Chrome DevTools: Use the animation recorder to record transitions and animations
Last updated: March 17, 2016
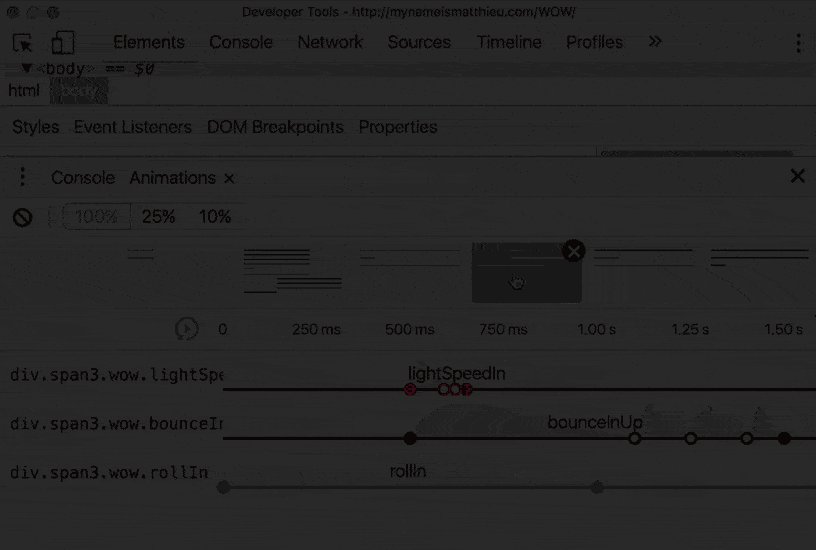
With the Animation Recorder open, all of your transitions/animations are captured which means you can conveniently play them back or inspect them at a later stage.
- Hover over a rectangular block to playback the animation.
- Click on a rectangular block to inspect the animation.
The Animation Recorder complements the Animation Inspector.