Chrome DevTools: Easily pause on JavaScript code without manually setting breakpoints
Last updated: August 31, 2018
Introduction
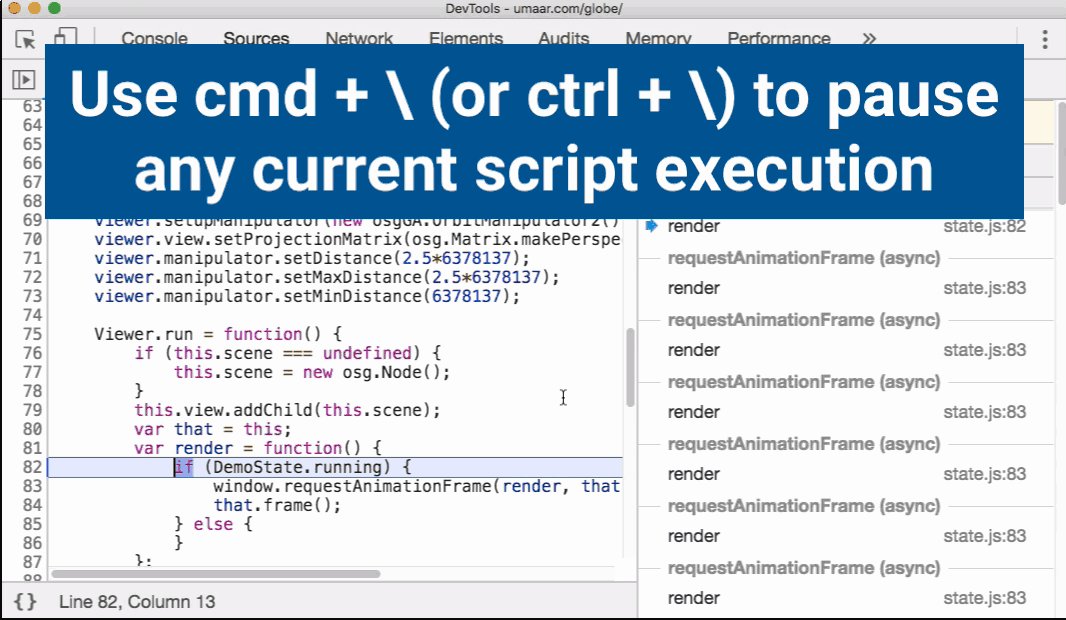
You can easily pause current or future JavaScript execution with a keyboard shortcut. Alternatively, you can pause on a particular line of JavaScript.
To try this out, use the following shortcut from the Sources Panel:
- Mac: F8 or Command + \
- Windows: F8 or Control + \
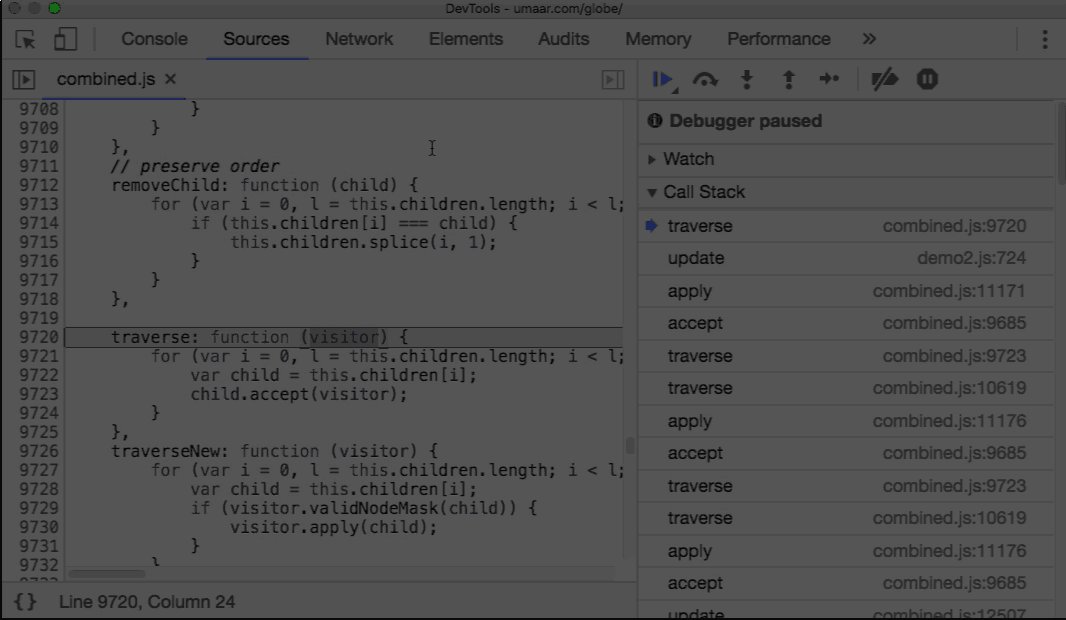
When you pause script execution, for example through using this shortcut, the page 'freezes' which allows you to easily inspect elements which would otherwise disappear.
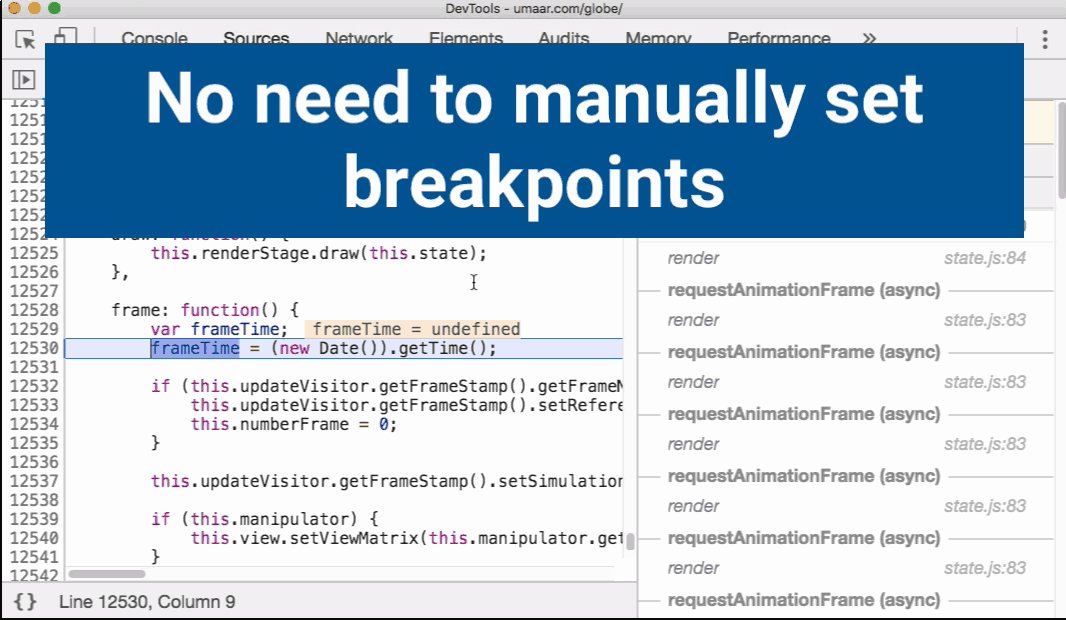
Important: This is different from setting a breakpoint on a specific line of JavaScript. When you enter this shortcut, DevTools will pause on either:
- Any piece of currently running JavaScript.
- The next piece of JavaScript which executes.
Extra resources
This feature means you can quickly dive into JavaScript code without any knowledge of how it is currently executing. I sometimes call this "debugging from the outside in".
- I cover many more JavaScript debugging tricks, along with practical case studies, in my Modern DevTools Course.
- You can also debug, set breakpoints, and even live edit Node.js code.