Chrome DevTools: The five most popular DevTools tips from 2018
Last updated: January 8, 2019
⭐️ This is the 190th developer tip! Thank you to the whole community for supporting this project. ⭐️
Here are five of the most popular Dev Tips from 2018! Alongside each title will include a screenshot showing the feature, a description & a link to the original Dev Tip.
Screenshot Capture

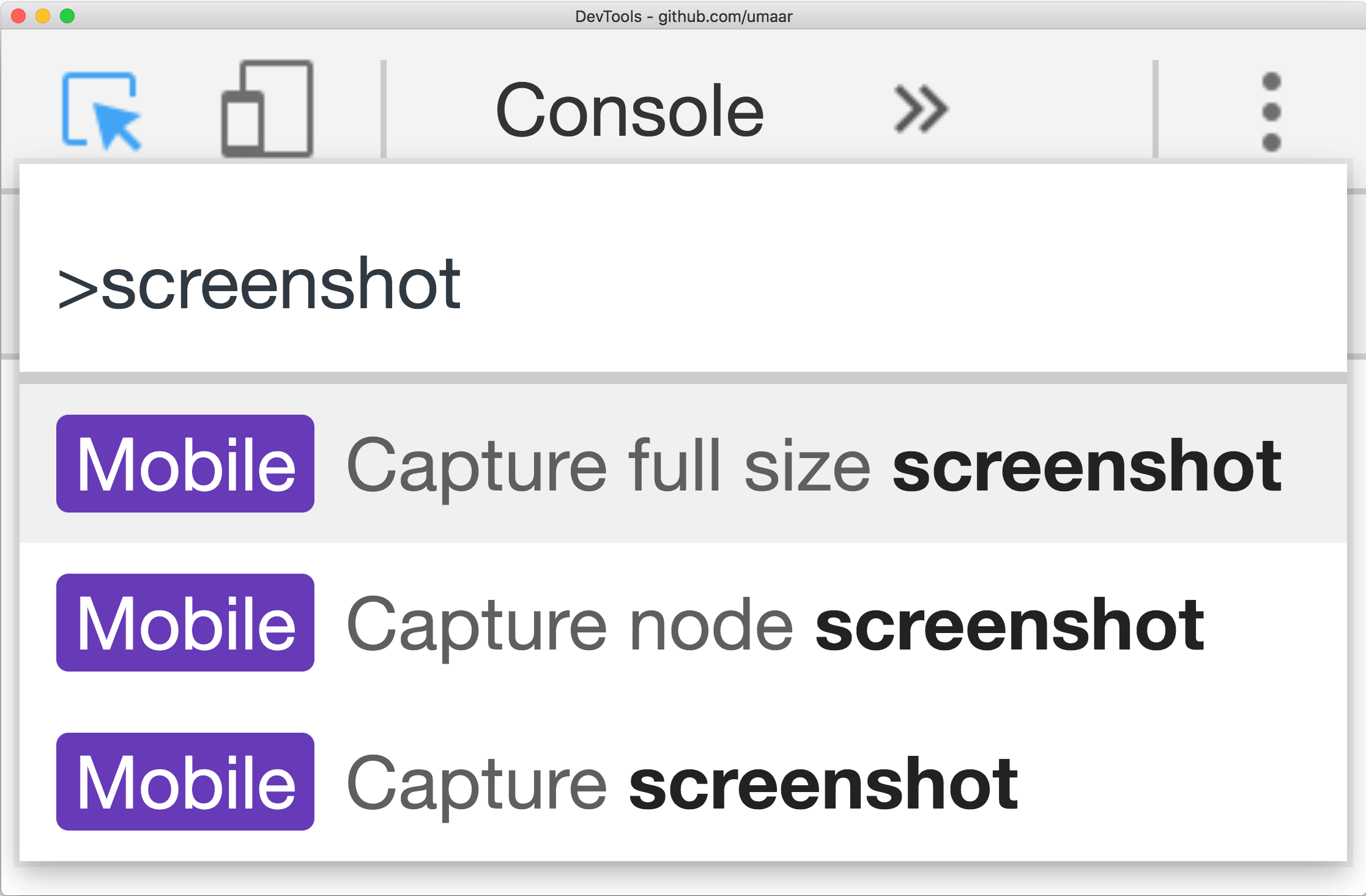
Tip #151 shows the ability to capture a screenshot 📸️ of whatever is in your browser viewport.
If you enable Device Mode, the screenshot includes a Device Frame which is a nice touch. Here's Reddit on iPhone 📱️ landscape making excellent use of screen real estate.

Element Screenshots

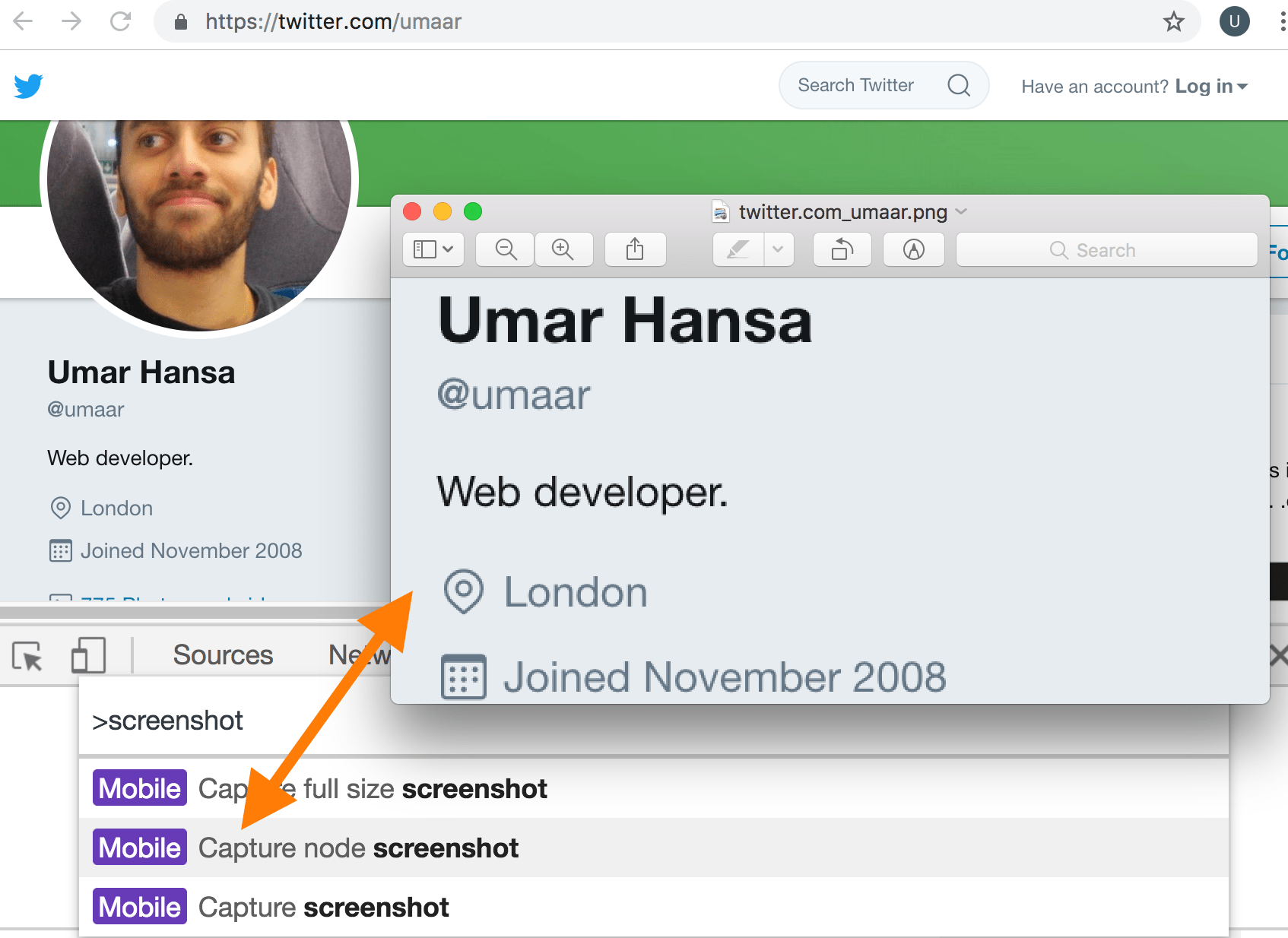
As you'll see in Tip #156, with a particular element selected in the Elements Panel, you can hit Cmd + Shift + P and then select Capture node screenshot. DevTools exports a PNG image file of only the element you selected 🔍️.
🔥️ Bonus Tip: Cmd + Shift + 4 on Mac lets you click and drag on any portion of your screen to capture it as an image file.
CPU Throttling

It's definitely worth applying CPU throttling while performance profiling your site as it gets you a little closer to the constraints of your end-user devices. Learn more in Tip #88.
When you're browsing the web in general and page interactivity has slowed down to a snails 🐌️ pace, switch CPU throttling and Network throttling back to off. I have learnt this the hard way.
Code Coverage

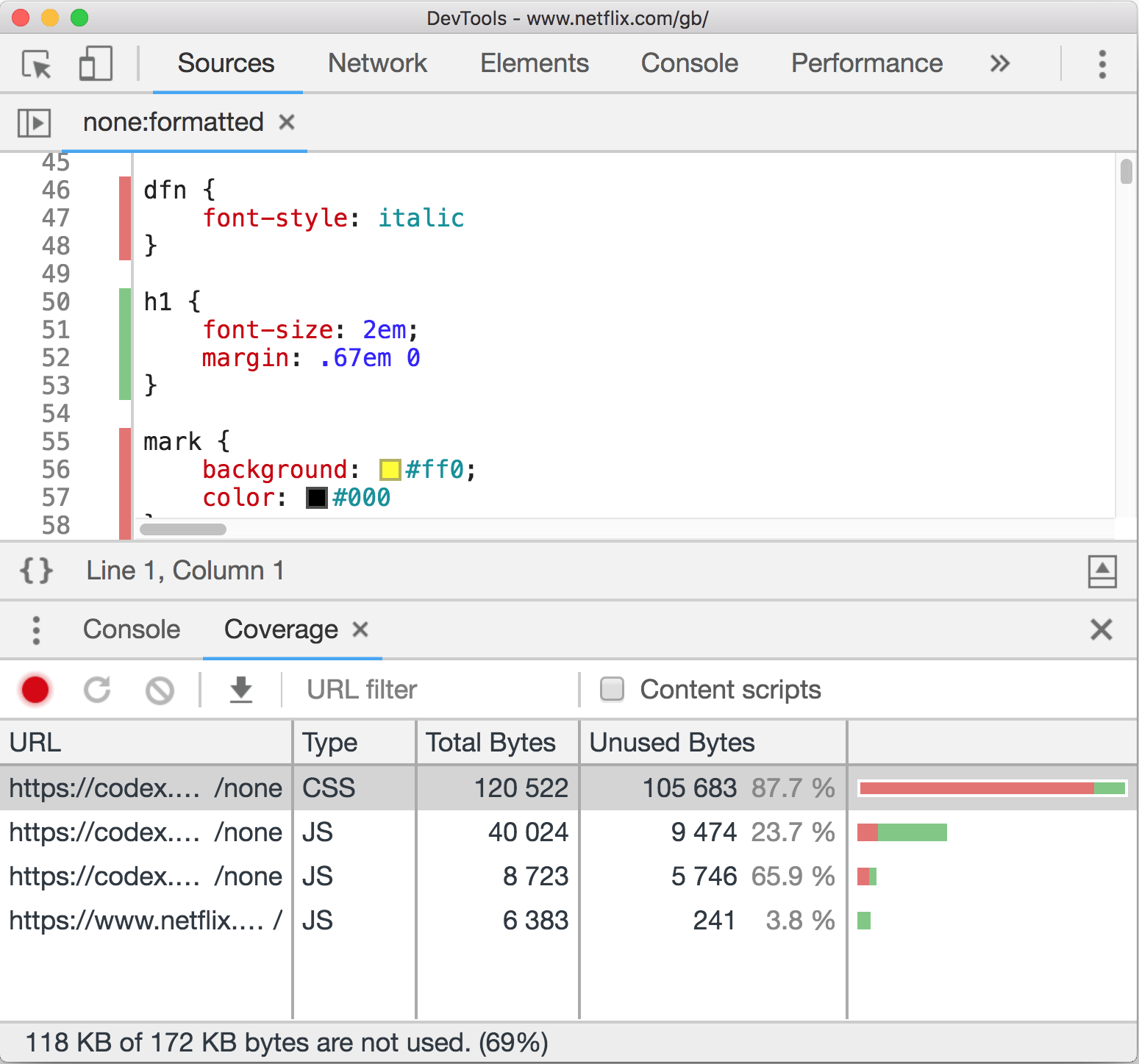
As shown in Tip #121, DevTools can continuously instrument your CSS and JavaScript code and alert you of code which has been used, and code which has been unused. For example a CSS Selector which does not apply on the current page is treated as unused.
🔥️ Bonus Tip: You can now export this data as shown in Tip #187
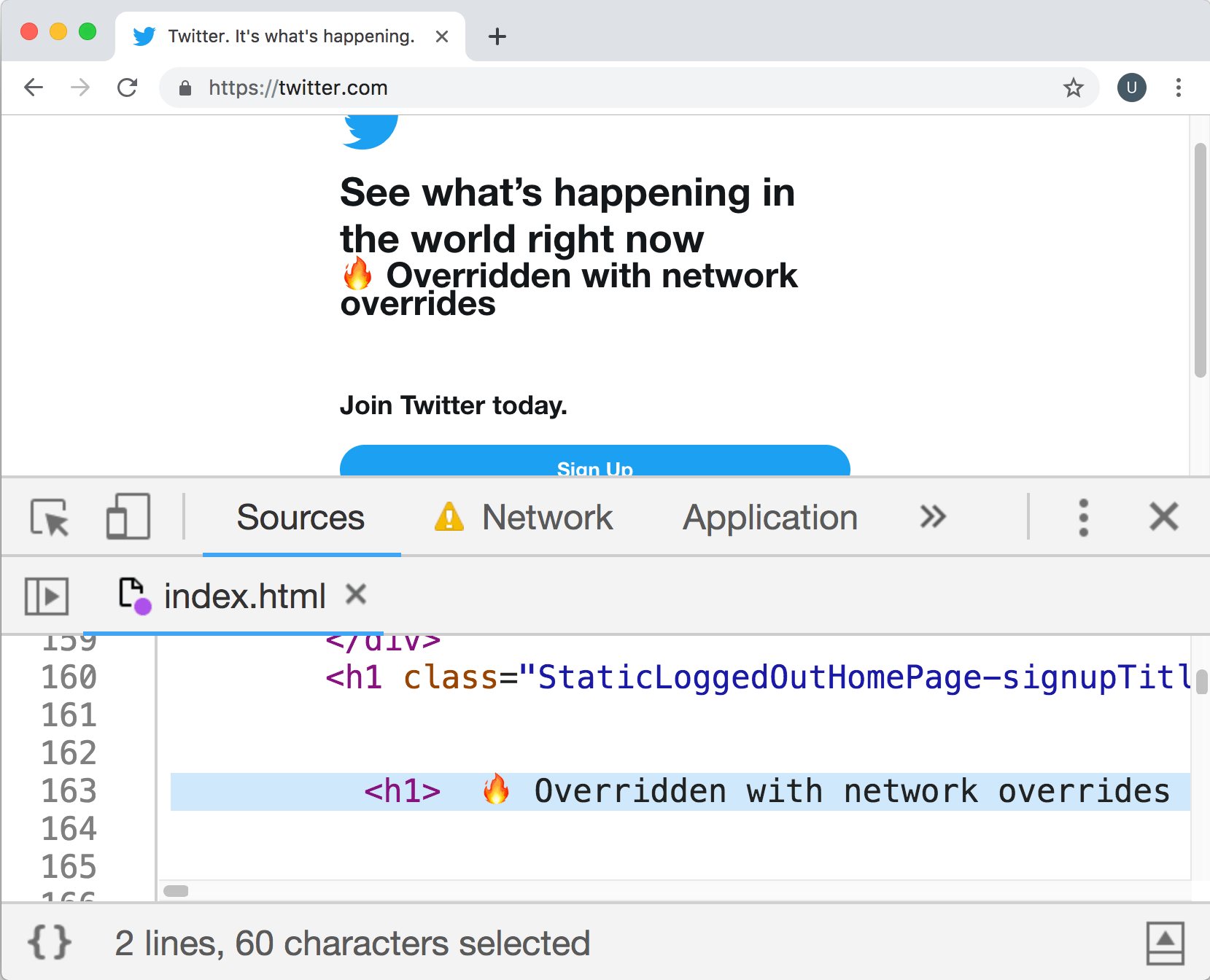
Network Overrides

With Network Overrides, you can replace resources which would have typically been loaded over the network with your own local filesystem resources. This is a powerful feature which can be useful in a variety of use cases. See more in Tip #162.
When developing a website, I'll use Network Overrides to quickly replay mock data I have on my filesystem, which means I don't have to wait for resources to download over the network.
🔥️ Bonus Tip: Watch this YouTube video which shows a practical use of this feature.