Chrome DevTools: Multiple techniques to expand all child nodes in the DOM tree
Last updated: November 1, 2018
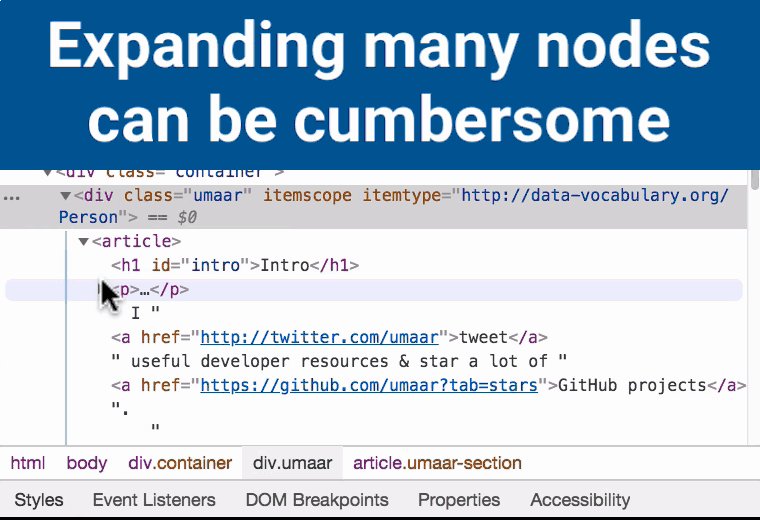
When navigating the DOM tree, it can be cumbersome to individually expand DOM nodes at each level. DevTools includes some handy ways of expanding all DOM nodes in a recursive ♻️ manner.
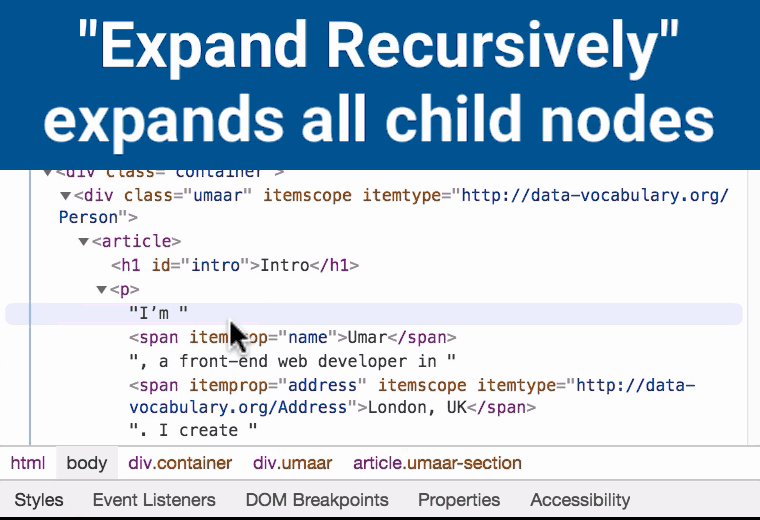
- Right click on a parent DOM node and select
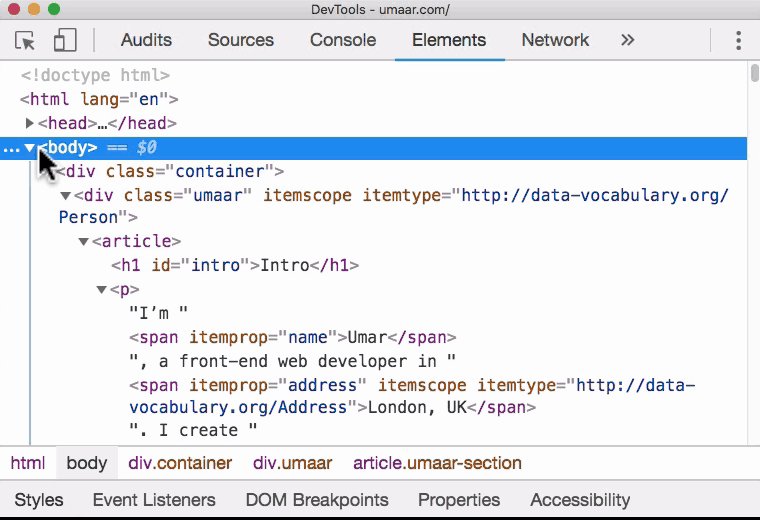
Expand recursivelyto expand all child nodes - You can also hold the
Optionkey and then click the arrow icon next to a DOM node to expand all children. On Windows, the key combination isControl + Alt