Chrome DevTools: Understand how long pieces of JavaScript took to execute
Last updated: March 23, 2016
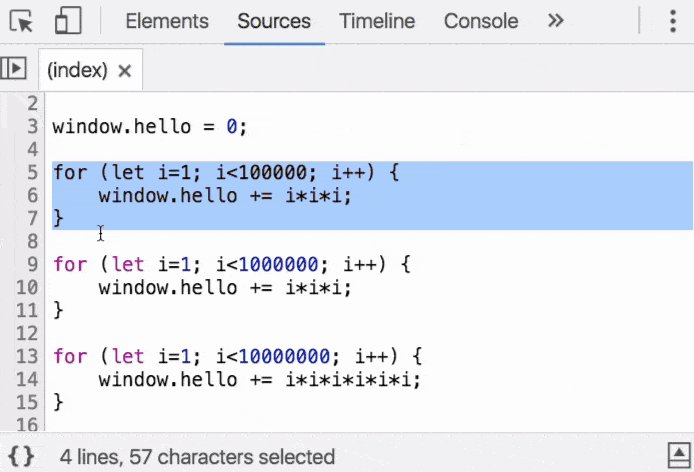
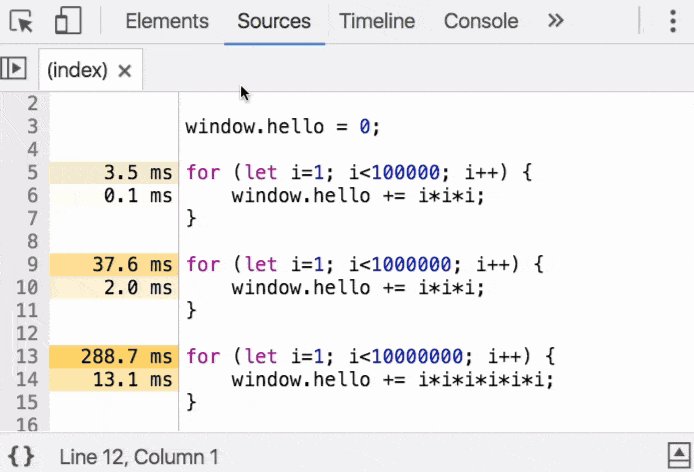
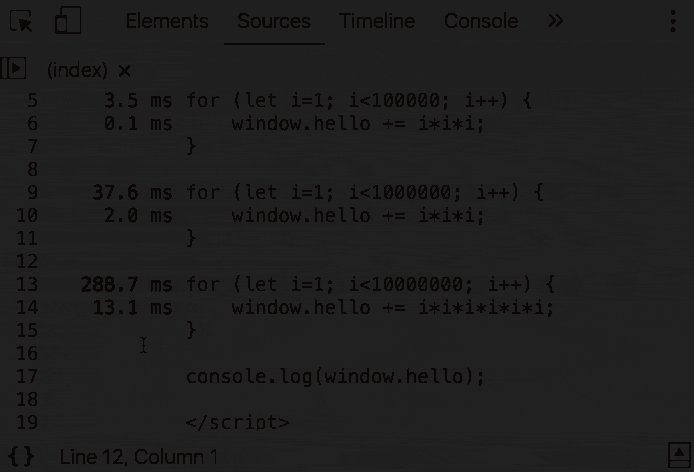
The Source Line Level Profiling feature in DevTools shows how long a line of JavaScript took to execute.
It's interesting to use this feature on code such as React, Ember.js, Polymer etc. If you combine this with CPU Throttling, you can get a decent representation as to how long a big chunk of JavaScript takes to execute on a low-end device, on page-load alone.