Chrome DevTools: See affected nodes and matching selectors with long hover
Last updated: April 25, 2019
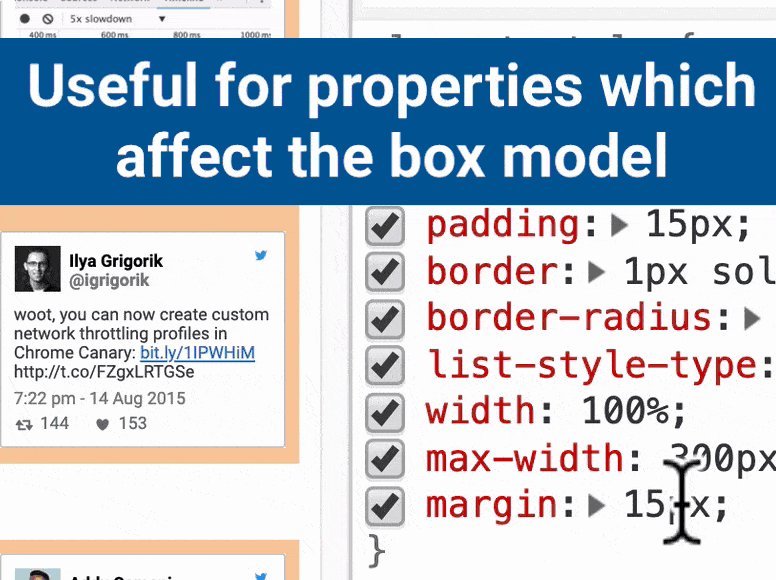
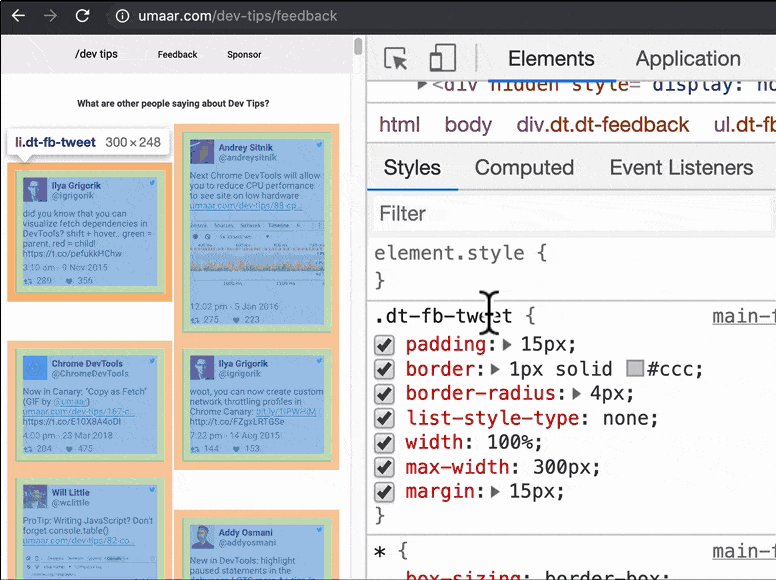
In the Styles Pane within the Elements Panel, you can long-hover a CSS property to highlight all nodes which are affected by that a property. This applies for CSS properties which affects an elements box model, such as margin or padding.
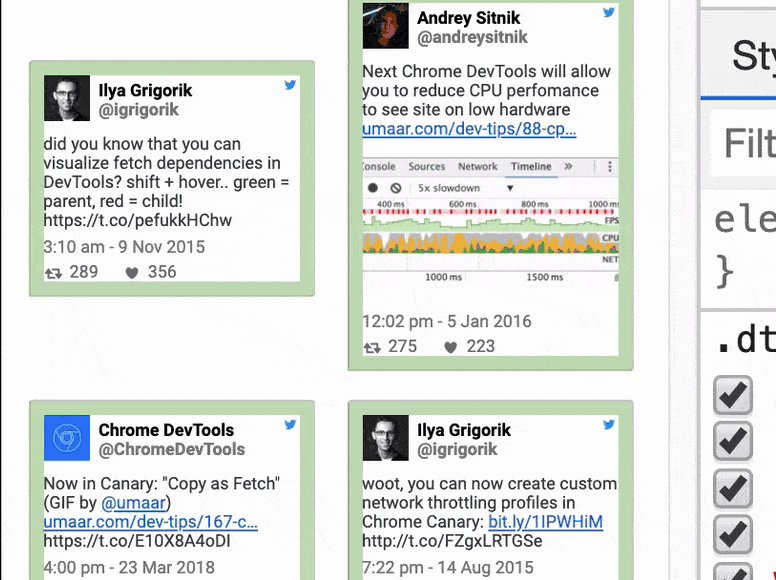
💡️ As a bonus tip, if you long-hover a CSS selector within the Styles Pane, all elements matching that selector are highlighted on the page.