Chrome DevTools: Simple keyboard tricks to use in the Styles Pane
Last updated: July 22, 2015
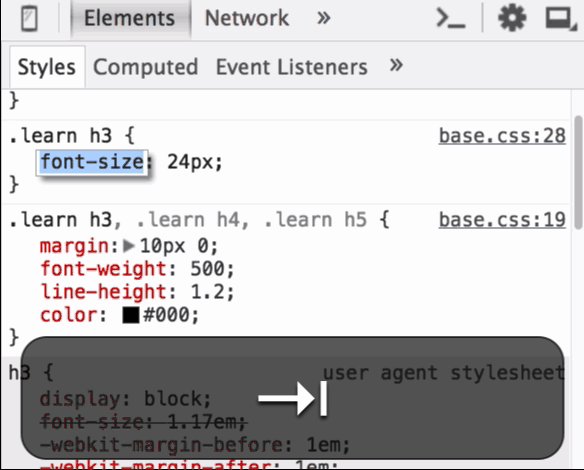
You can Tab through the significant portions of a CSS Rule. This includes:
- A selector (e.g. h1)
- A property (e.g. color)
- A value (e.g. green)
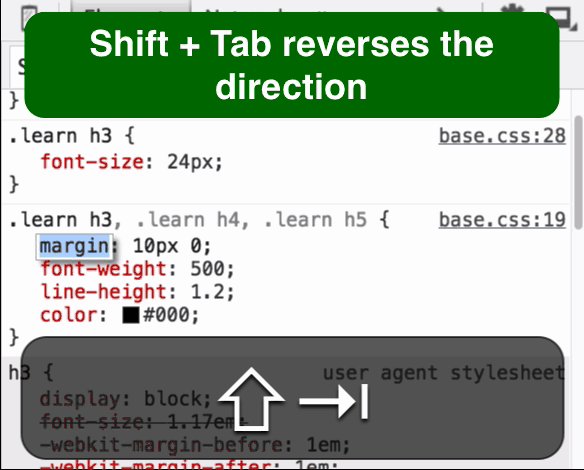
Did you know you can also Shift + Tab to cycle backwards?
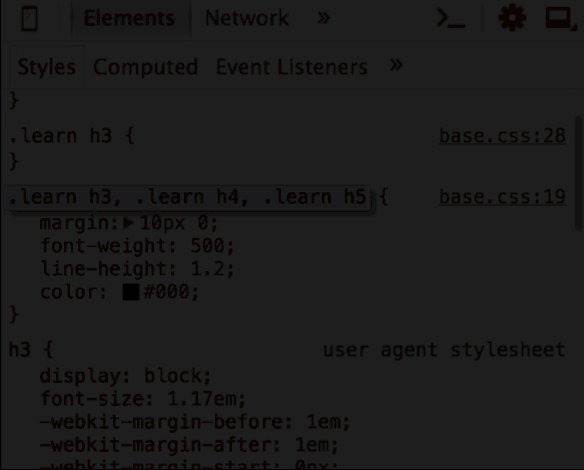
Tabbing works through multiple rules.
If you start typing out a new property (like back), you might rely on autocompletion to get background, but you actually end up with background-colour. Even you're in the next field (the value field), simply hit backspace to highlight the previous field, at which point you can fix it.
While on the subject, you can delete a declaration (the property + value) by hitting backspace in either the property or value field and then hitting enter.