Chrome DevTools: Use the toggle element classes feature for instant visual feedback
Last updated: 21st December 2018
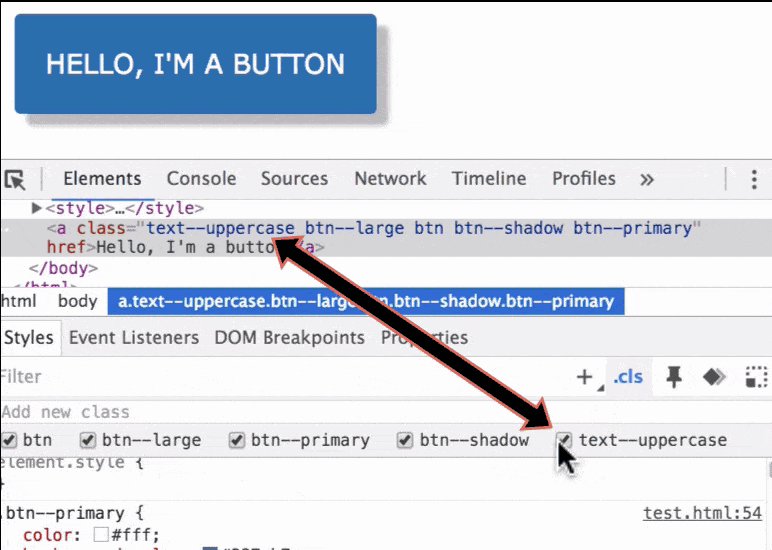
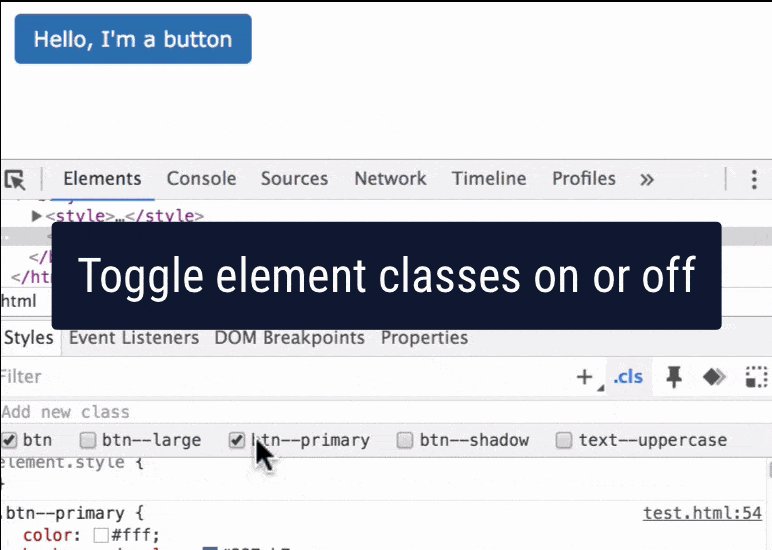
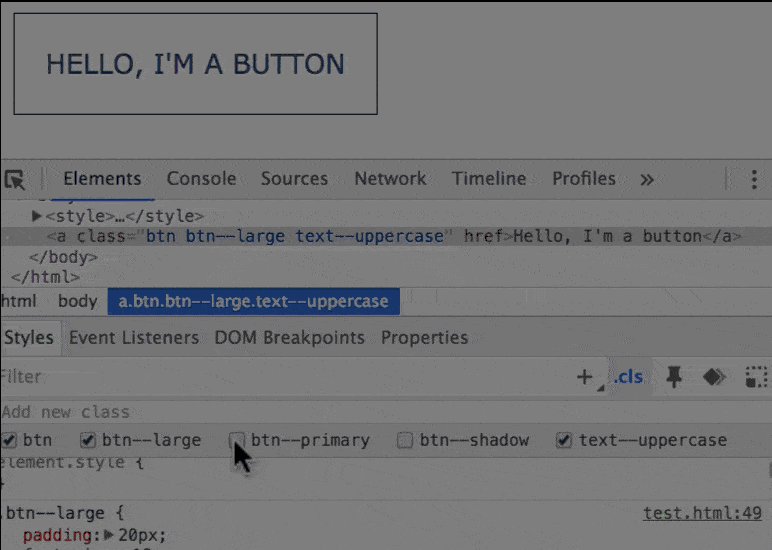
You can toggle individual element classes (for example .btn, .btn-primary or .text-nowrap) in the DevTools styles pane. Just click the icon labelled .cls.
This can be especially useful when an element has many utility classes applied to it.