Chrome DevTools: Select an animation easing to get a visual animated preview
Last updated: May 1, 2015
Introduction
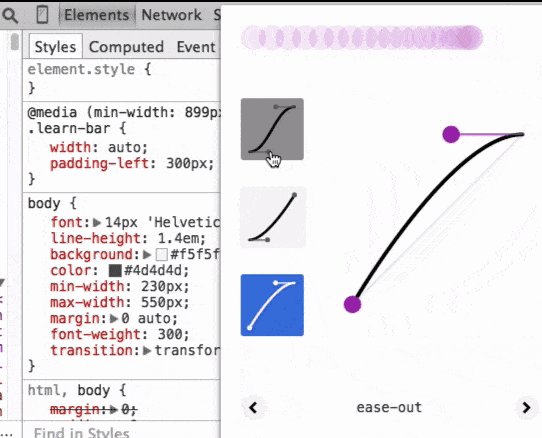
If you view a property value containing an easing (e.g. the ease-in in transition: color .5s ease-in;) - You can click the easing icon to see a preview on what it looks like.
You can also select other easings to preview and/or set them as the new easing for the inspected element.
Extra
DevTools has some powerful animation debugging features: