Chrome DevTools: A full JavaScript stack trace to see how resources were loaded with resource initiators
Last updated: February 17, 2016
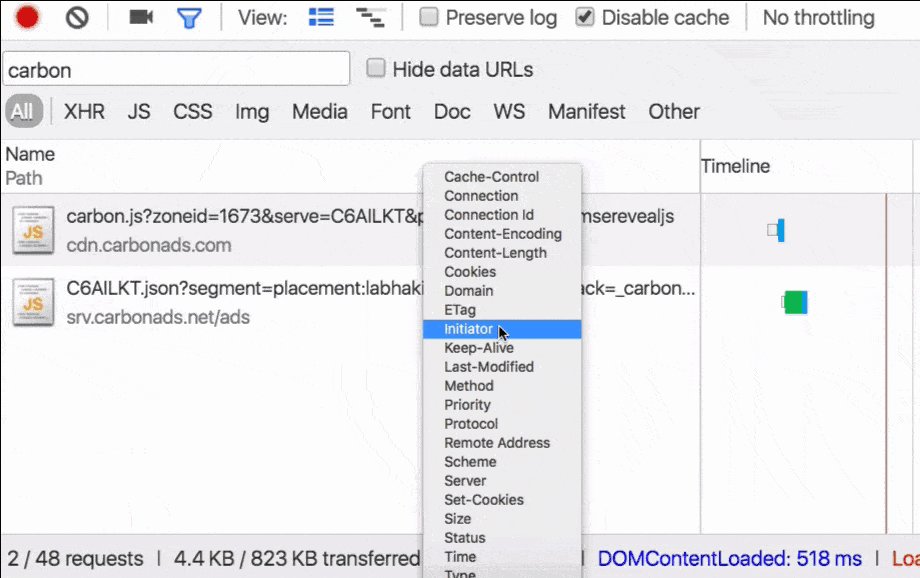
Add the 'Initiator' column to the Network Panel if it's not there already. It will show you how a resource was initiated. Examples include:
- Parser - Maybe a regular
<script>tag in the HTML document - Redirect - A HTTP redirect caused the resource to initate
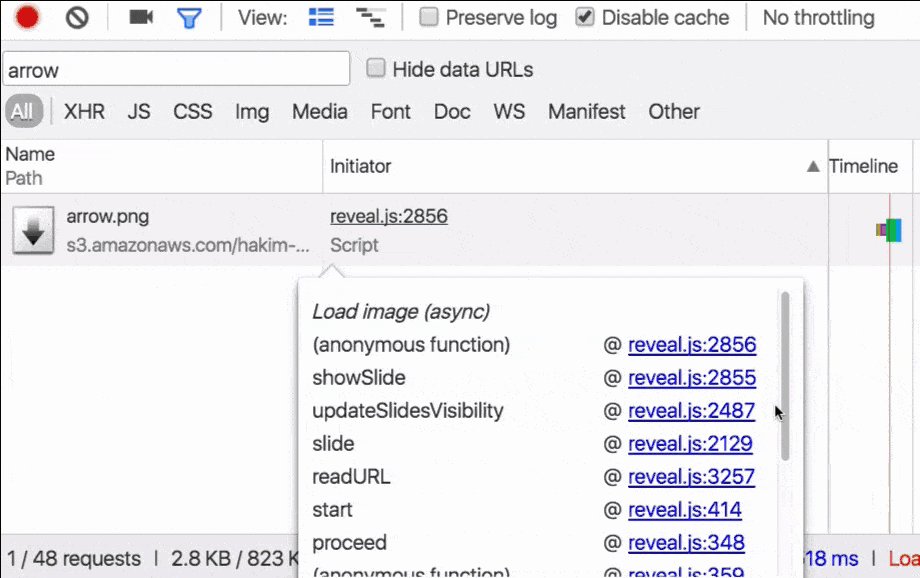
- Script - Some JavaScript (e.g.
new Image()) initiated the resource - Other - It was another process.
Update - New in DevTools: (tweet) this will now work for images loaded asynchronously. You now get the full JavaScript stack trace.