Chrome DevTools: Duplicate DOM nodes
Last updated: 21st December 2018
Or what are essentially cut/copy & paste operations.
You can easily change the DOM without having to edit the HTML as a big piece of string.
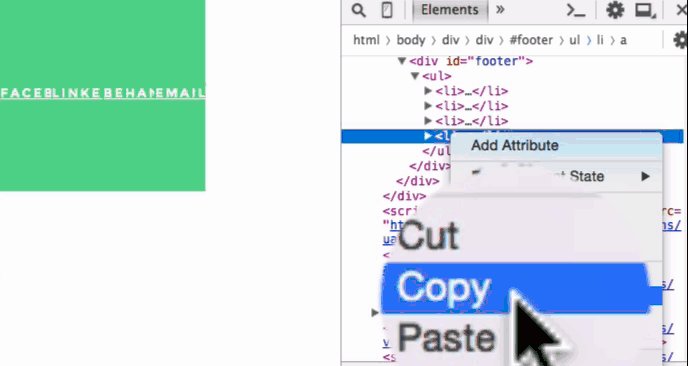
- Right click on a node and select Copy.
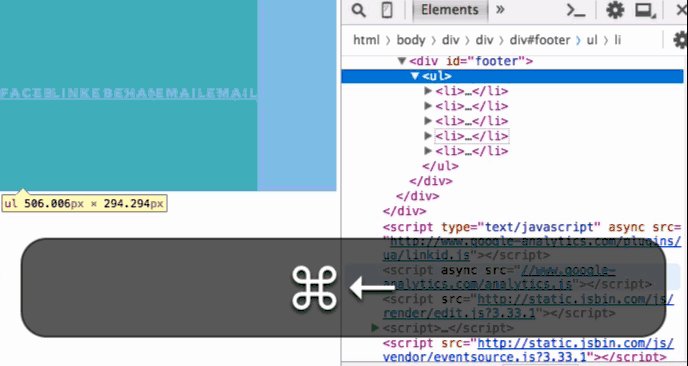
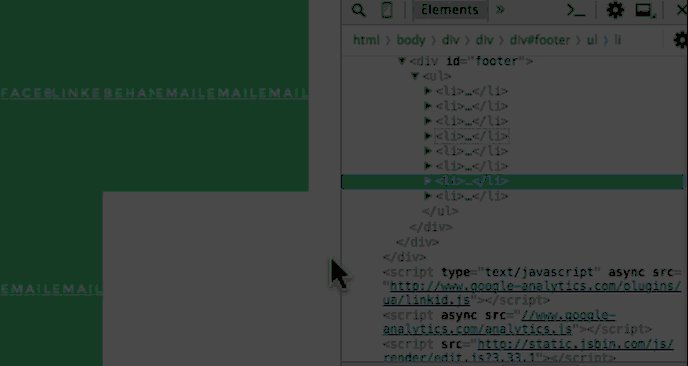
- You can paste in your code editor, or for prototyping, you can paste the DOM node elsewhere in the DOM tree. The pasted node is inserted as a child of the currently selected node. In the video, I use the left arrow key to jump to the immediate parent opening tag and paste there (which is what I do in most cases).
You can also Cut (right click > Cut, Cmd + x/Ctrl + x) a DOM node and paste - which has the effect of moving the node.
Experiment: Try adding more links in the header/footer of a site using this copy and paste technique and figure out at which point the layout needs improving!