Chrome DevTools: Show the function definition of registered event listeners on any element
Last updated: April 28, 2015
Introduction
DevTools can show you JavaScript event listeners which are registered on elements. For example a click handler registered with .addEventListener().
DevTools can also take you to the exact line of code where the event is registered, which makes it useful when debugging from the outside in.
How to use this feature
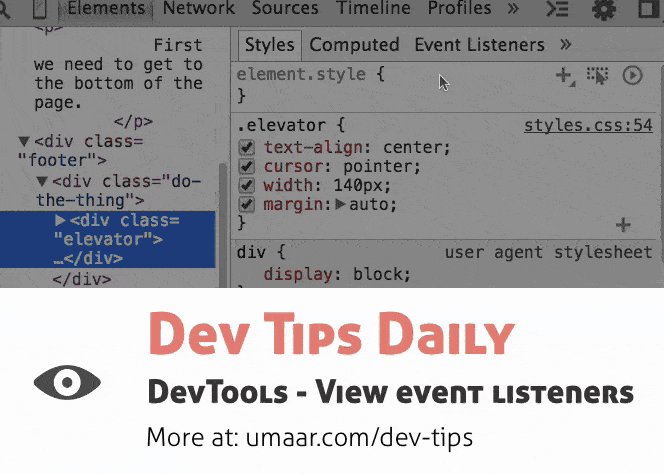
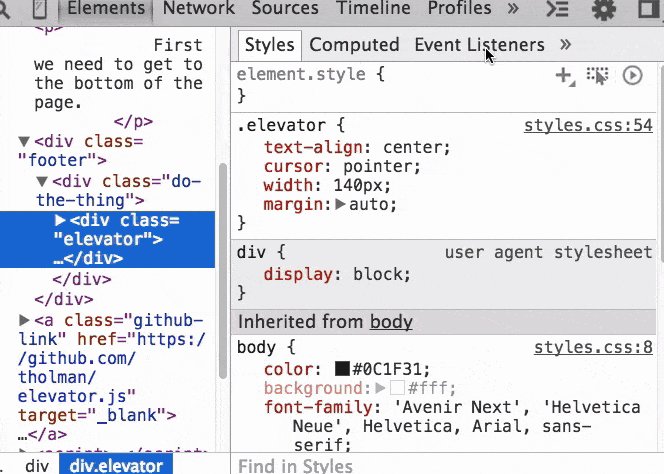
- Inspect an element in the Elements Panel
- Navigate to the Event Listeners Pane in the Elements Panel
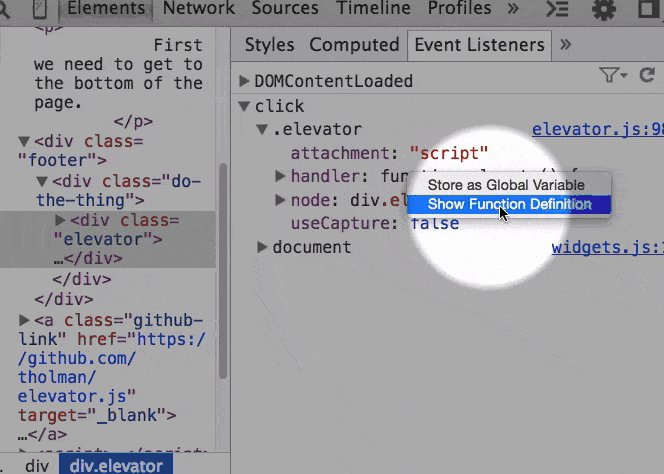
- Browse the events registered on any node. You can view the source of an event listener by selecting Show Function Definition in the context menu
Reminder
As a heads-up, browser extensions often apply event listeners to elements in the page, so you may see code from other sources when browsing the Event Listeners Pane.
Extra resources
I've added additional information on debugging event listeners in DevTools in the View and remove JavaScript event listeners tip.