Chrome DevTools: Trigger a pseudo class (like hover) on an element
Last updated: 30th October 2020
Introduction
You can trigger and activate different element states (pseudo classes) through DevTools, for example:
- :active
- :hover
- :focus
- :visited
- :focus-within
- :focus-visible
This is particularly helpful when debugging styling issues on a page, such as styles which only appear upon changing state.
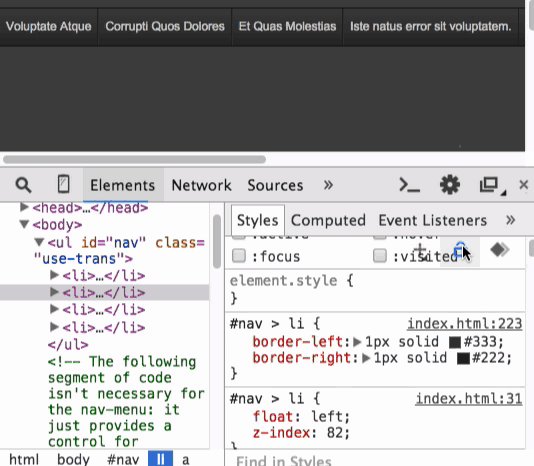
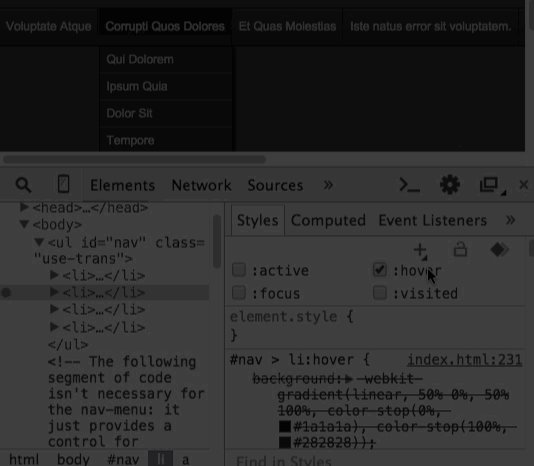
How to use this feature
- Click the icon labelled
:hovin the Styles Pane within the Elements Panel. - Select one or more element states to activate
When you do this, a small orange indicator appears to the left of the node in the DOM tree so you know that its state has changed.
Extra resource
The Styles Pane also has a style rule toolbar which provides quick access to commonly used styling operations.