Chrome DevTools: Capture the screenshot of a specific element
Last updated: September 1, 2017
Introduction
You can capture the screenshot of a specific element via DevTools.
How to take a screenshot from DevTools
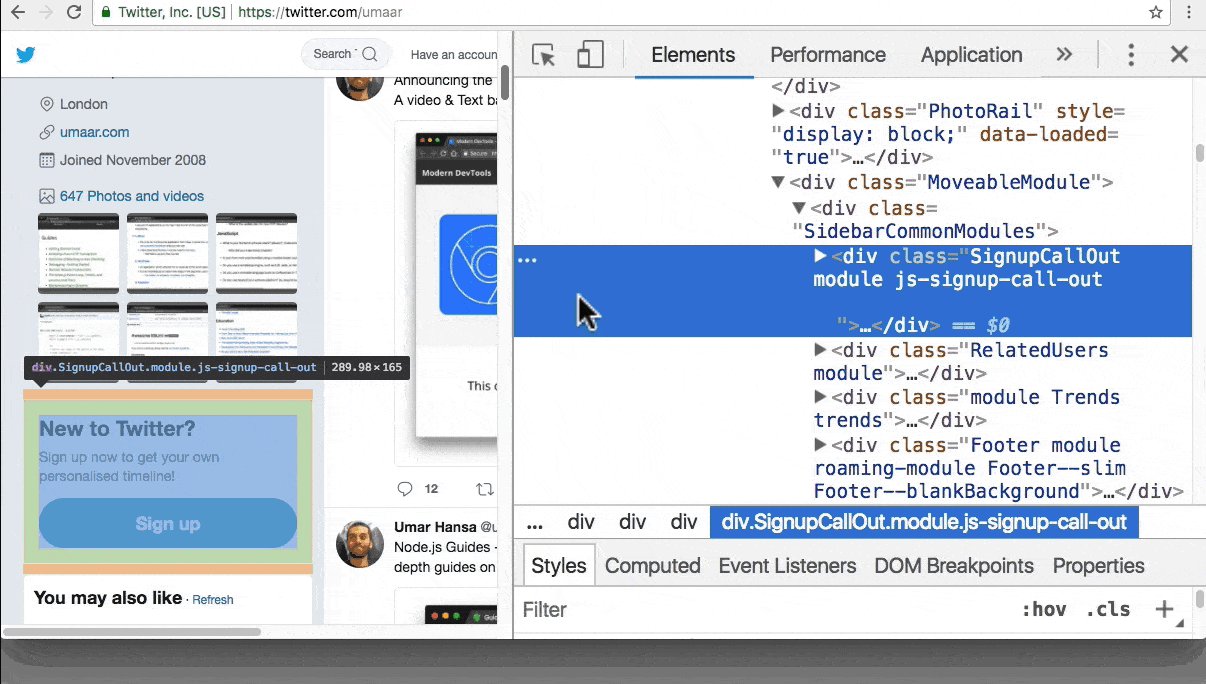
- Inspect the element you wish to capture.
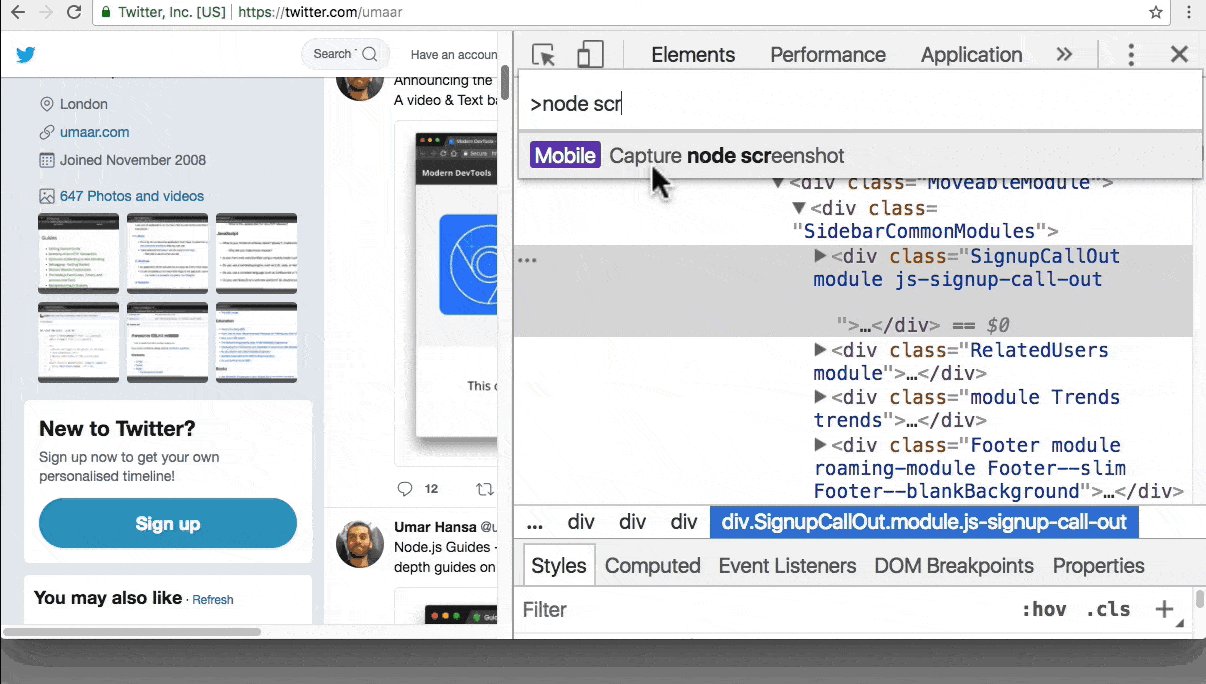
- Open the Command Menu with Cmd + Shift + P / Ctrl + Shift + P.
- Type in
screenshotwithin the Command Menu. - You can now capture the screenshot of only the specific element, a viewport screenshot, or a full-page screenshot.
Explanation of the screenshot types
Here are explanations of what the different screenshot types capture exactly:
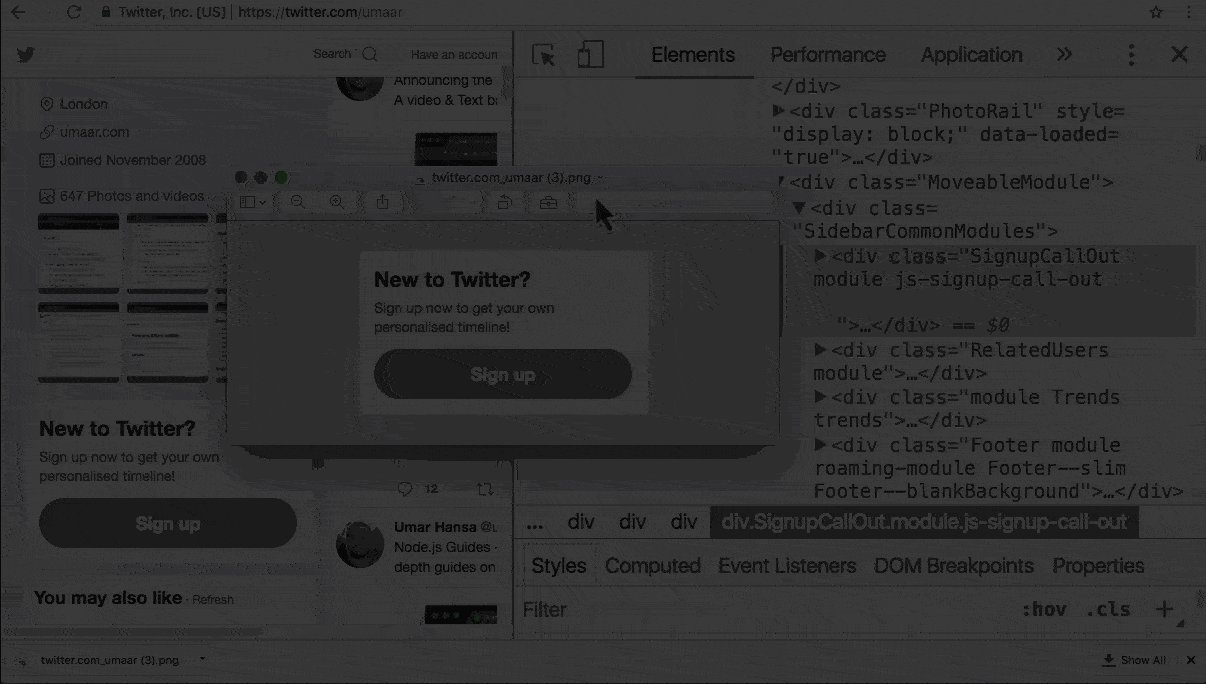
- Capture node screenshot - Captures a screenshot of the inspected element in isolation.
- Capture screenshot - Captures a screenshot of the viewport only.
- Capture full size screenshot - Captures the entire page, even what is outside of the visible viewport.
- Capture area screenshot - Allows you drag an arbitary region of the page the capture.
Conclusion
Screenshot capturing is one of the most popular tips people have learnt about Chrome DevTools. One other very popular tip is extracting the CSS from an element.