Chrome DevTools: Edit HTML in the Console Panel of DevTools
Last updated: July 21, 2015
The DOM node context menu you may be familiar with from the Elements panel is present in the Console Panel also.
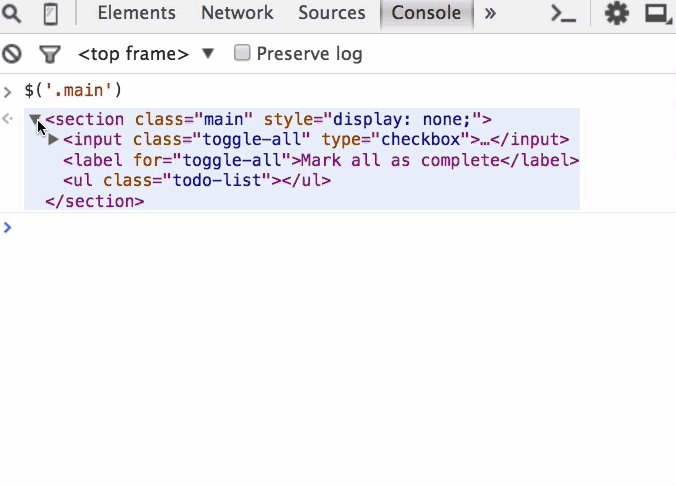
- Log a DOM node to the console.
- Right click on it.
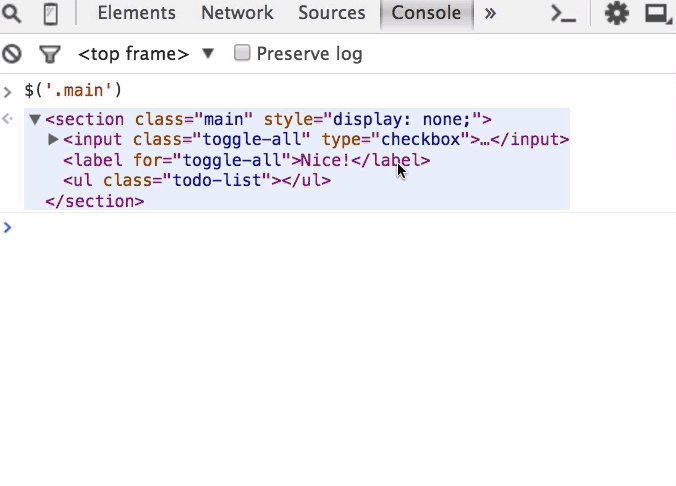
- Select Edit as HTML or Edit Text.
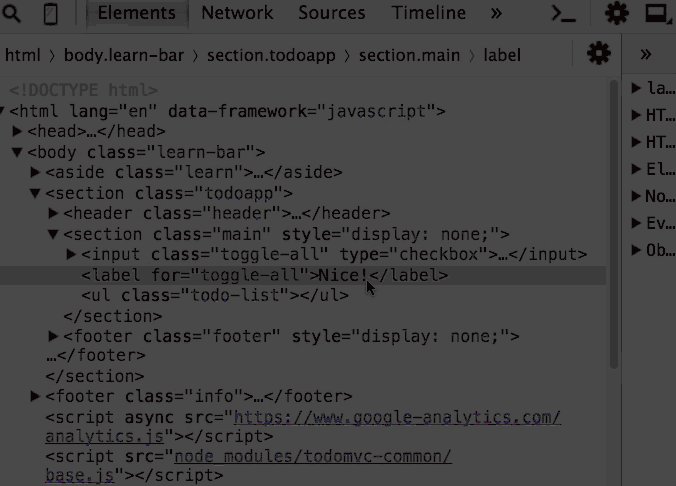
- Notice the DOM is updated on the page and also the Elements Panel.