Chrome DevTools: Use Network colour groups to easily identify a resource type
Last updated: May 25, 2015
Introduction
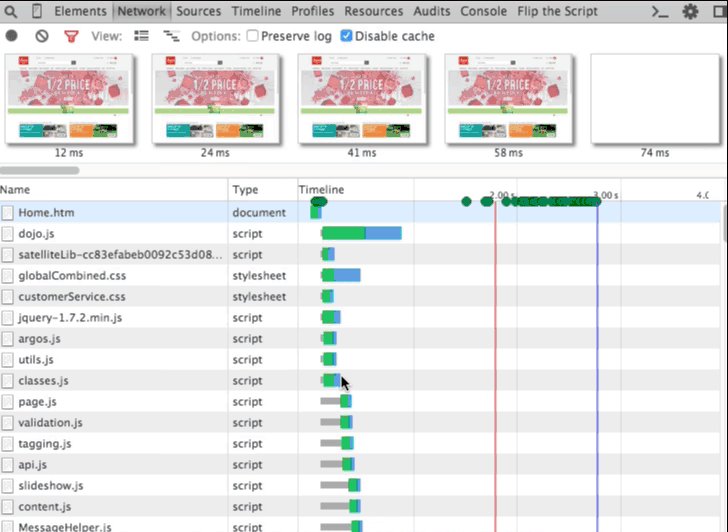
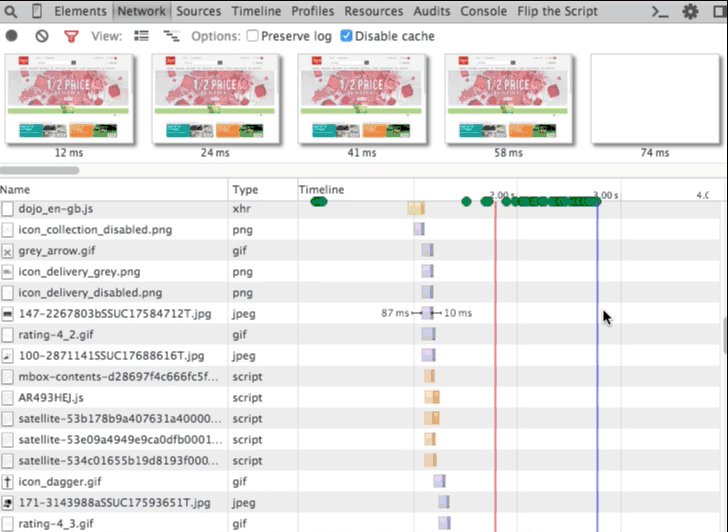
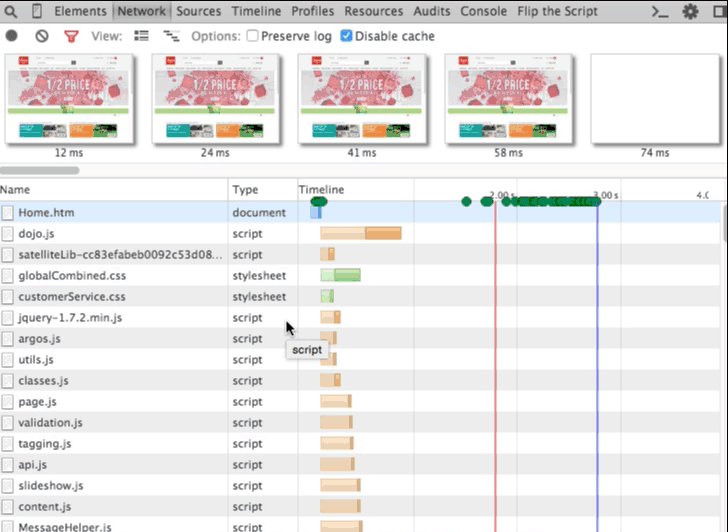
Get a simple overview of resource types in the Network panel with the Color-code resource types feature. To enable (if not already)
How to enable
- Go to Settings (the cog wheel)
- In the general section, find the network heading.
- Check Color-code resource types.
Each of Scripts, Stylesheets, documents, fonts and more will be coloured based on its type so you can easily understand what you're looking at without having to read the filename.
Extra resources
The Network Panel has a ton of customisation options. For example you can also customise the columns which are shown in a Network recording.