Chrome DevTools: Use Accessibility Inspection to better understand how accessible your markup is
Last updated: April 20, 2016
Introduction
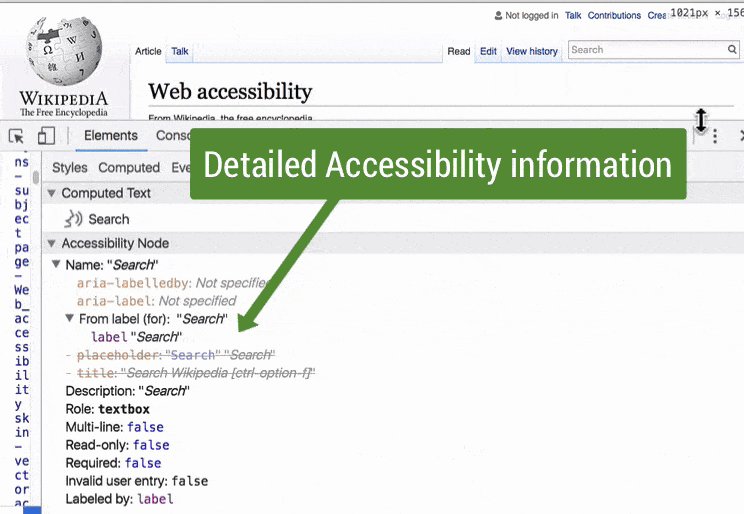
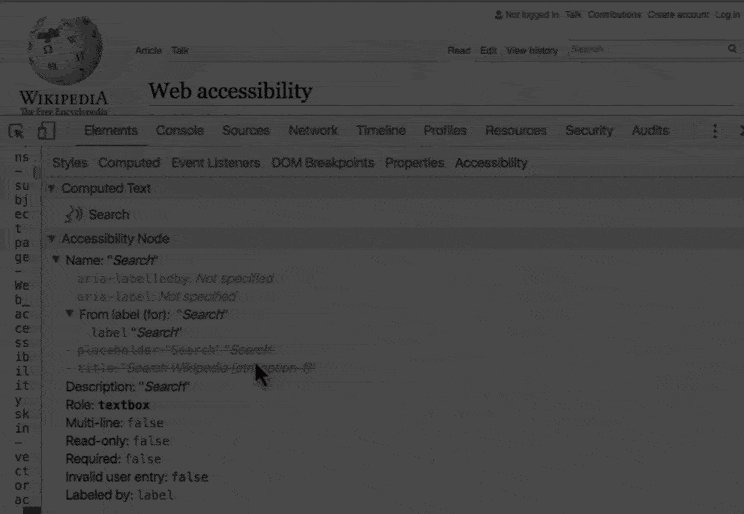
Use the Accessibility Inspector to understand what accessibility related properties your inspected elements contain. The Accessibility Inspector refers to a DevTools pane which presents various accessibility properties and ARIA information for elements which you inspect.
What information you can get
For example, you can extract:
- Computed Text
- Form properties
- Accessibility Tree
- Aria properties
- Computed properties
- Accessibility Roles
How to use this feature
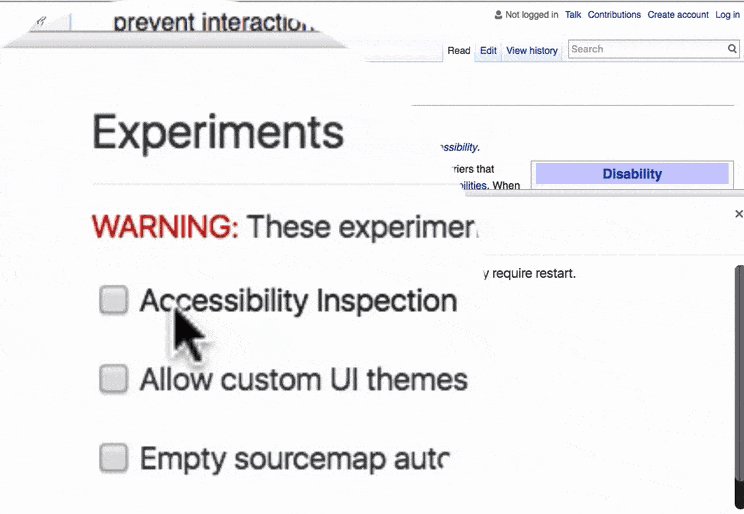
- Open the Command Menu (Cmd + Shift + P) and select
Show accessibility. - Inspect different elements in the Elements Panel and observe the Accessibility Inspector updates accordingly.
As an experiment, if you're able to, inspect the text you're currently reading and observe Accessibility Tree.
Why use this
For many webpages, accessibility becomes an afterthought. People agree it's important, but it's rarely prioritised. However as web developers, we should strive to create solid experiences for our users, no matter their abilities.
Extra
There's more accessibility features in DevTools:
- Tip 70 Contrast Line Ratio (update, DevTools now provides color suggestions to help make colours more accessible).
- Here is a video I made on Accessibility debugging - a free lesson part of my Modern DevTools course.
- DevTools can also be used to emulate vision deficiencies.
- There is an newer version of this tip: Built-in accessibility debugging from the Elements Panel.