Chrome DevTools: See unfinished network requests with the is:running network filter
Last updated: April 15, 2015
Introduction
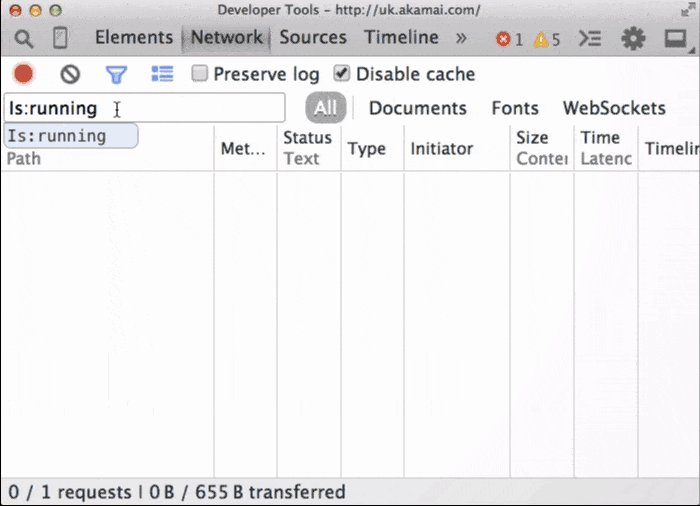
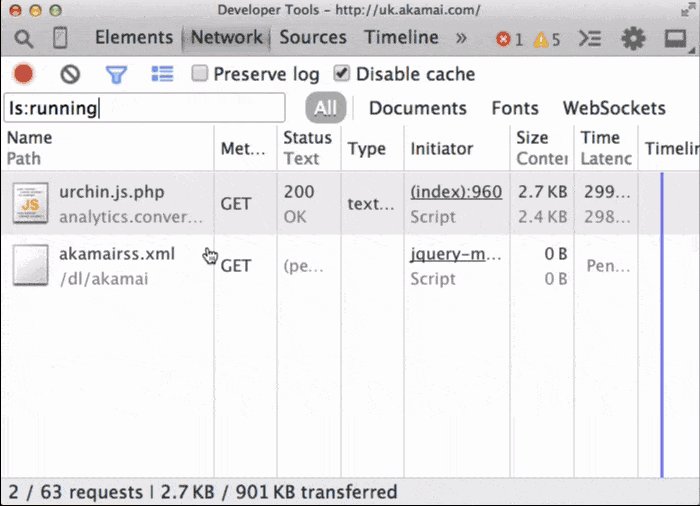
You can use the is:running Advanced Network Filter to see unfinished network requests (e.g. running requests). Some other filters you can try are: status-code, method, domain and more!
How to use it
In the Network Panel filter box, type is:running and reload the page. Observe how the visible Network Panel rows rapidly changes to only display currently running resources.
Extra resources
I have documented a few more network filters in this tip (for example larger-than:100 to show resources larger than 100 bytes)