Chrome DevTools: CSS Coverage, track CSS rules usage while recording a Timeline profile
Last updated: November 11, 2016
You can enable the DevTools experiment named "Track CSS rules usage while recording Timeline" to get new CSS Coverage tooling. This feature answers a question: What CSS is unused on my page, even during page interaction.
To use this feature:
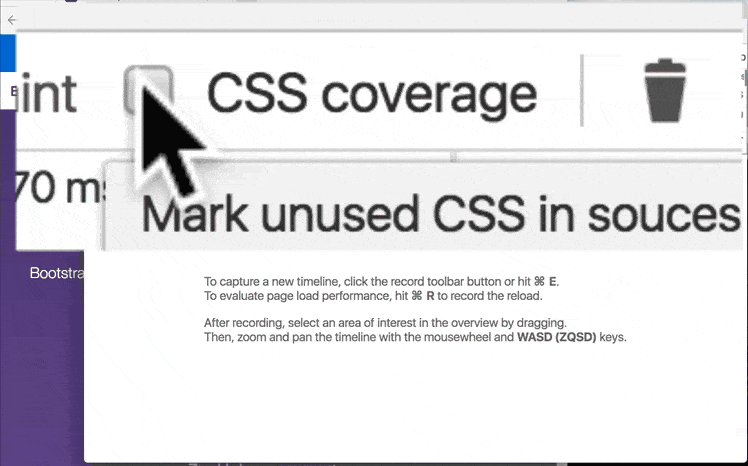
- Check
CSS Coveragein the Timeline panel - Make a recording and interact with parts of the page you want to capture in your analysis
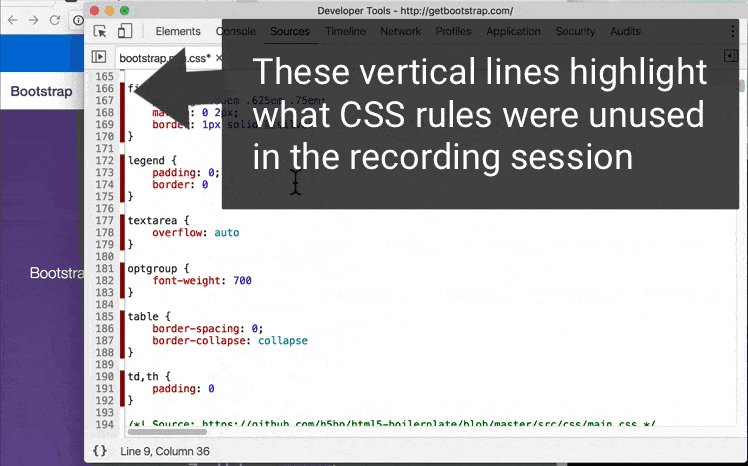
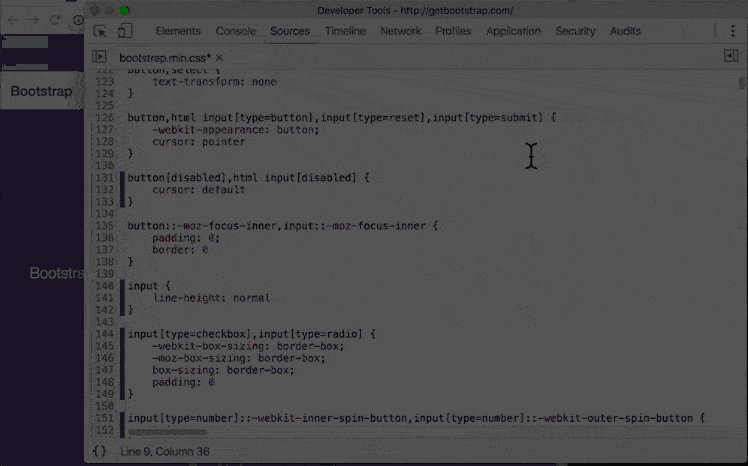
- Go to your CSS file in the Sources Panel and observe the
unused CSS line markings
This even works with minified code after you pretty print it.
Update: Sources Colour Picker is now in Chrome Stable!