Chrome DevTools: Easily edit a HTML element tag name
Last updated: April 17, 2015
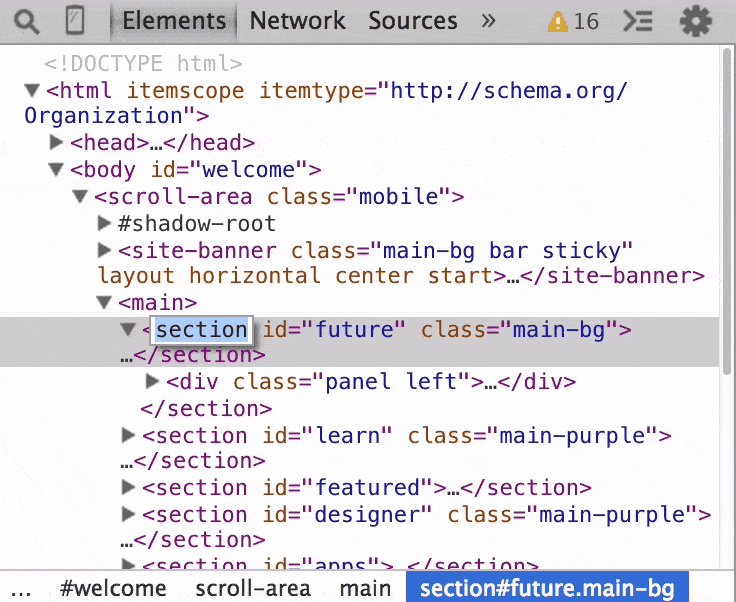
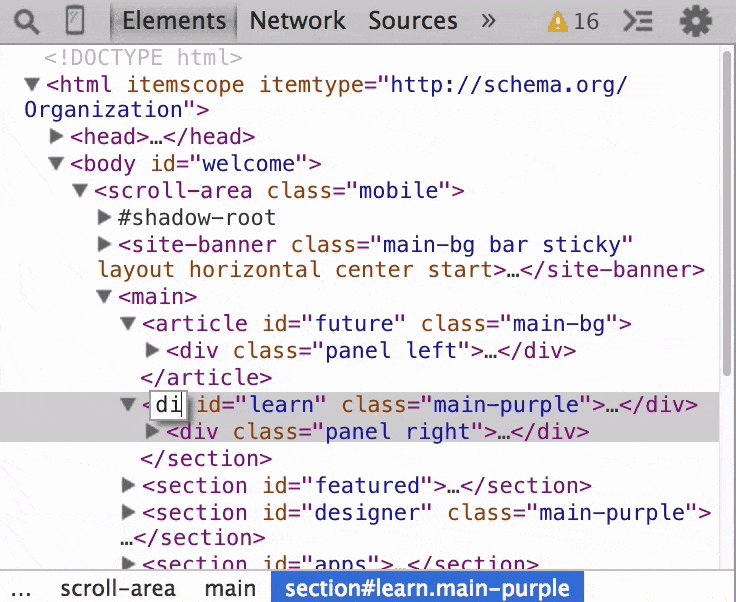
You can double click on the opening tag name of a node in the Elements Panel to edit it. When you do, the closing tag is automatically updated with your change.
Example
For example, if you edit the opening tag of an element like this:
<h1></h1>
⬇️
<span></h1>DevTools automatically updates the closing tag:
<span></span>