Chrome DevTools: Preview JavaScript values inline while debugging
Last updated: May 22, 2015
Introduction
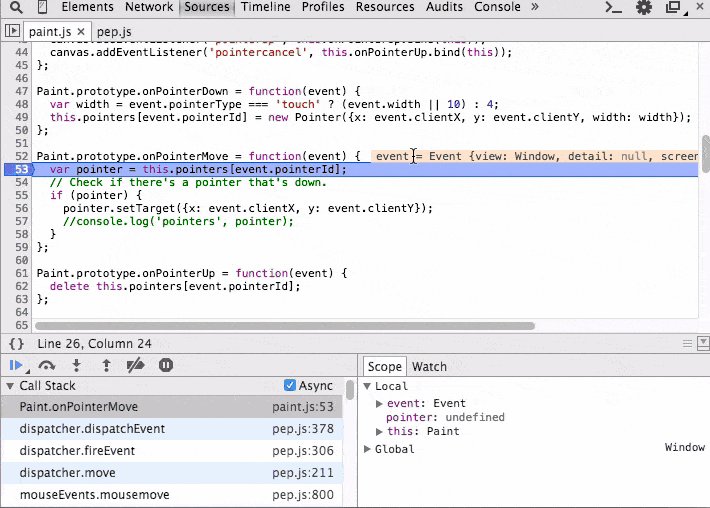
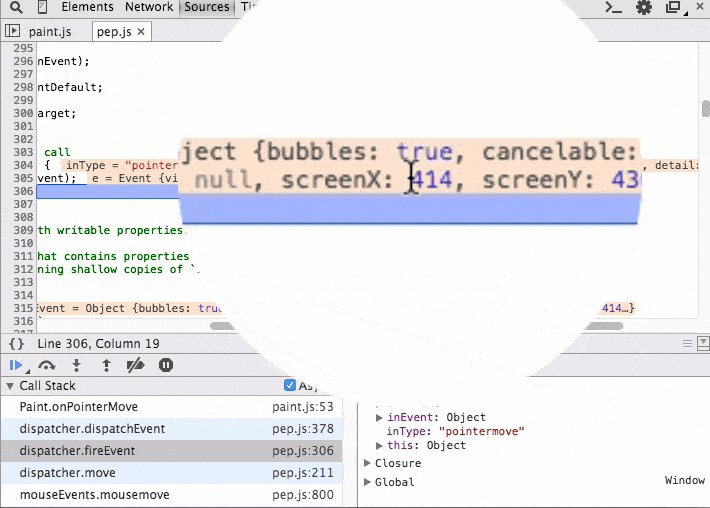
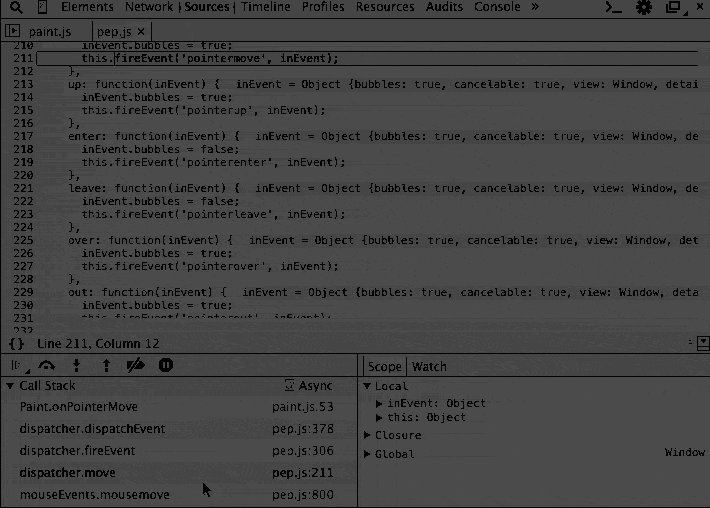
While debugging, you can preview the values of JavaScript variables at that current point in time - this even works with minified scripts (after you pretty print).
How to enable
Update (July 2020): This is now enabled by default.
To enable this feature (if it's not already):
- Go to DevTools settings (the cog wheel).
- Check General > Sources > Display variable values inline while debugging.
Extra
On the subject of JavaScript breakpoints, you can actually pause JavaScript without having to even set a breakpoint. This tip shows how.