Chrome DevTools: Visually navigate the network panel and view screenshots of page load
Last updated: May 13, 2015
Introduction
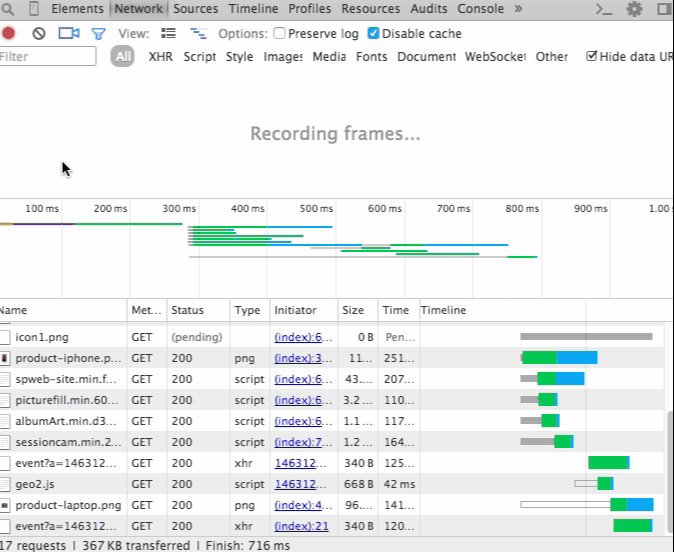
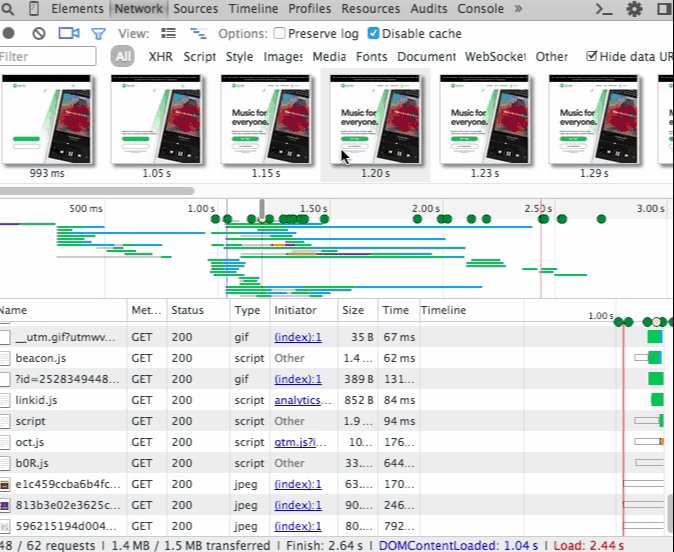
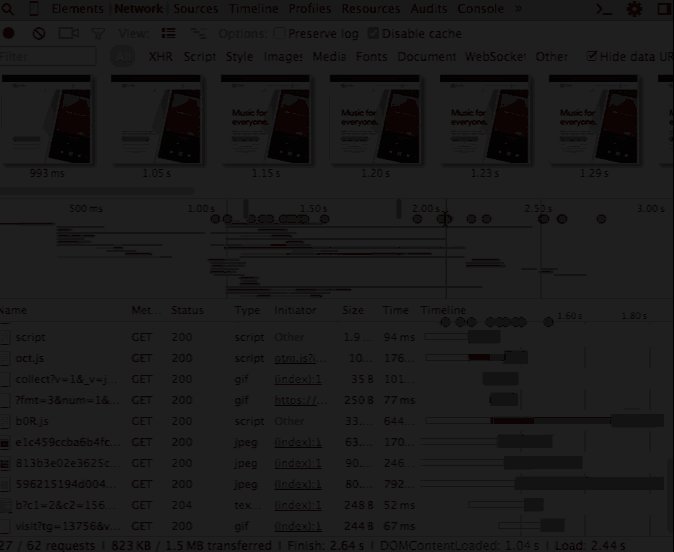
The Network Panel is getting some nice upgrades. There's a film strip at the top which shows page rendering from start to finish. If you click a screenshot you are taken to the corresponding point in the timeline-style view.
What would you like to see next in Dev Tips?
- Advanced DevTools features?
- Browser testing & automation?
- Web animations?
Check out github.com/umaar/dev-tips/issues and leave feedback on issues. Thanks!
Right now, Sublime Text workflows & frontend perf are in the lead which I think will make great gifs.