Chrome DevTools: View and change your DOM breakpoints with the breakpoints pane
Last updated: May 4, 2015
Introduction
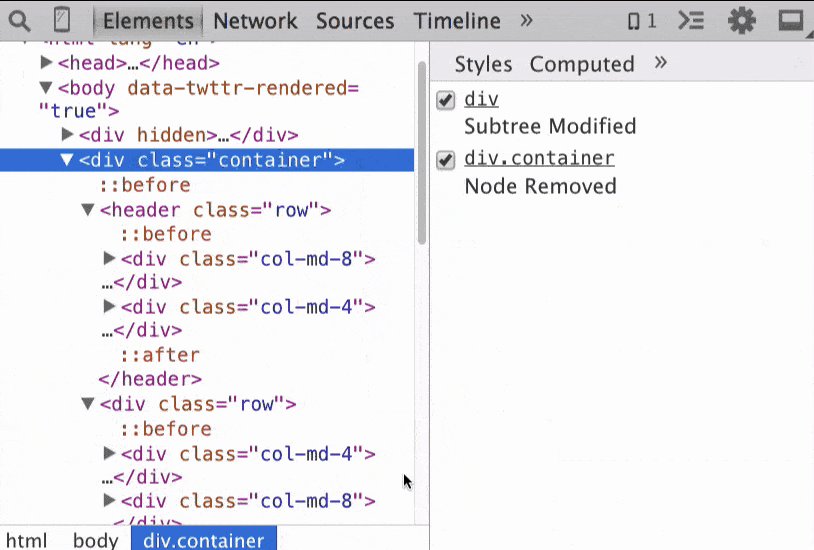
Use the DOM Breakpoints Pane to enable, disable or remove existing breakpoints which you have set.
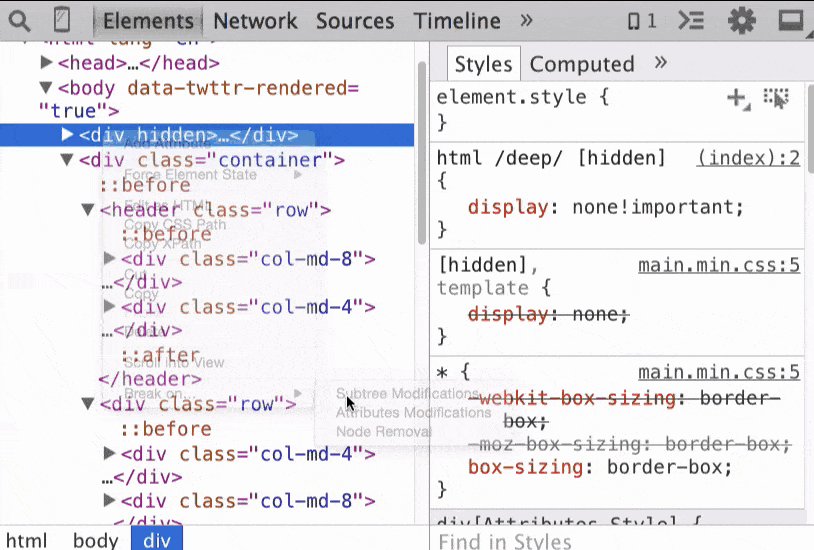
As an example, in the Elements Panel, you can right-click on an element and select Break on > node removal.
Having a centralised location of such breakpoints is helpful, and is the point of the breakpoints pane.
How to access it
To access to DOM breakpoints pane, navigate to the Elements Panel > DOM Breakpoints pane.
Extra
You can easily pause on JavaScript code without manually setting breakpoints.