Chrome DevTools: View WebSocket messages interactively
Last updated: 5th February 2019
DevTools has a built-in WebSocket viewer. To try it out:
- Open the Filter menu in the Network Panel
- Select the
WSfilter - Select any WebSocket resource
- Open the
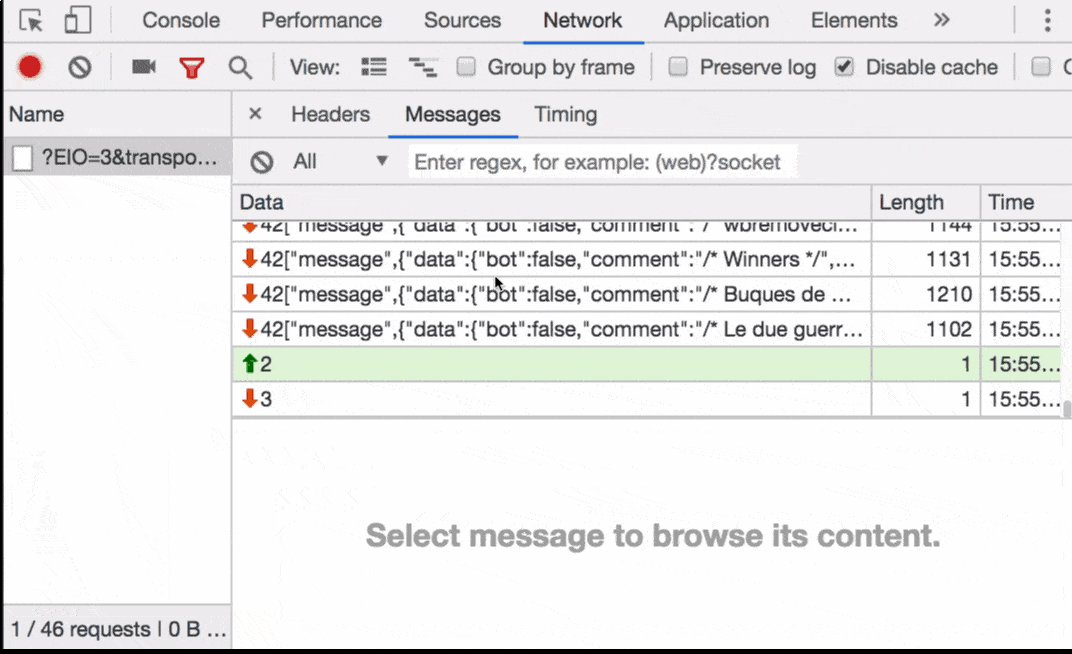
Messagespane
You can:
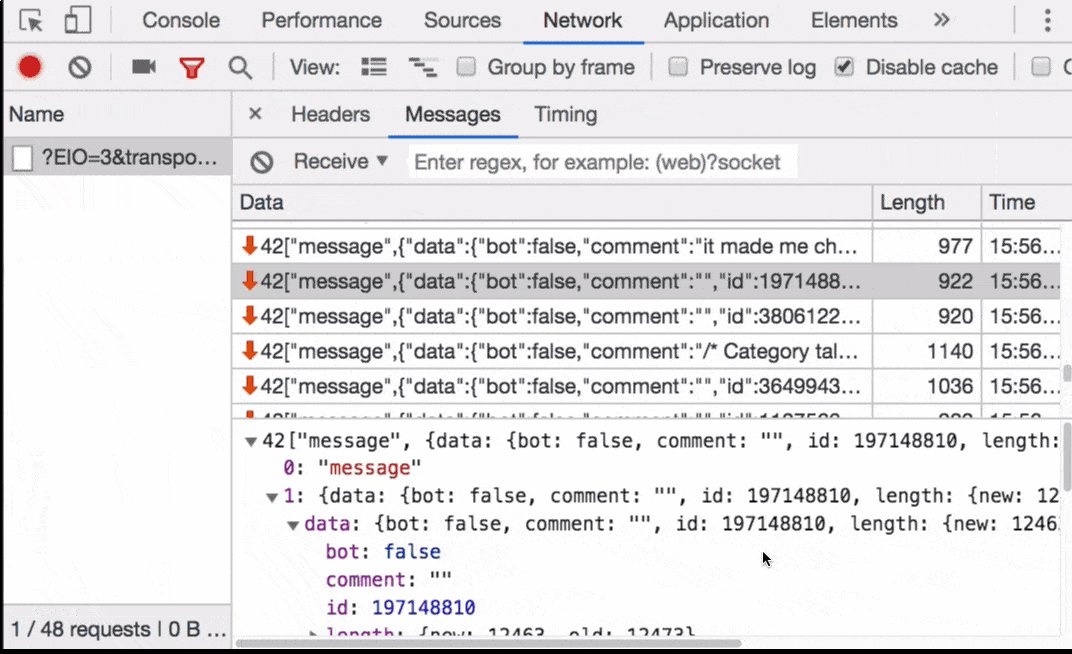
- Click on JSON payloads to browse the JSON interactively
- Search through payloads with the search filter option
- View the payload size, time & contents
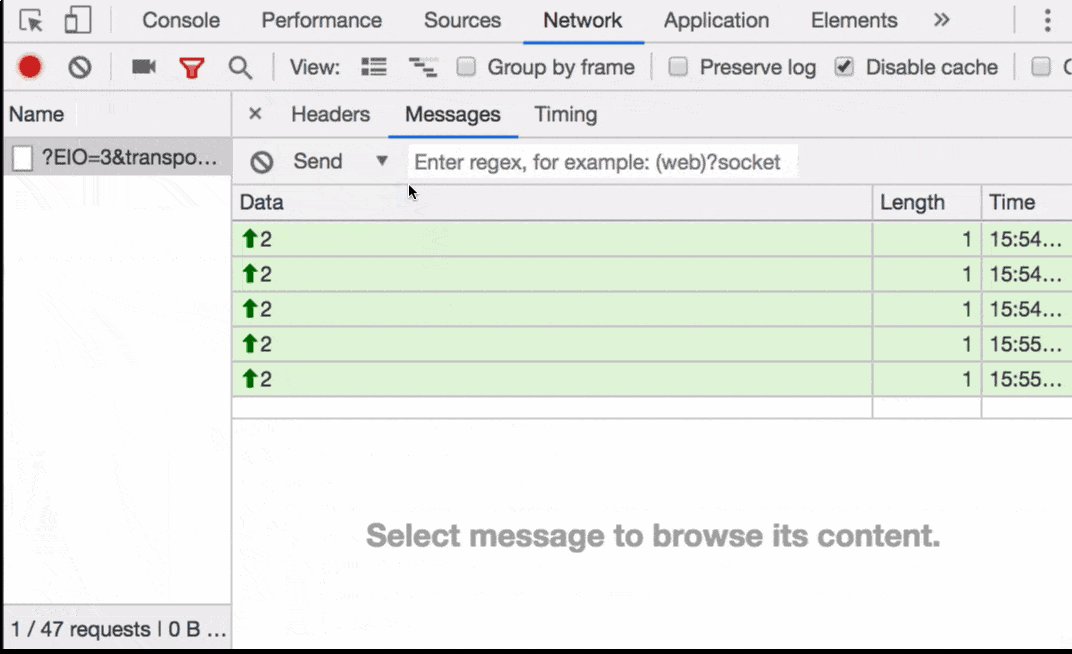
- Toggle between sent and received messages
💡️ Tip: Looking for a demo page? You can use this Wikipedia Edits Globe Visualisation I've been playing around with - it uses WebSockets under the hood.