Chrome DevTools: Replay how the browser drew your webpage with the Paint Profiler
Last updated: November 4, 2016
We're on tip 120! Follow @umaar for more web development tips
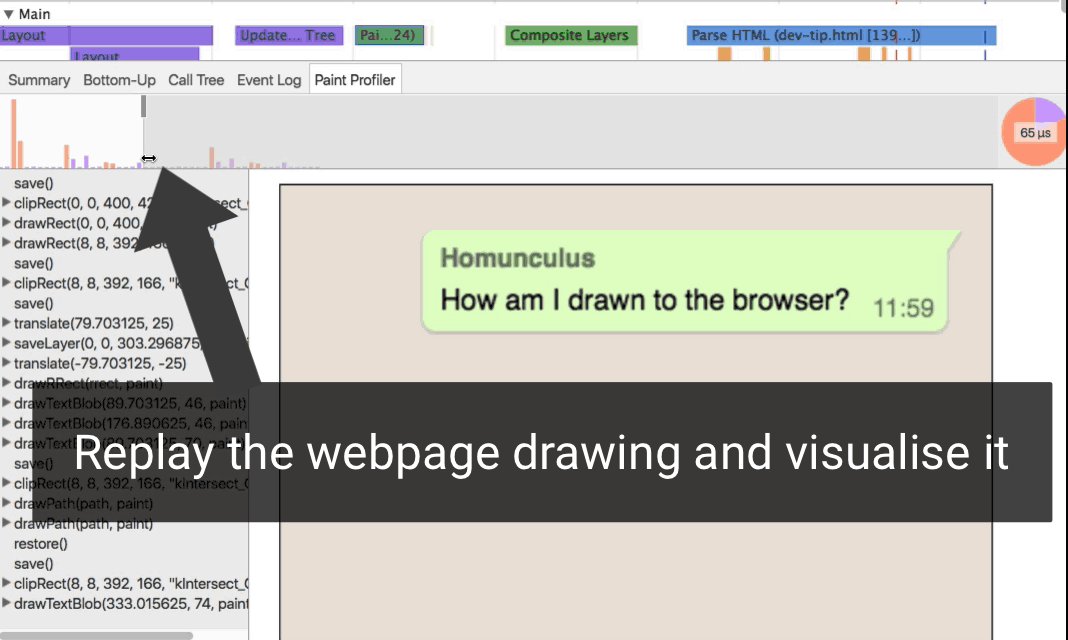
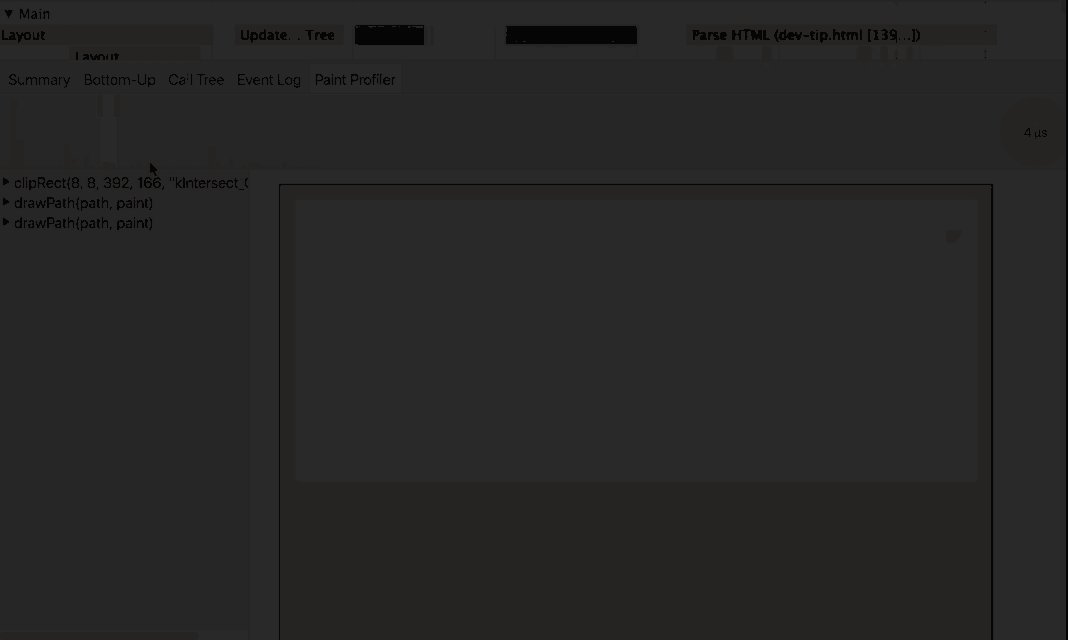
You can use the Paint Profiler in Chrome DevTools to replay the "drawing" of your page. When you draw simple elements on screen, the text, border, outline, background, pseudo elements and more are drawn individually. For most of us, it all appears instantaneously and we don't think twice about it. The Paint Profiler allows you to see, step-by-step, exactly how the browser drew your page.
To use it:
- Make a new Timeline recording with "Paint" checked on.
- Ensure some painting occurs (for example reload the webpage)
- Click on a Paint record. Paint records are labelled green.
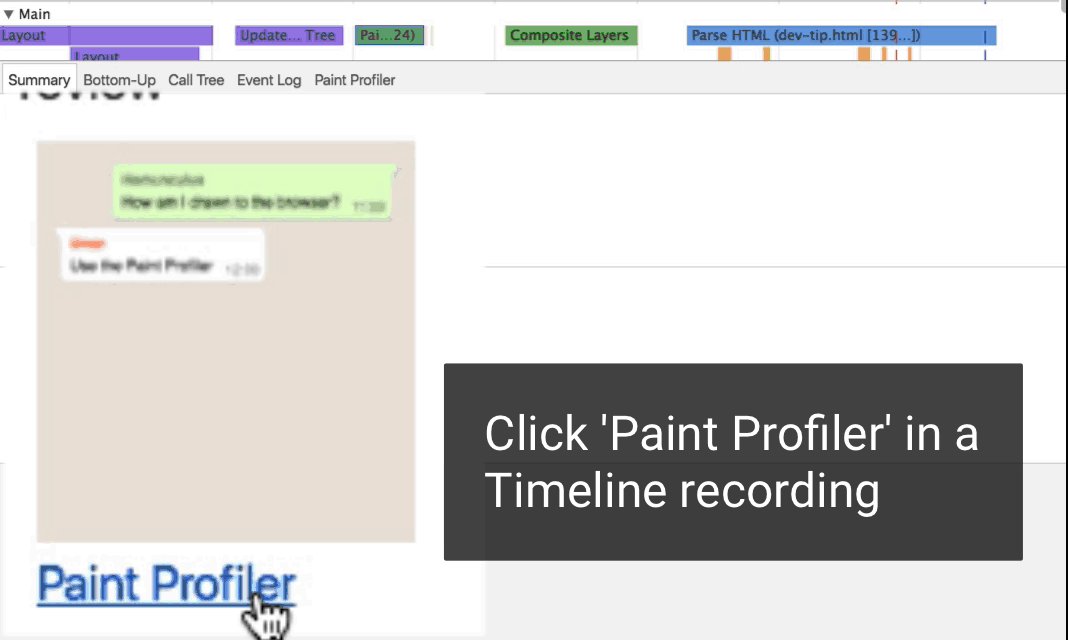
- In the Summary pane, click "Paint Profiler"
You can also expand the draw calls to see more details about how they were invoked.
Update: Manage Network Response Headers is now in Chrome Stable!