Chrome DevTools: Throttle the CPU for a deeper understanding on page performance
Last updated: December 31, 2015
Introduction
While Network Throttling is very useful, what about the responsiveness of your page once all resources have loaded?
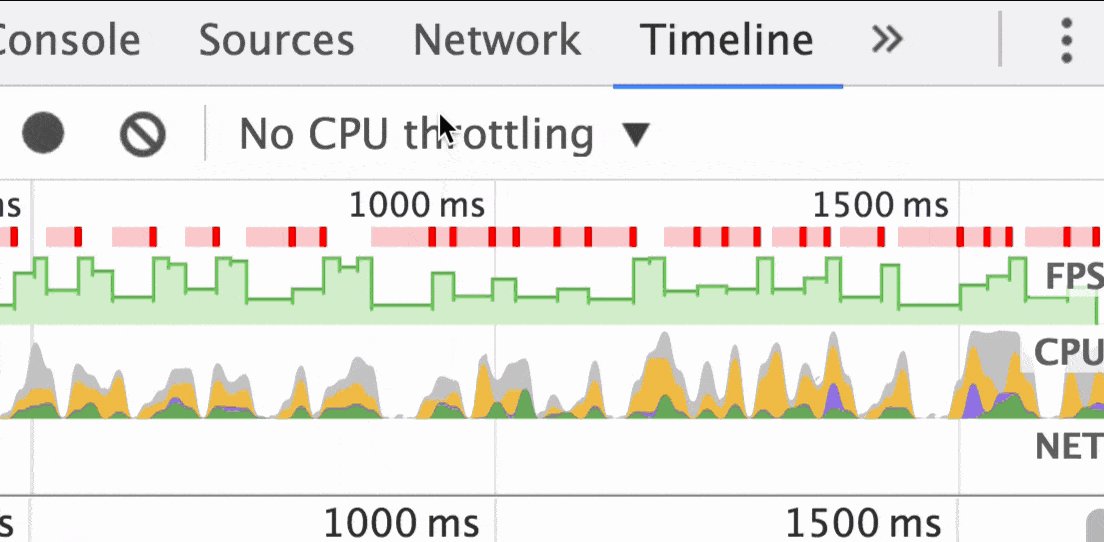
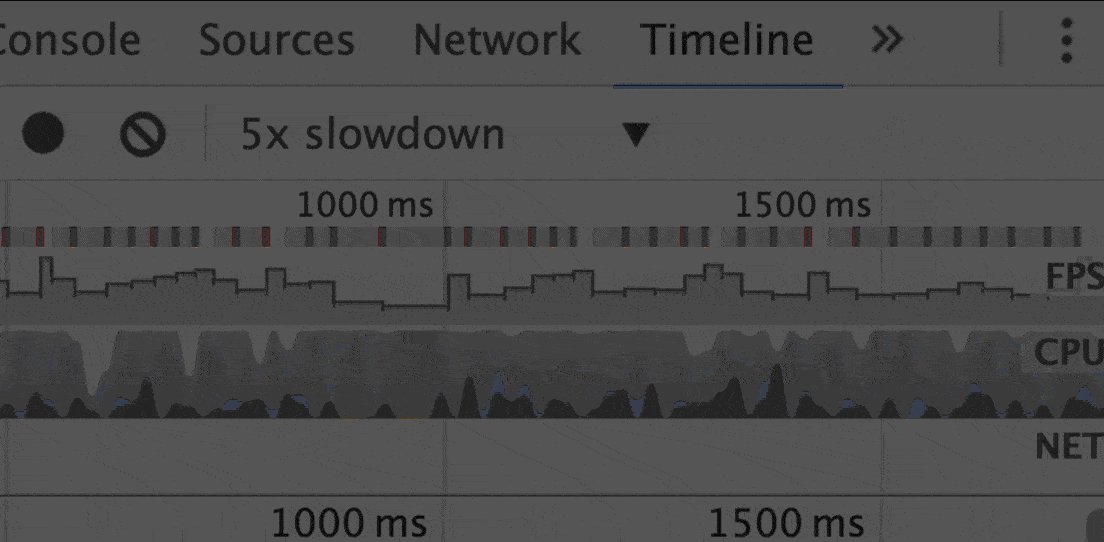
You can throttle the CPU in DevTools to understand how your page performs under that constraint. When you apply CPU throttling, Timeline recordings you make will better highlight (in the CPU Activity graph) where expensive operations are being performed.
How to use this feature
- Open up the DevTools Performance Panel
- Click the settings cog ⚙️
- Select the dropdown which shows 'No throttling' and change it to
4x slowdown
You'll notice that JavaScript execution on your page is now slower.