Chrome DevTools: Long hover over a CSS selector to reveal the matching elements in the page
Last updated: November 12, 2015
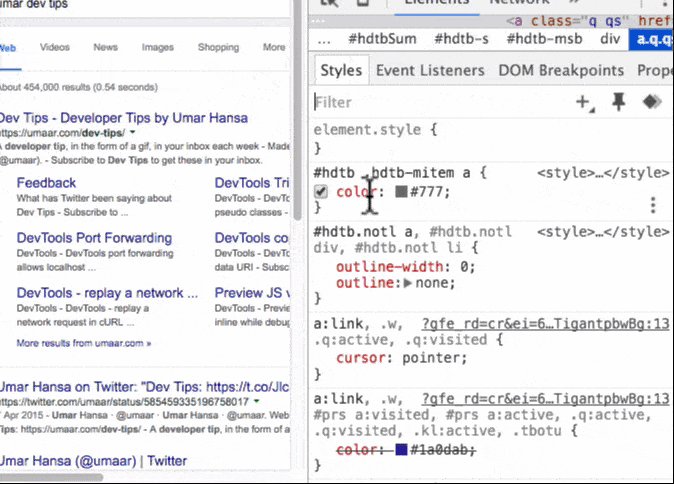
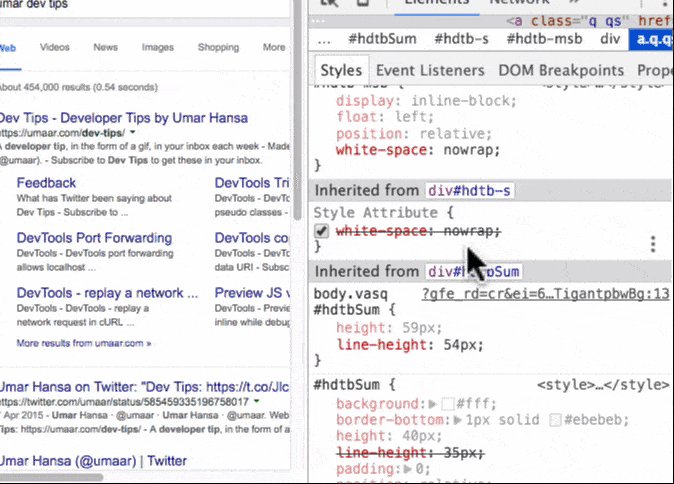
You can long hover over a CSS selector in DevTools to reveal the matching elements within the page. As you hover over the selector, matching elements highlight in blue. This is similar to when you hover over a DOM node.