Chrome DevTools: An improved breadcrumb trail for the DOM
Last updated: June 25, 2015
Introduction
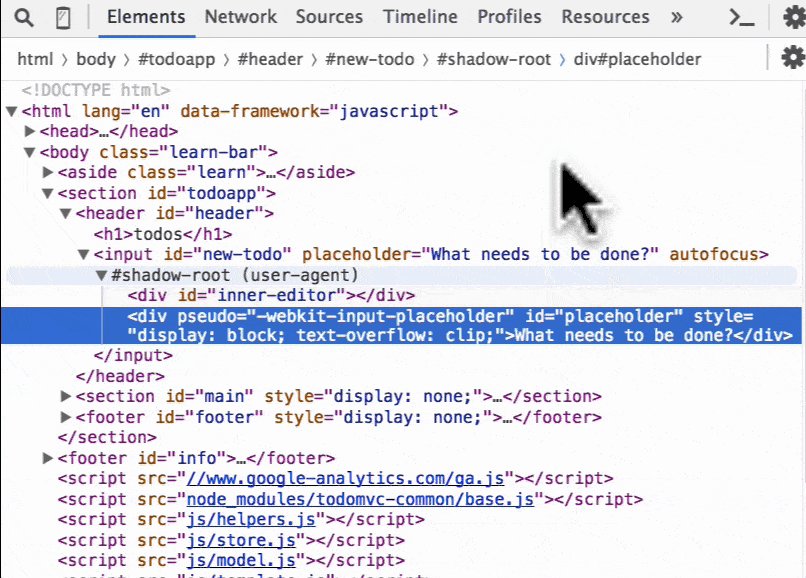
Did you know the Elements Panel has a Breadcrumb trail? It can help you trace your steps when you navigate the DOM Tree.
How to use this
Just start navigating the DOM in the Elements Panel, and noteice:
- The breadcrumb trail appears at the bottom of the DOM Tree viewer
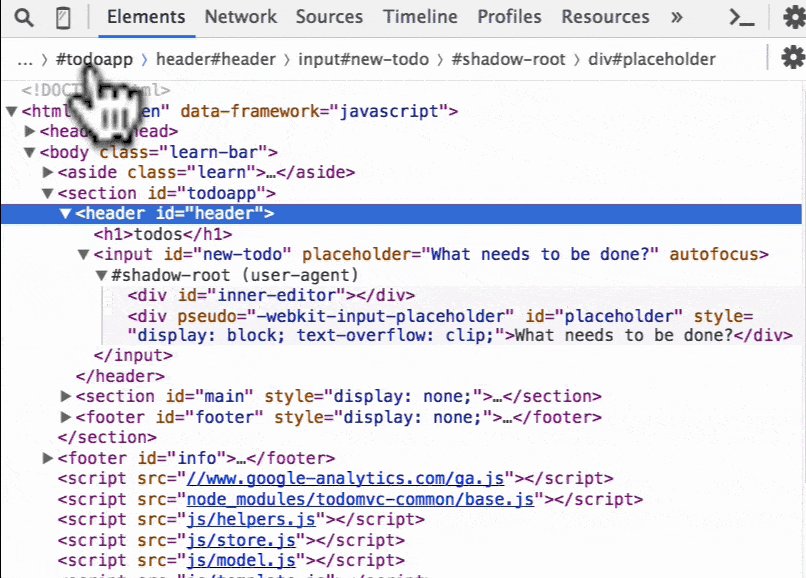
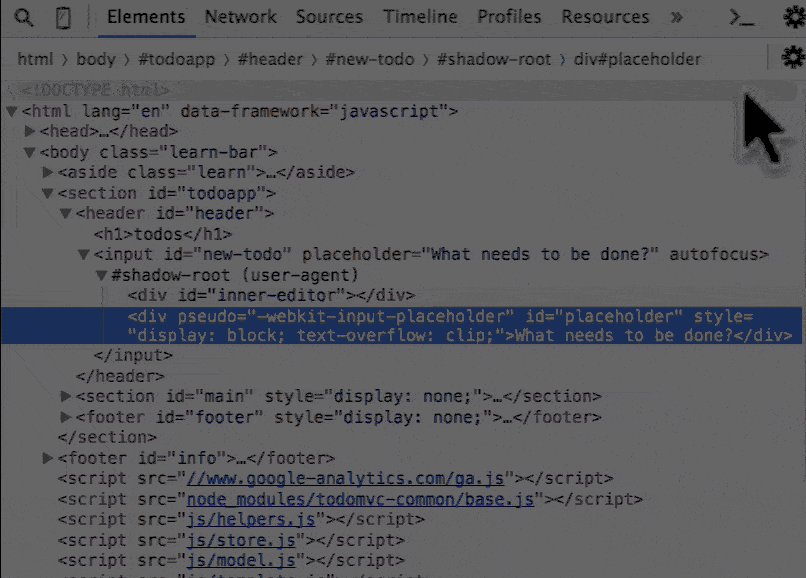
- You can hover each crumb within the breadcrumb trail, doing this highlights the relevant element within the page viewport.
- You can click each "crumb" within the breadcrumb trail. Doing this selects the relevant DOM node in the DOM tree view.
- Where applicable, the element name within the trail will displays the class name so it can be easily identified, e.g.
html > body > p.main-text
Extra resources
- There are a number of tricks you can use in the Elements Panel, such as editing, rearranging nodes and copying a CSS selector. You can learn more about such Elements Panel tricks here.
- There's a trick to expand all elements in the Elements Panel.