Chrome DevTools: Use the animation inspector to change and modify running animations
Last updated: 19th July 2020
Related: Did you know you can export animations to JavaScript? See: Tip 100: Web Animations API
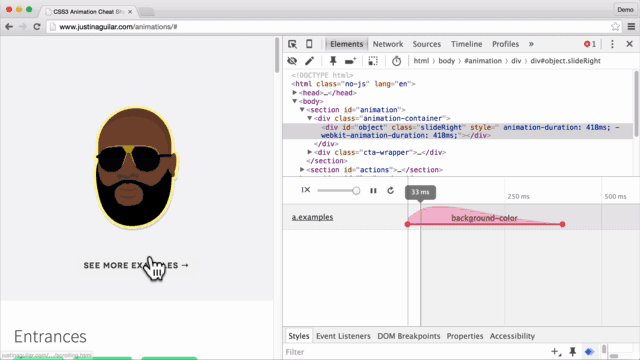
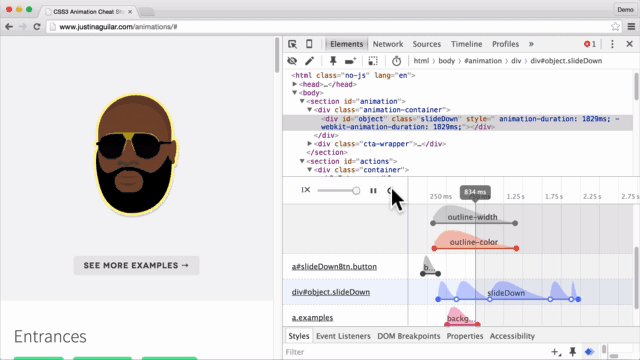
Check out this animation inspector. You can inspect the animatable properties of a running CSS animation. You can:
- Scrub through the animation with playback controls.
- Change the animation duration.
- Change the animation delay.
Update - March 2016: Capture all animations with the Animation Recorder