Chrome DevTools: Expose Web Animation API instances from the Animation Inspector
Last updated: April 4, 2016
We're on Tip 100 already! Thank you everyone.
Introduction
You can use the Animation Inspector to export an animation so it can be programmatically controlled via JavaScript.
How to use this feature
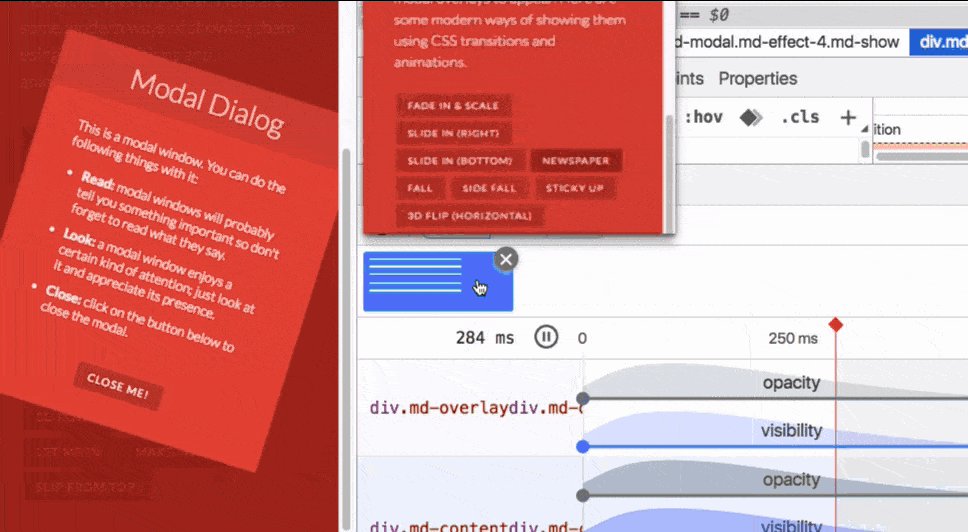
Ensure that you are on a page with a playing animation, then, you can follow these instructions:
- Right click on the animation from the Animation Inspector.
- Select Store as global variable.
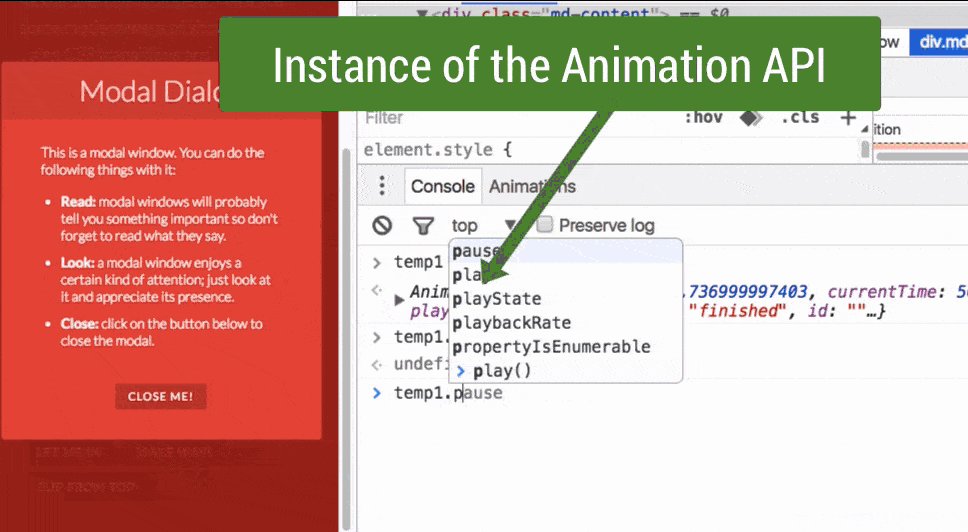
- Observe you now have access to a variable
temp1in the Console Panel. This variable represents an instance of the Web Animations API.
For example, evaluating the following code in the Console Panel:
temp1.constructor // Animation() { [native code] }Confirms that the temp1 variable is an instance of a Web Animation.
The Web Animations API
You can access methods and properties of the animation instance such as:
temp1.play()- Starts playing an animation.temp1.pause()- Pause the playing animation.temp1.reverse()- Play an animation backwards.temp1.playbackRate- Get or set the playback rate of the animation.
Being able to evaulate such JavaScript expressions directly in the Console Panel is helpful for debugging.
Extra
Check out the following tips to better understand how animation tooling works in DevTools: