Chrome DevTools: Visualise and edit colours in the Sources Panel with inline colour previews
Last updated: 20th July 2020
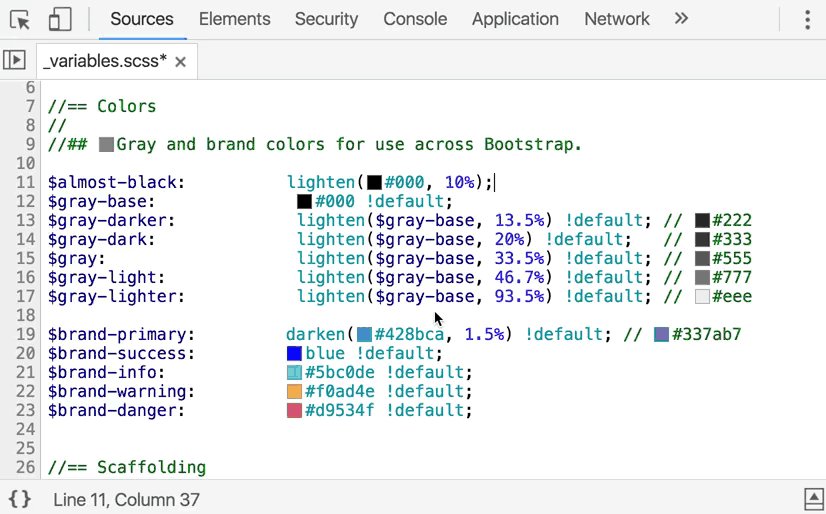
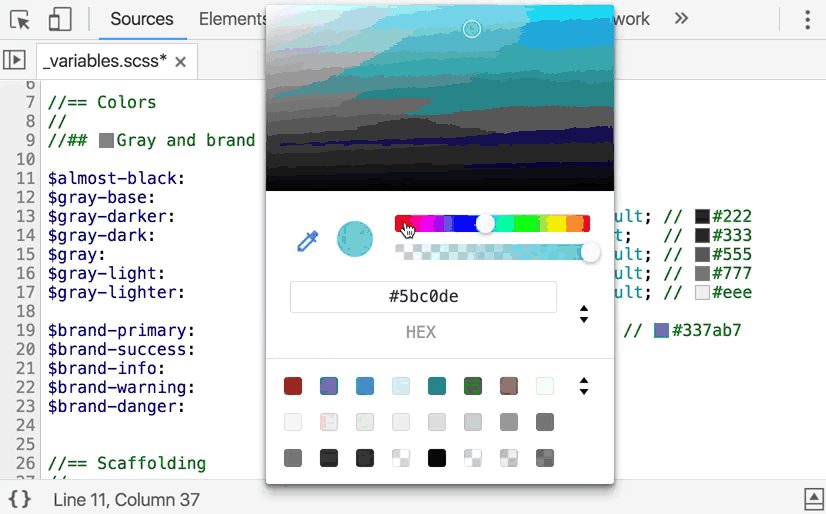
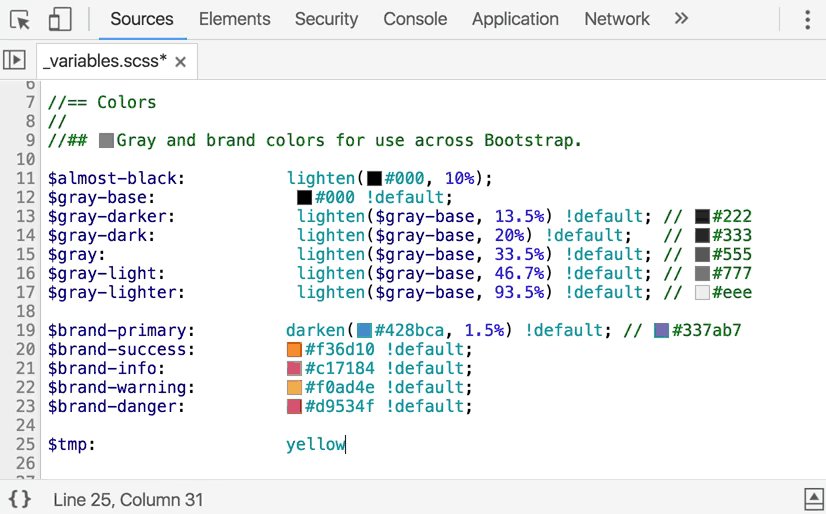
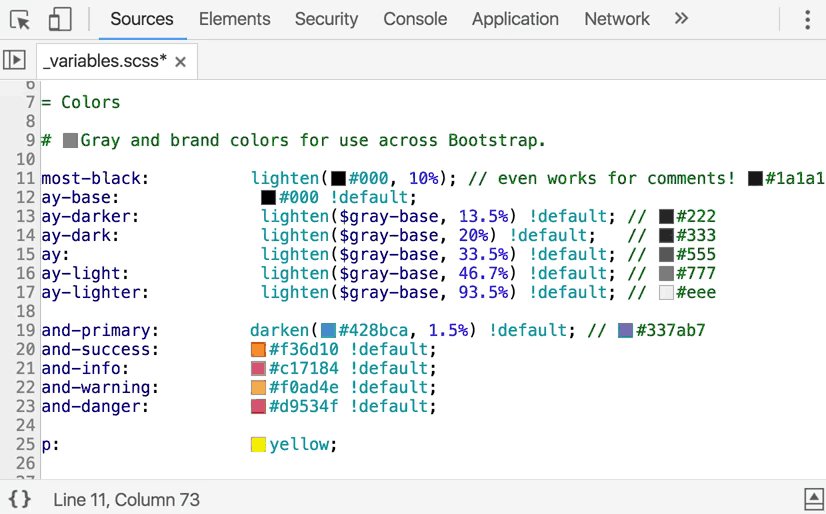
The Sources Panel can now provide visual inline colour previews which you can also edit for any defined colours in your CSS/Sass/Less. If you click on the colour preview, the colour picker tool appears.