Chrome DevTools: Resolve Variable Names when debugging using Source Maps
Last updated: March 9, 2016
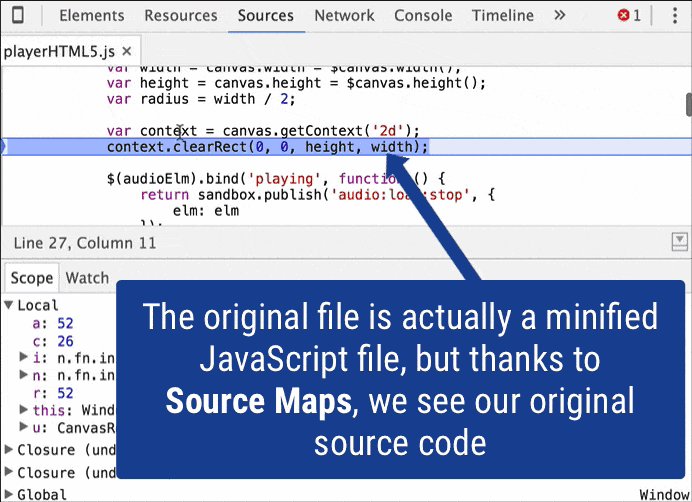
Debugging with Source Maps has become more powerful with DevTools' recent ability to resolve variable names.
What does this mean?
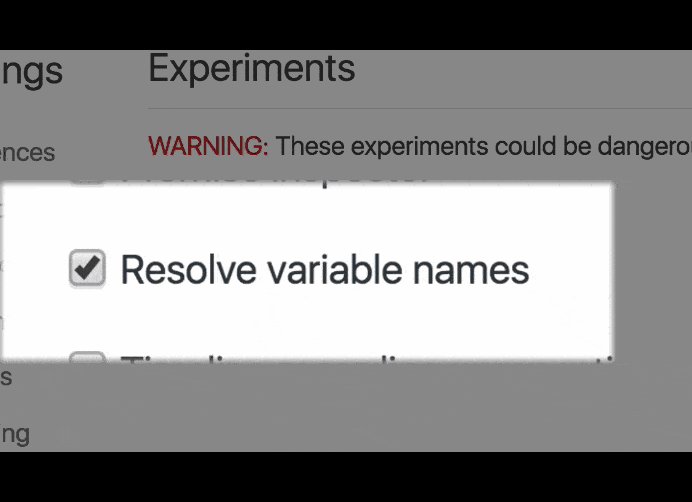
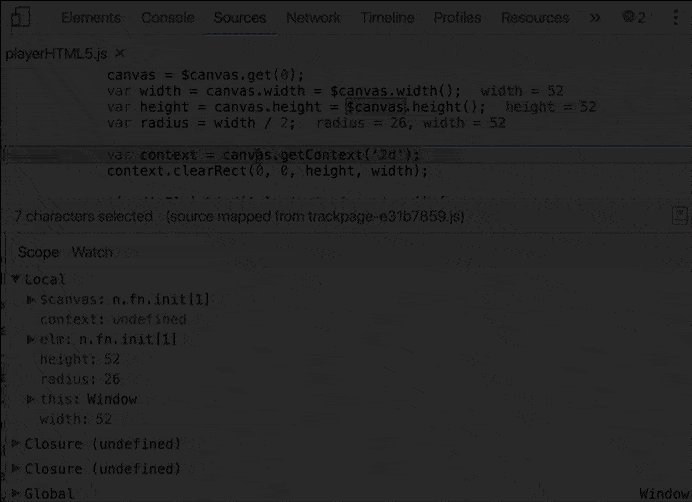
If you are debugging a production-ready minified piece of JavaScript and pause at a breakpoint, you will see unhelpful scoped variable names like a, b, c etc. With the Resolve Variable Names experiment enabled, you will instead see the variables as they exist in your source code, like element, width, height etc.