Chrome DevTools: Better logging of objects and arrays with console.table
Last updated: November 17, 2015
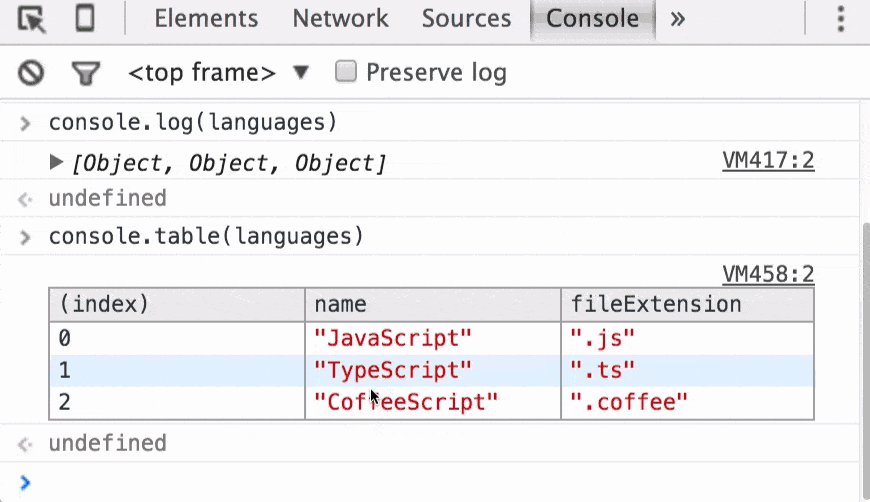
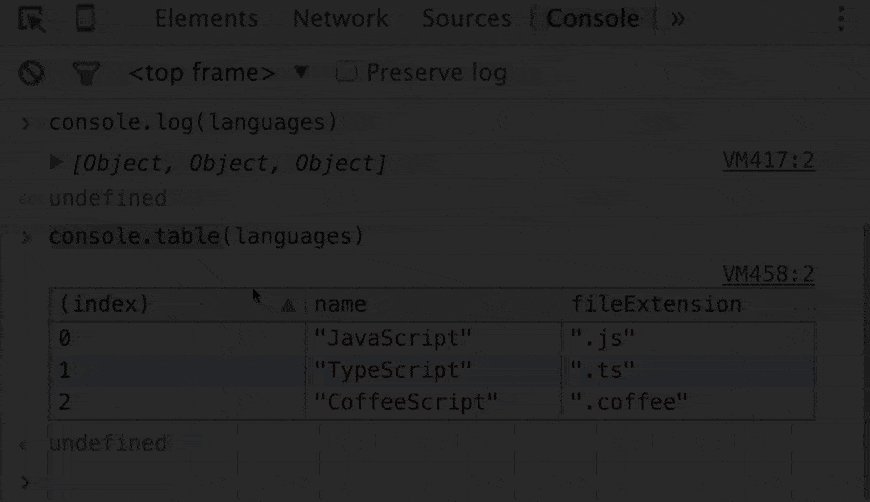
The table method on the console object provides a tabular view of the data you pass to it. Try it out with the following:
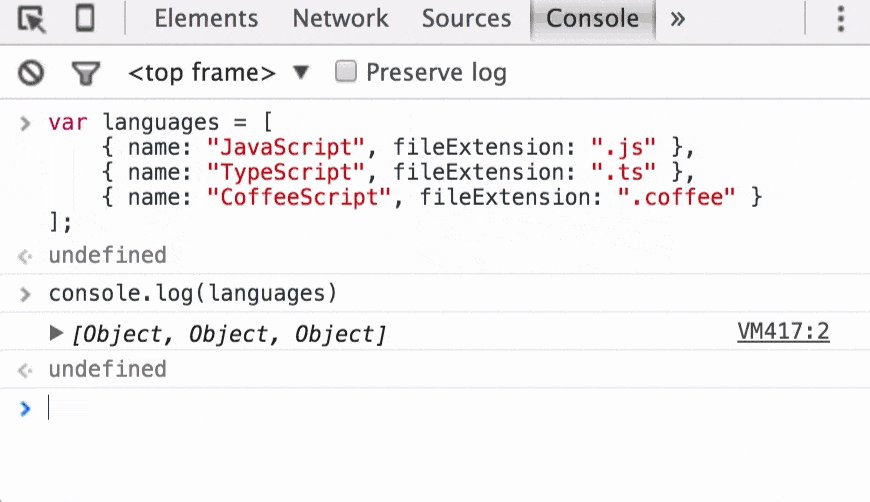
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
console.table(languages);