Chrome DevTools: Check your JavaScript syntax in real-time as you type
Last updated: 19th July 2020
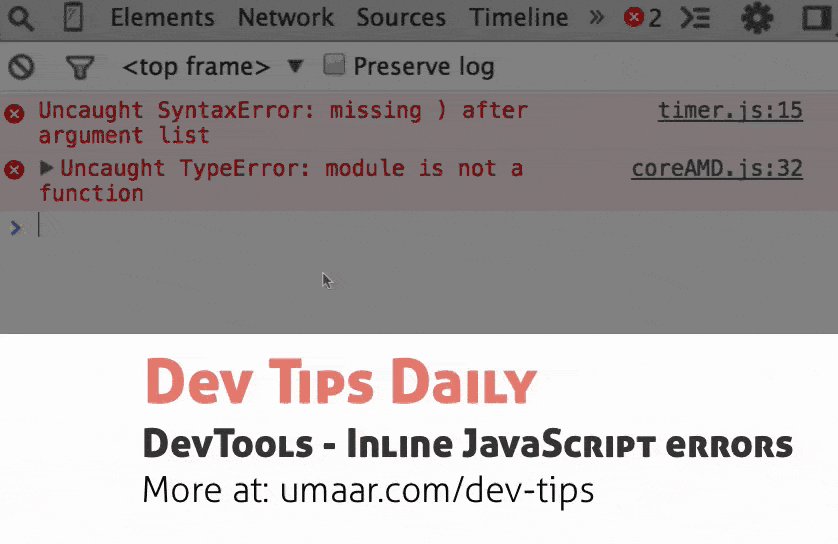
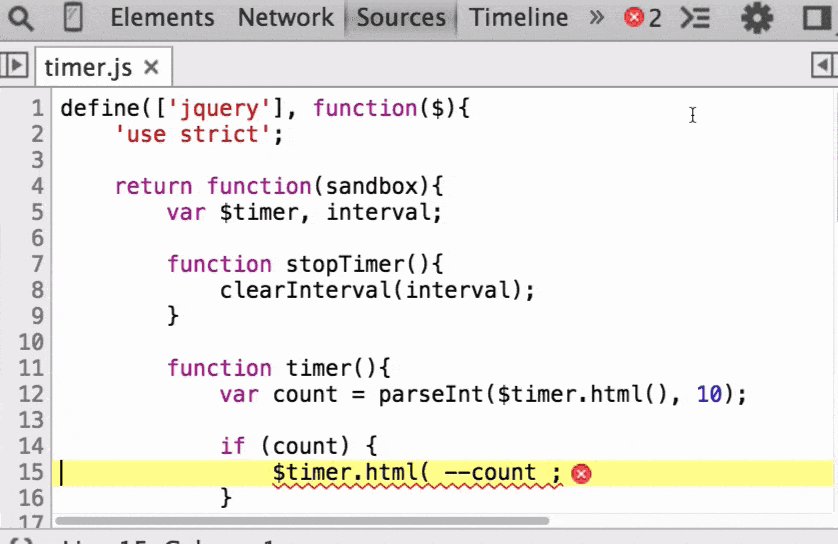
If you get an error in the console panel, click it to reveal the line in the Sources Panel where an indication of the error pops up.
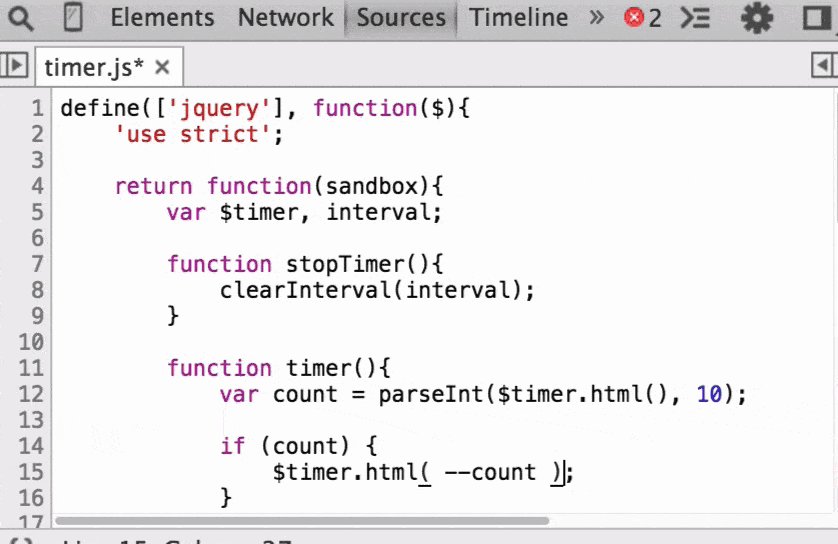
For most JavaScript code, DevTools supports Live edits. This means you can modify JavaScript code in the Sources Panel. Edits you make are checked for JavaScript syntax errors in real time.
Extra information
DevTools also has live-edit abilities for Node.js code.