Chrome DevTools: Understand CSS Grid with improved CSS Grid Debugging
Last updated: September 5, 2017
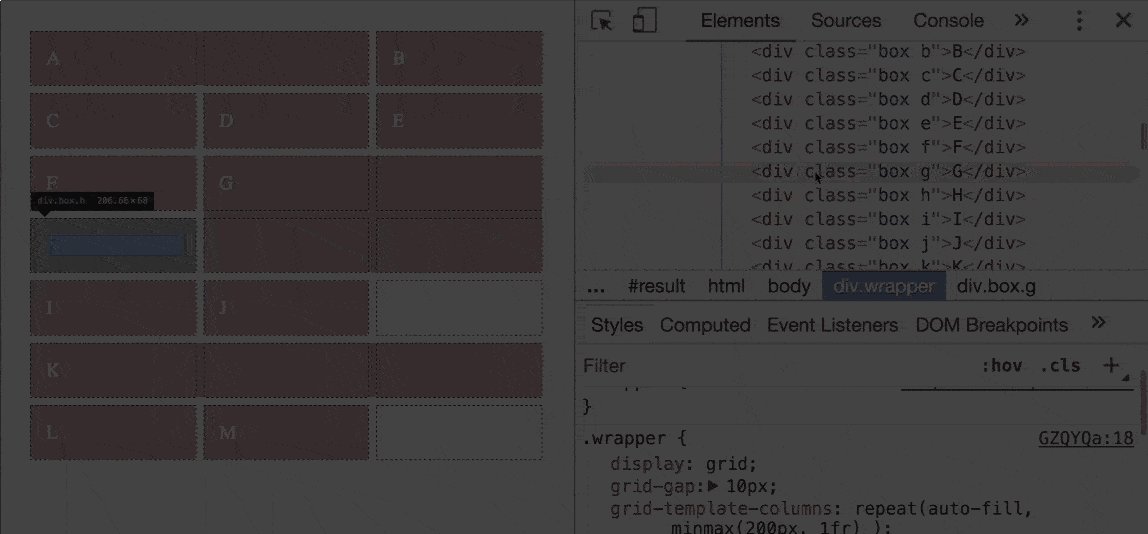
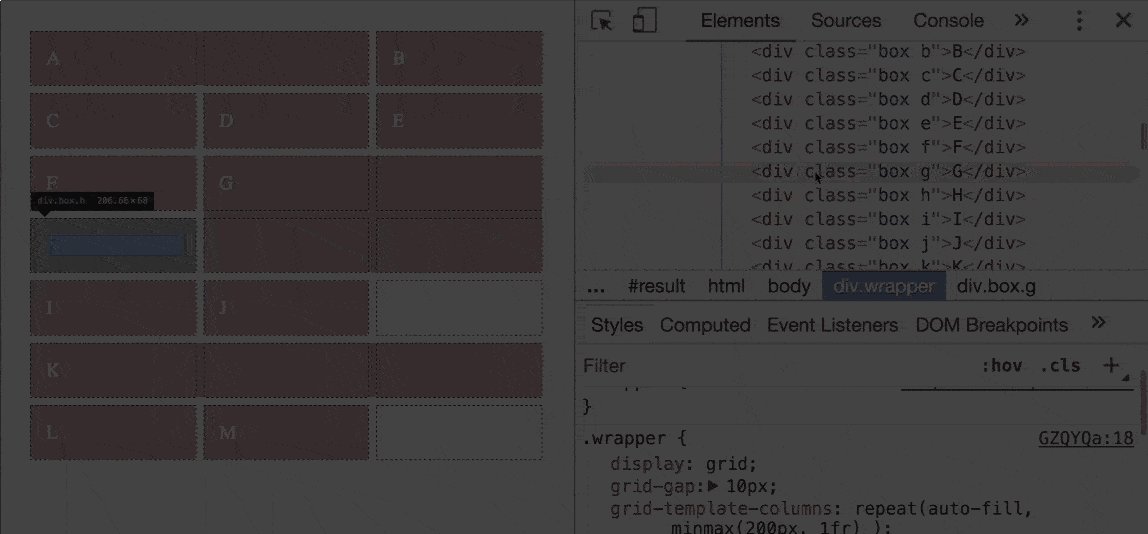
The Canary DevTools highlights the CSS Grid which an element uses. The CSS Grid is displayed with dashed borders.

The Canary DevTools highlights the CSS Grid which an element uses. The CSS Grid is displayed with dashed borders.