Chrome DevTools: See the contrast between your text colour and background colour
Last updated: September 3, 2015
This is the 70th tip! Help grow this project by sharing with your web developer friends.
A nice move for accessibility.
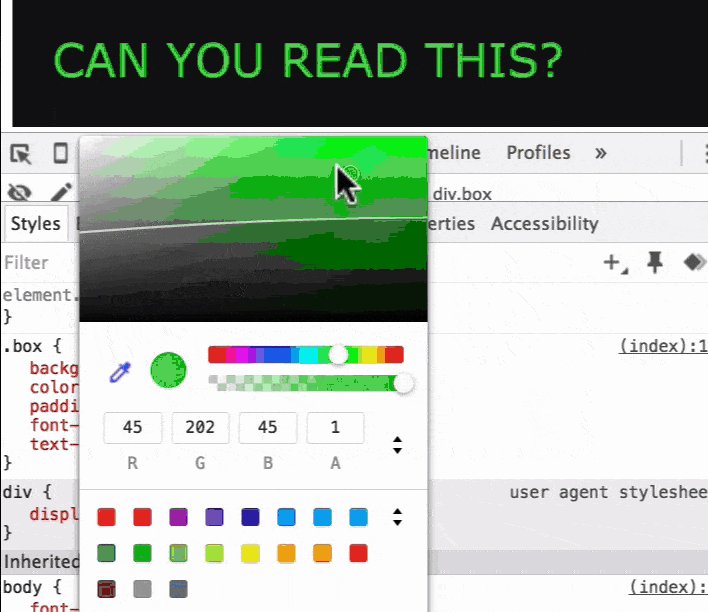
Just to clarify, the feature to pay attention to is the horizontal curved white line across the colour spectrum.
On the colour spectrum, the contrast line shows the regions where the color does and does not meet a minimum contrast ratio. The line is drawn on the threshold between low contrast and an acceptable contrast. As you change the hue or opacity, the contrast line updates in real time.
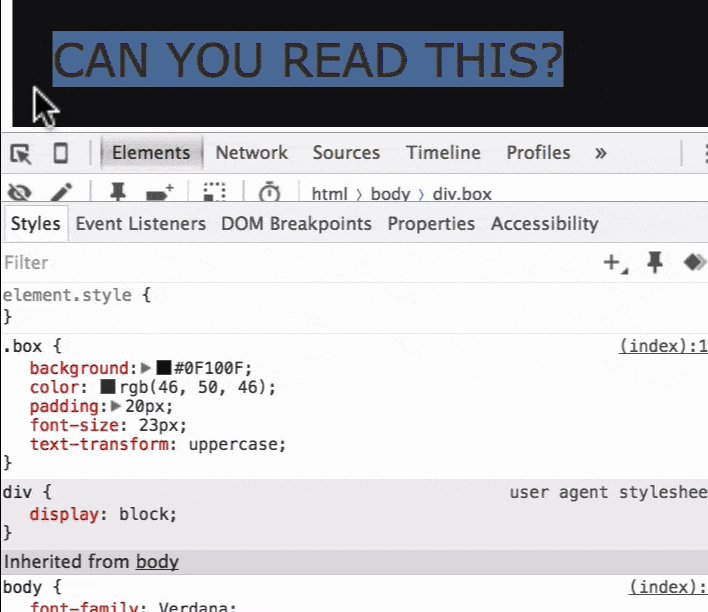
The contrast in question is between the text colour (through the color property) and the background colour (through the background-color property).
Extra
You can now get accessible colour suggestions for low contrast text.