Chrome DevTools: Workflow for inspecting a remote device and using port forwarding
Last updated: November 10, 2015
If you want to inspect a remote device, head on over to: chrome://inspect. The usual remote debugging and port forwarding features you read about here are still available.
Anyway, moving on:
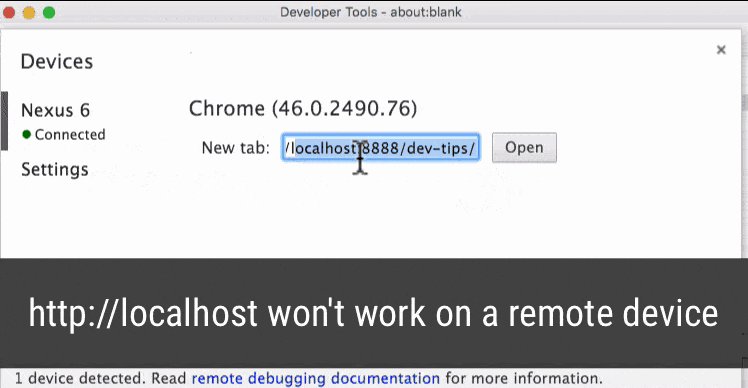
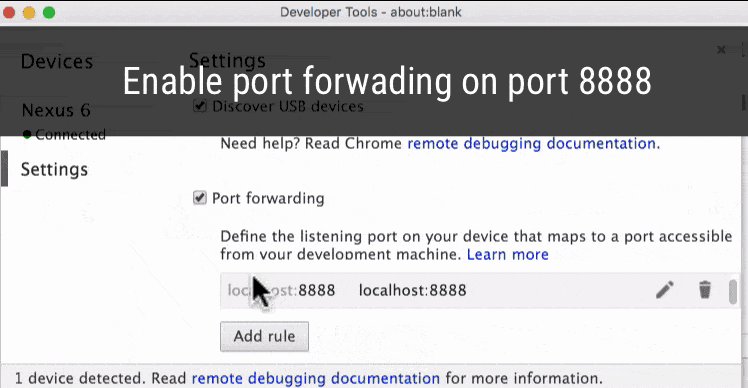
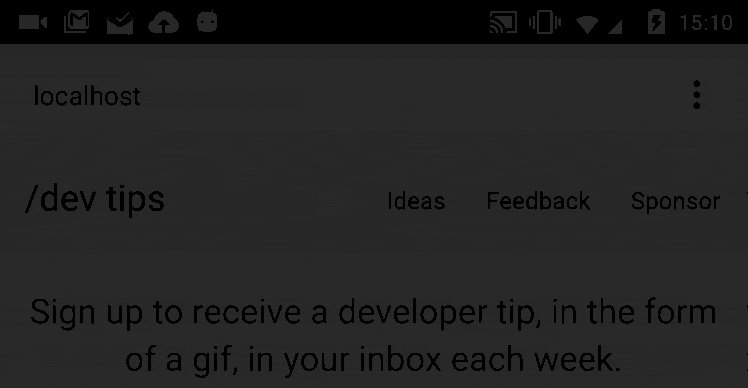
When your device is connected, you can open a webpage through DevTools rather than typing it on the device. If you want to access a page like localhost:8888 on your device, by default, it won't resolve to the same localhost:8888 on your host machine. Use the port forwarding feature to enable this. In the clip, I forward from 8888 to localhost:8888 and as a result, can access my local development server at the localhost URL, directly on the device.