Chrome DevTools: Get speed insights into your JS code with console.time
Last updated: November 20, 2015
Introduction
As part of the Console API, you can time how long your JavaScript code takes to execute. This is useful when debugging, but also if you need to instrument your JavaScript code, and possibly send it to your logging software.
Try it out
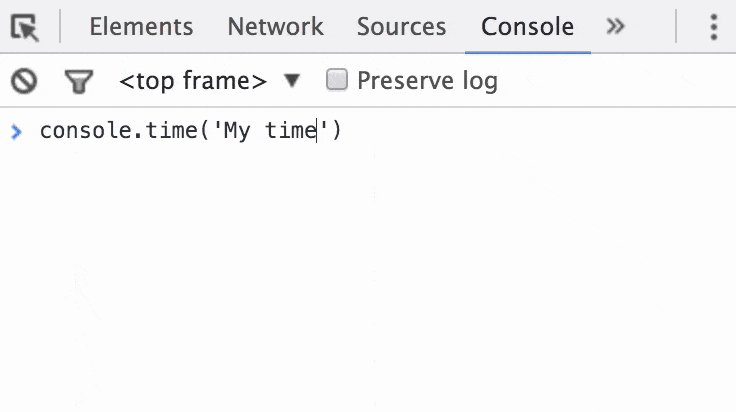
Try running this code in the Console Panel:
console.time('My time #1');
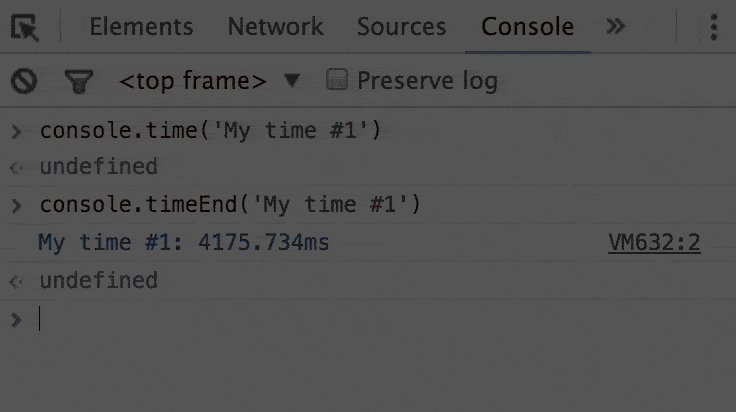
console.timeEnd('My time #1'); //My time #1: 0.003msWe didn't perform a costly operation, so it took practically no time at all. However try this in the Console Panel:
console.time('My time #2');
await fetch('https://jsonplaceholder.typicode.com/photos')
console.timeEnd('My time #2'); // My time #2: 340.522msCalling .timeEnd()
If you create a new timer and it matches the name of a previous timer, you might get an error if that timer did not end. Consider this code:
console.time('My time #3');
console.time('My time #3'); // ⚠️ Timer 'My time #3' already existsIn this example, just make sure to end the timer:
console.timeEnd('My time #3');