Chrome DevTools: The larger-than advanced Network Panel filter, and a few others
Last updated: July 2, 2015
Introduction
Use the Advanced Network Panel Filtering feature to narrow down resources to exactly what you want to find. This is useful for finding resources larger than X megabytes, or even resources which match a particular status code.
How to use this feature
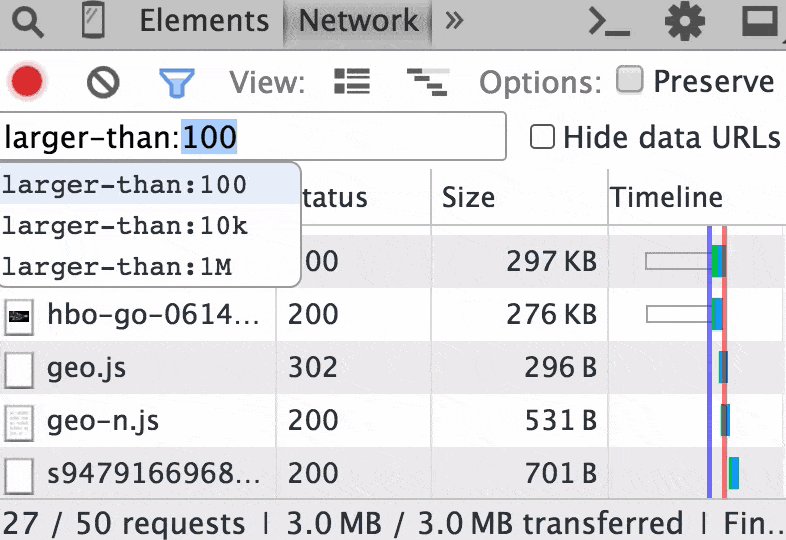
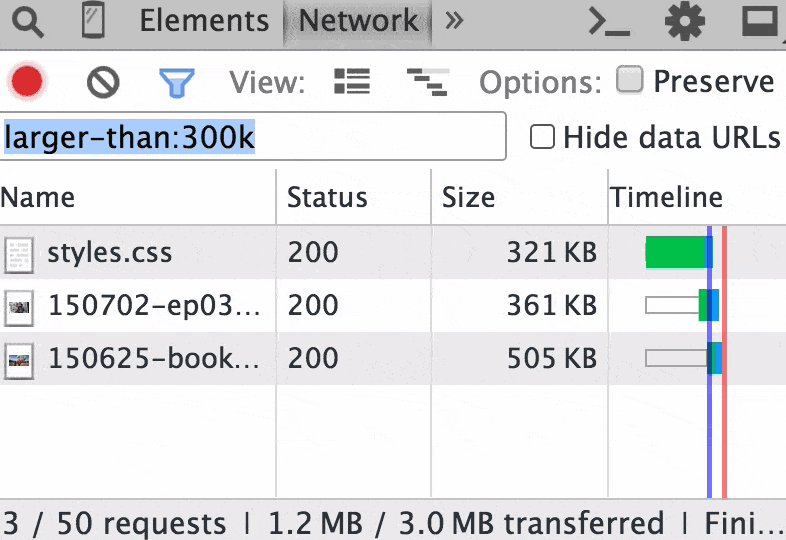
In the Network Panel, enter your queries in the Filter input box (click the filter icon if it's not already selected. Then type in queries like:
larger-than:100will find and filter for resources larger than 100 bytes- You can negate a query by prepending a '-' to it. E.g.
-larger-than:50kto find resources which are not larger than 50k. status-code:200to find resources with a status code response of200.
A few other queries which you can experiment with:
- domain
- has-response-header
- is - learn more about the
is:network filter - larger-than
- method
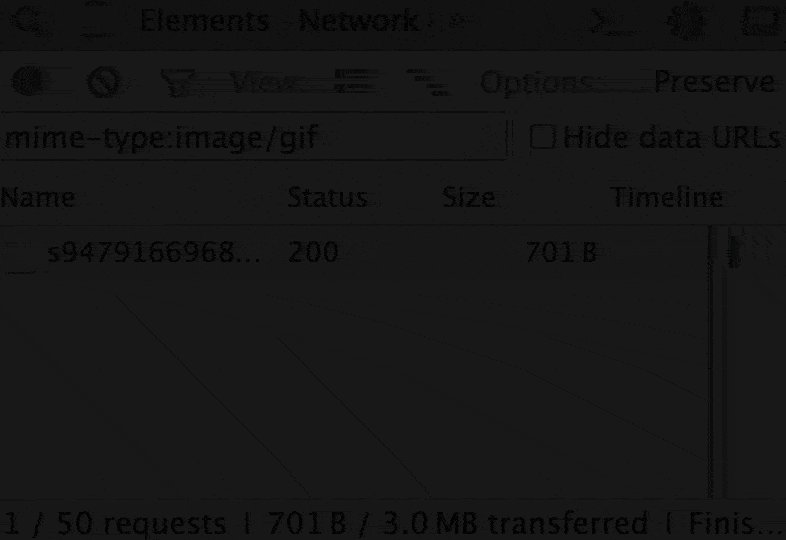
- mime-type
- mixed-content
- priority
- scheme
- set-cookie-domain
- set-cookie-name
- set-cookie-value
- resource-type
- cookie-domain
- cookie-name
- cookie-path
- cookie-value
- status-code
- url
Note: you get autocomplete for all of these. This makes it easier to discover query types and their corresponding values. The values which are presented in the autocomplete suggestions will exist in your current network recording.
Extra
In addition to filtering based on resource metadata, you can search across all network headers and content from the Network Panel