Chrome DevTools: A new and improved Inspect Element Tooltip which surfaces useful CSS properties
Last updated: January 18, 2019
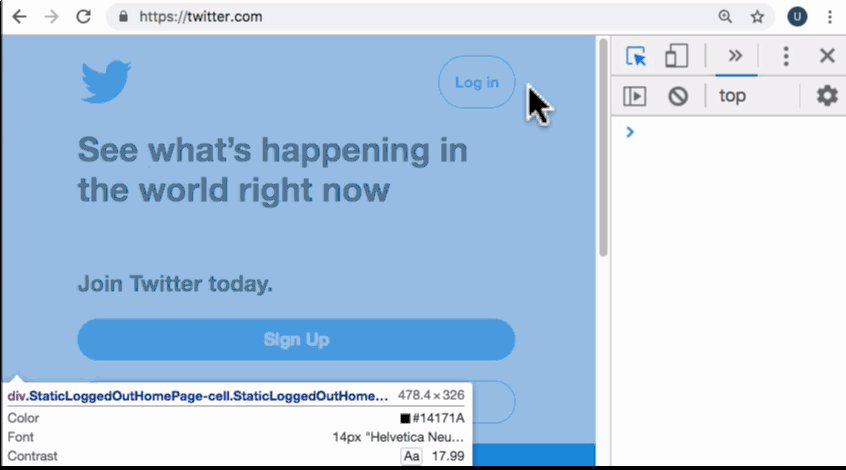
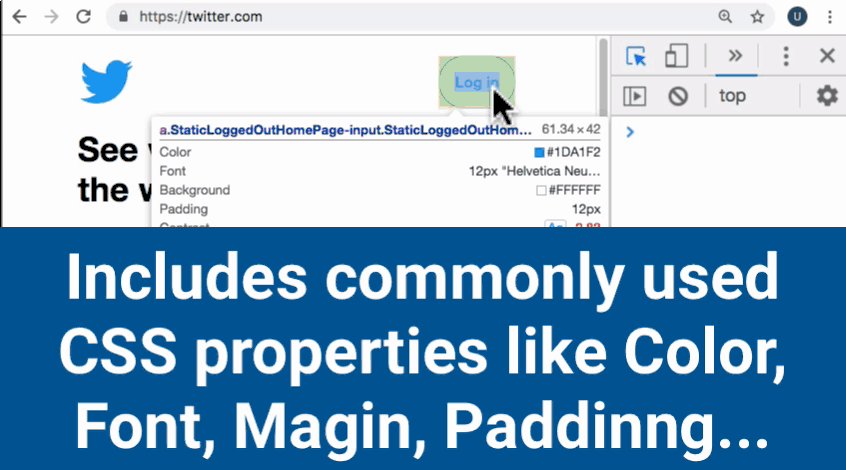
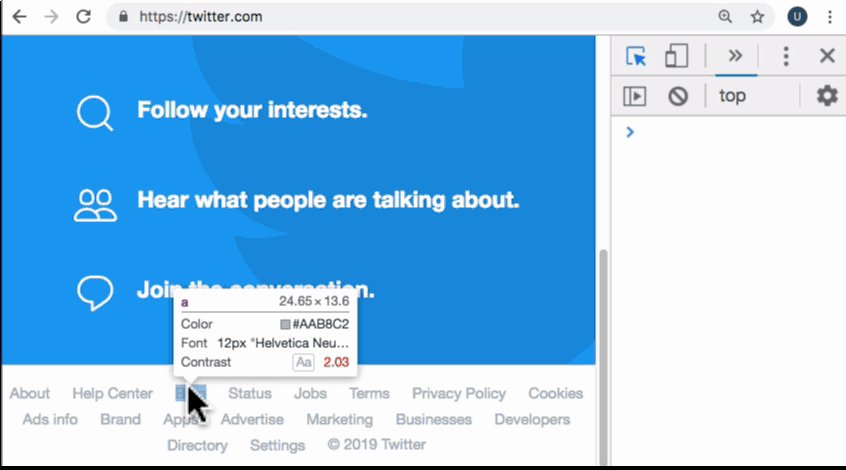
The new Inspect Element Tooltip shows useful CSS properties like:
- Color
- Font
- Background
- Magin
- Padding
- It also shows the computed contrast ratio.
It reveals itself as you hover over elements in Inspect Element mode. This makes for a simple workflow to have a quick glance at the computed styling of elements as you do not need to click on each element to reveal the tooltip.