Chrome DevTools: See matching selectors based on the color
Last updated: May 12, 2015
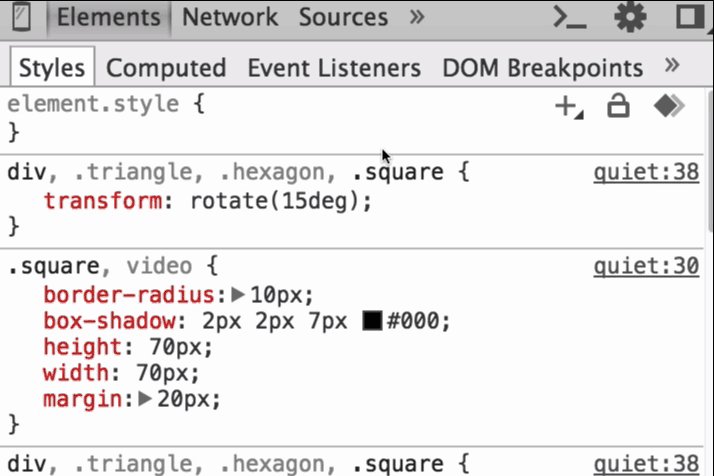
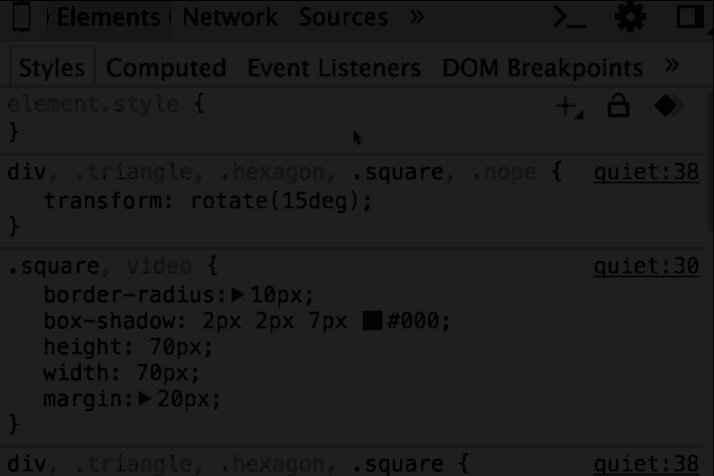
When you are viewing a selector in the Styles Pane, comma separated selector portions are colored differently depending on whether or not they match the selected DOM node.
- An unmatched portion is shown in a light grey.
- A matching selector portion is shown in black.
Bonus Tip
Did you know if you hover over a selector, the relevant elements are highlighted on the page?