Chrome DevTools: Debug JavaScript (ES6/ES7) code with Source Maps
Last updated: January 12, 2016
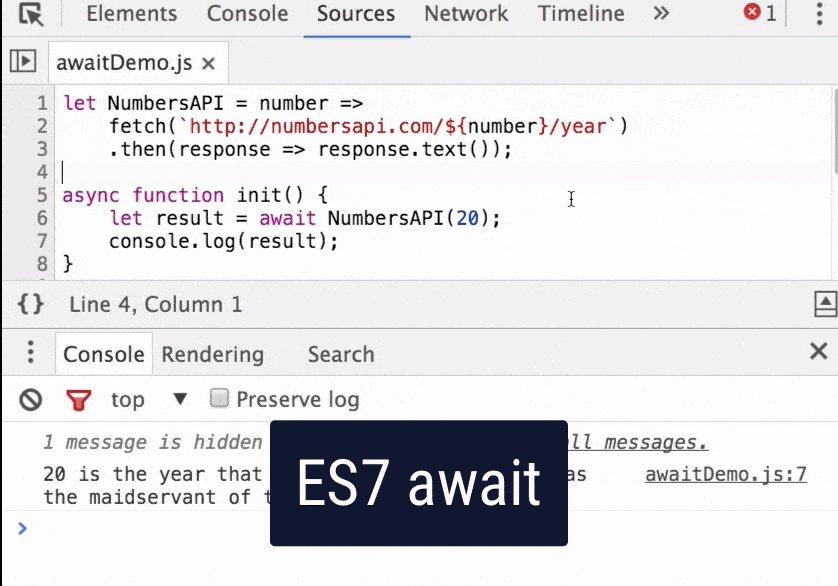
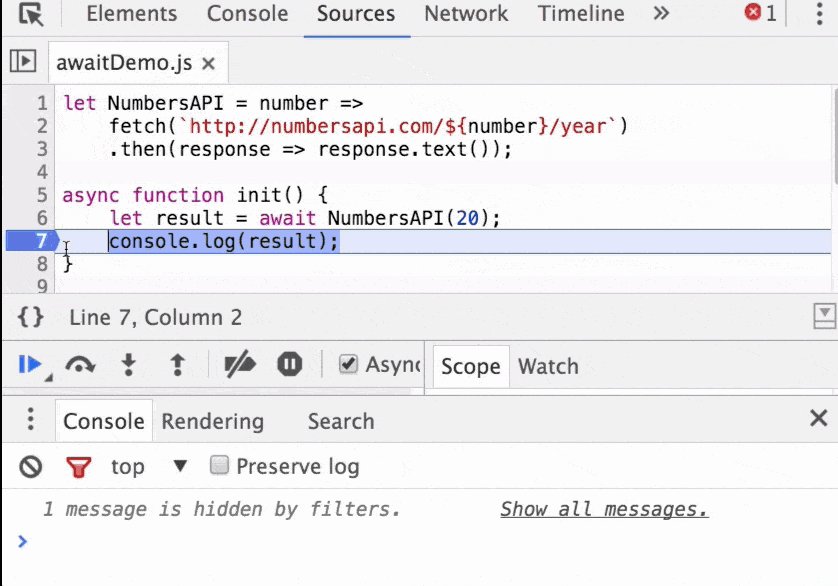
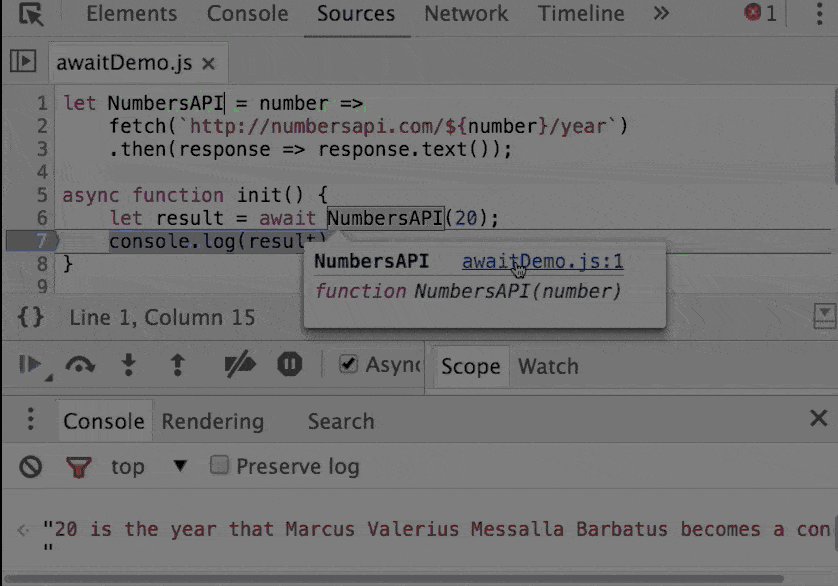
You can debug modern JavaScript code with Source Maps enabled. In this demo, await provides synchronous looking syntax for an asynchronous operation (an ajax request). DevTools provides the usual debugging capabilities thanks to the Source Maps which the JavaScript transpiler Babel creates.
With DevTools open, try out a demo here umaar.github.io/js-source-maps-demo