Chrome DevTools: Built-in accessibility debugging from the Elements Panel
Last updated: 20th July 2020
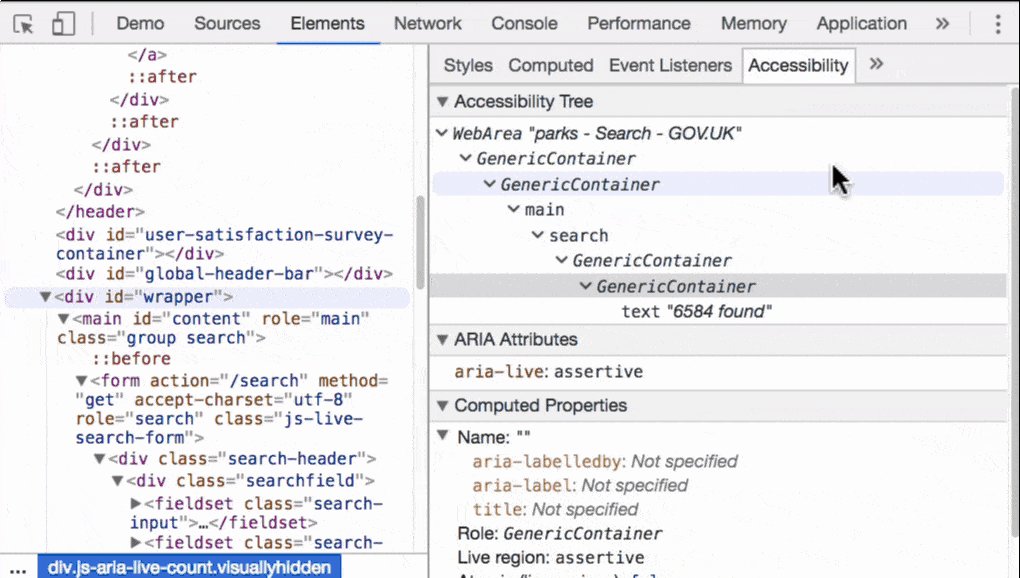
The built-in DevTools Accessibility Pane is now enabled by default.
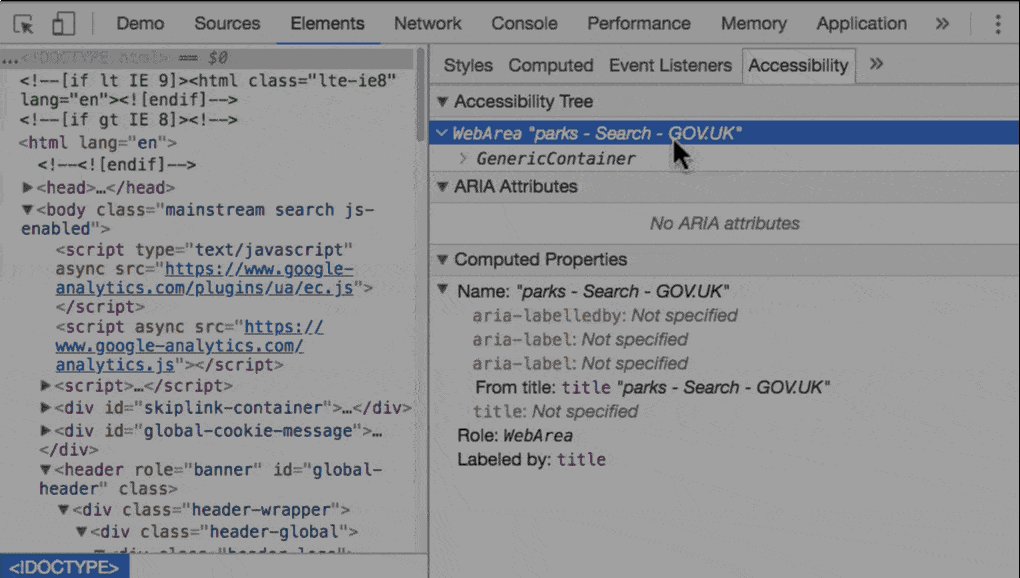
Use the Accessibility Inspector to understand what accessibility related properties your inspected elements contain. For example, you can extract:
- Computed Text
- Aria labels
- Roles
- Form criteria
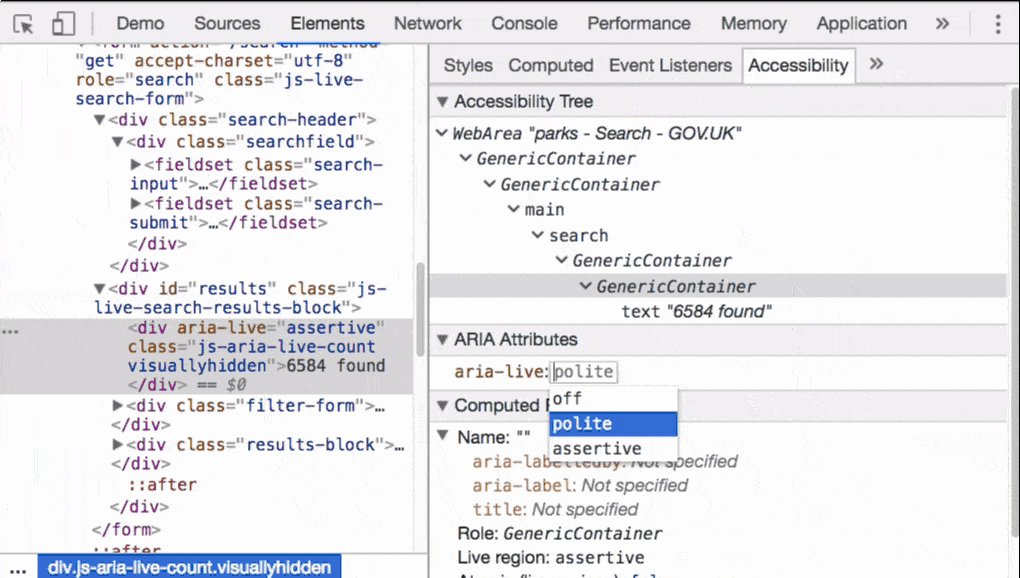
For ARIA property values you may not be familar with, e.g. for those applicable to aria-live or aria-sort, you can rely on the autocomplete functionality within the Accessibility Inspector.
For aria-live, autocomplete suggests:
offpoliteassertive