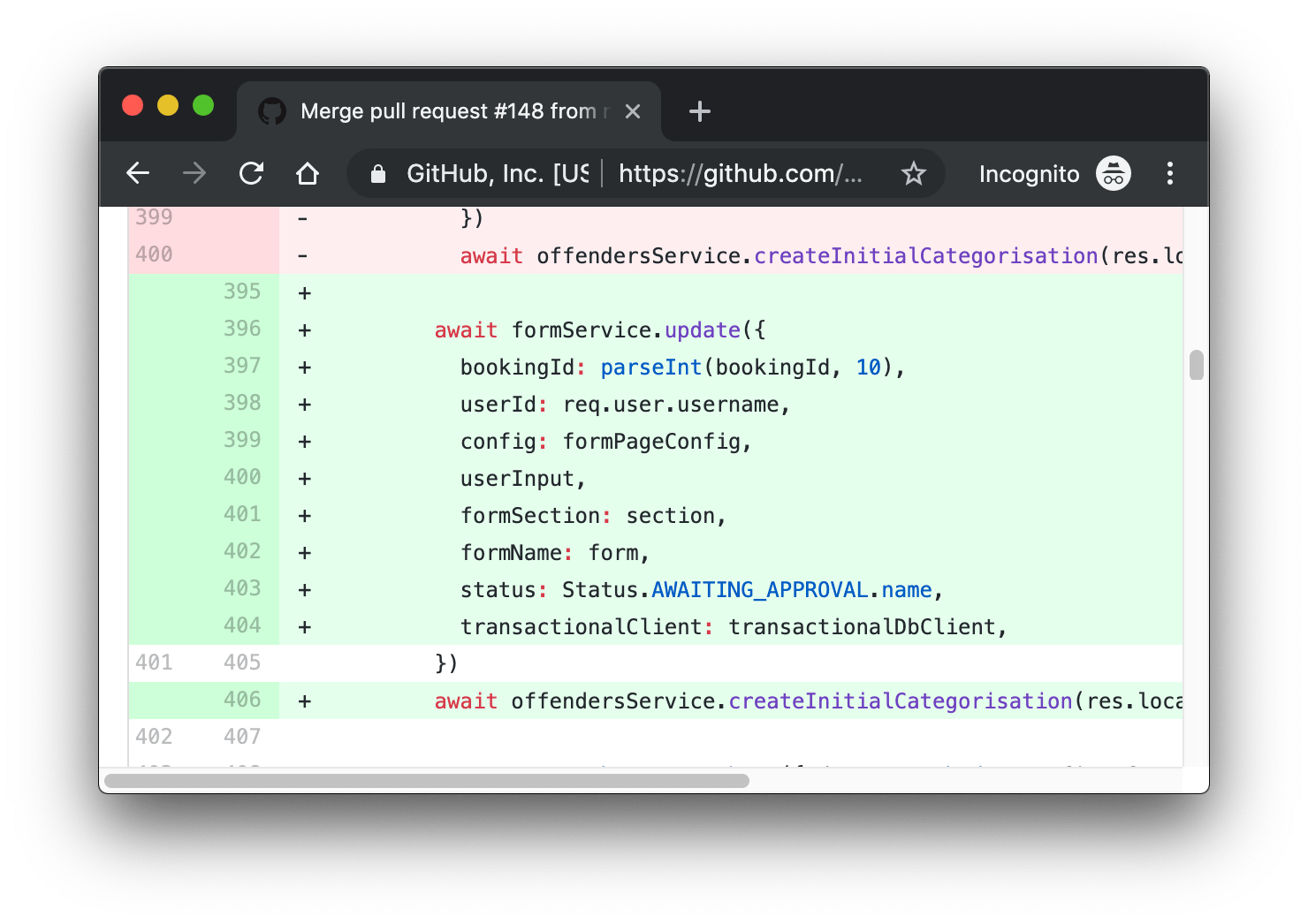
Tip #200 was a big milestone to reach! As such, I wrote a different sort of "tip" which wasn't strictly related to DevTools. It was about learning from open source code on GitHub with links to various open source code.
Thank you everyone for supporting this project! I'll be releasing more content in 2020 and will share it on Twitter if you're interested!