Chrome DevTools: Here are three tricks you can use in the Elements Panel DOM tree
Last updated: August 9, 2016
Three quick tricks for the DOM tree in the Elements Panel:
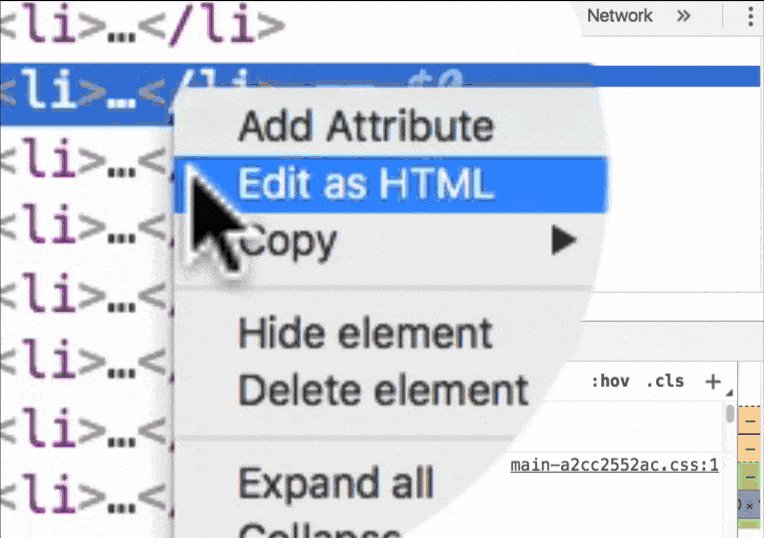
When you are editing the DOM as HTML (Right click > 'Edit as HTML'), use the shortcut
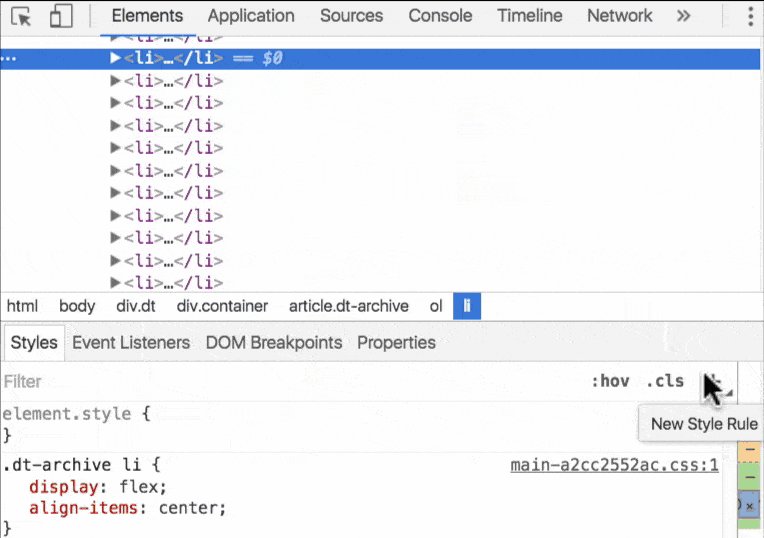
Shift + Tabto auto-indent the markup. Works on single lines or multi-lines.Get the corresponding CSS selector for a DOM node: Right click >
copy>copy selector.Rearrange the DOM with a drag-and-drop action in the DOM tree. Useful for quick prototyping of alternative layouts.