Chrome DevTools: Block certain requests to see how a webpage works without CSS or Javascript
Last updated: August 27, 2015
Introduction
Do you know what your web page looks like without CSS or JavaScript? Or even how your page performs when blocking resources from an entire domain? This is where Request blocking can help.
How to use this feature
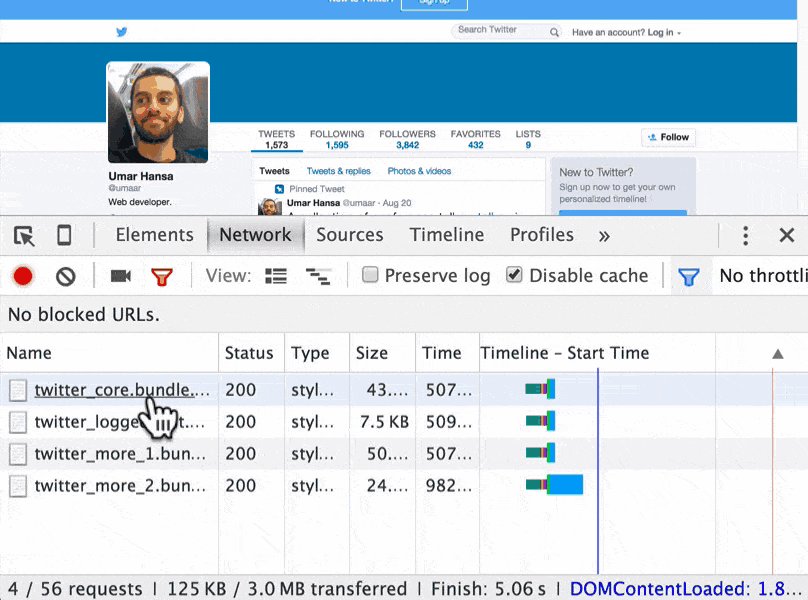
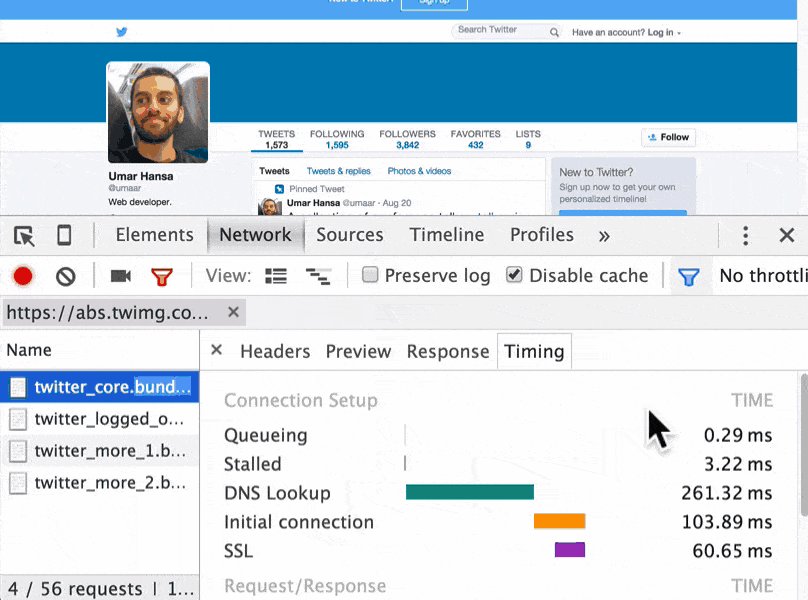
To use Request Blocking in DevTools:
- Right click on a resource in the Network Panel.
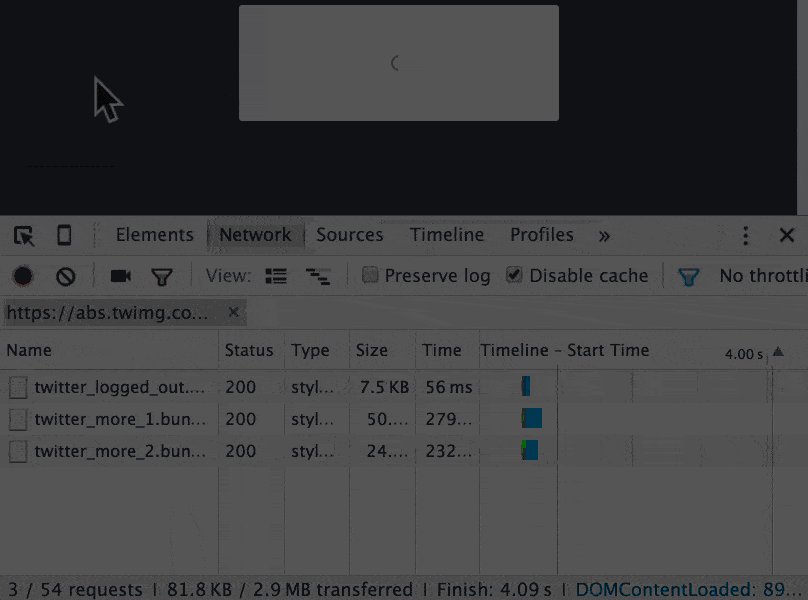
- Select Block request URL - this resource is now excluded from subsequent page loads.
If you discover your page is unusable without a third-party JavaScript asset, this could be the time to rethink what resources your web page can be truly dependant on.
When to use this feature
This feature is useful for performance in the sense that you can compare Performance recordings which block and unblock certain Network resources (such as JavaScript analytics). This allows you to quantify the extra cost that a certain resource brings to your page and thus make the business case of removing such a resource, or migrating to something with less overhead.
Extra resource
I made a video lesson part of my DevTools course on this topic, specifically, how blocking a resource can help quantify how "expensive" such a resource is on page performance. If you have access to the course, check out Lesson #7 Script Execution Cost.