Chrome DevTools: Support for jQuery event listeners, and how to hide ancestor event listeners
Last updated: September 7, 2015
DevTools has native support for jQuery event listeners. This means you can effectively view event listeners registered on DOM nodes, even they use jQuery.
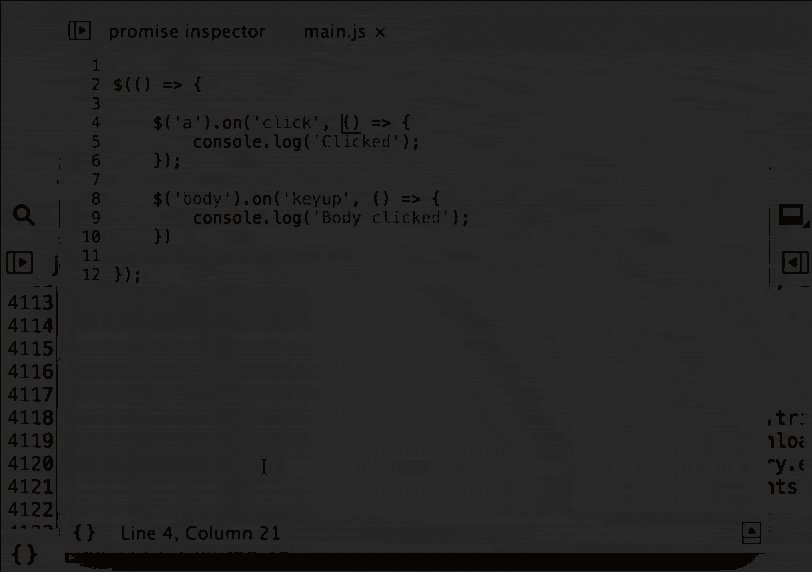
For example, look at the following code:
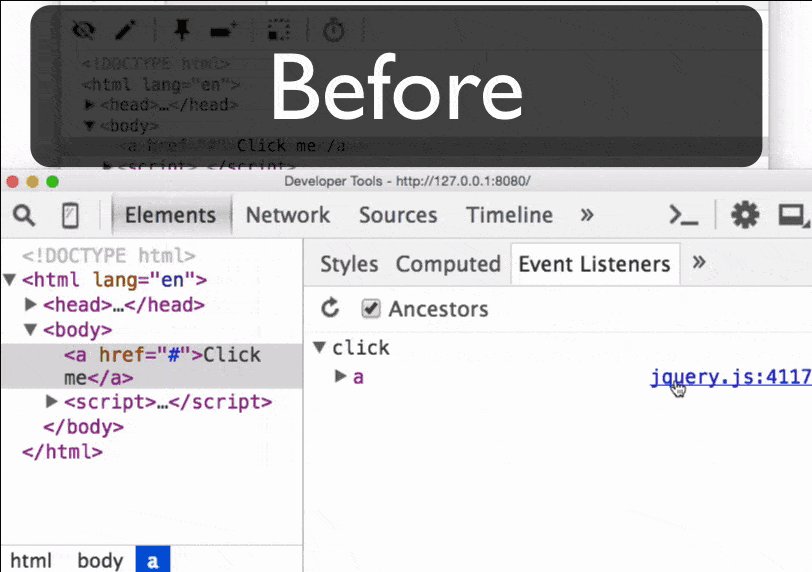
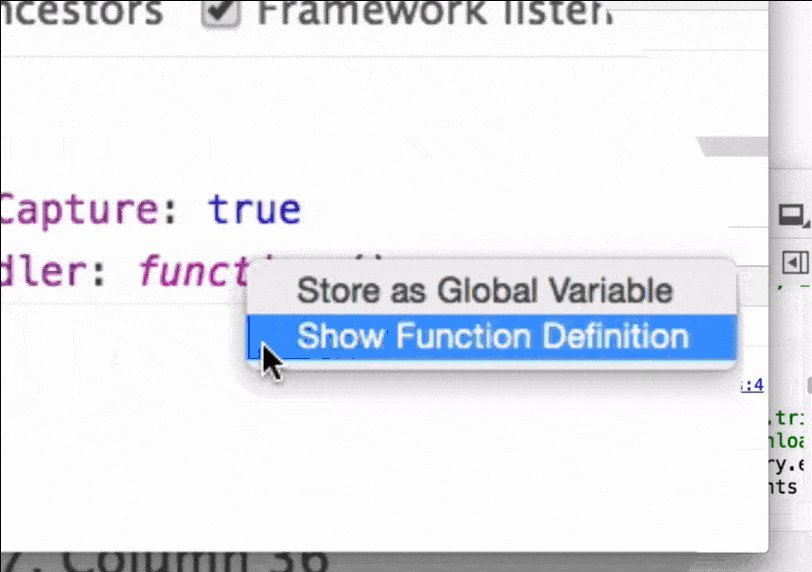
$('a').on('click', () => console.log('Clicked'));If you 'View Event Listeners' on an anchor tag, you correctly see the code you wrote, rather than the jQuery source. Even if you don't use jQuery, this is a useful technique for debugging from the outside in, on other websites using jQuery.
You might also notice the 'Ancestors' checkbox. If you toggle this, event listeners registered on ancestor nodes are shown/hidden.