Chrome DevTools: See costly functions in the Timeline Panel, includes domain or URL grouping
Last updated: August 14, 2015
Did you know frontend performance is the highest suggested topic over on the Dev Tips issue tracker? github.com/umaar/dev-tips/issues
Here's a performance related tip:
The Costly Functions experimental feature in the Canary Timeline Panel makes the Timeline recordings a lot easier to digest. Performance issues can arise from some of the following:
- Painting
- Rendering
- Scripting
- Network activity
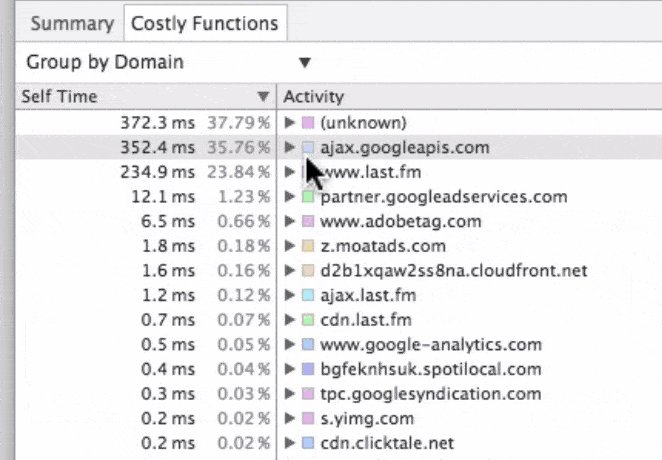
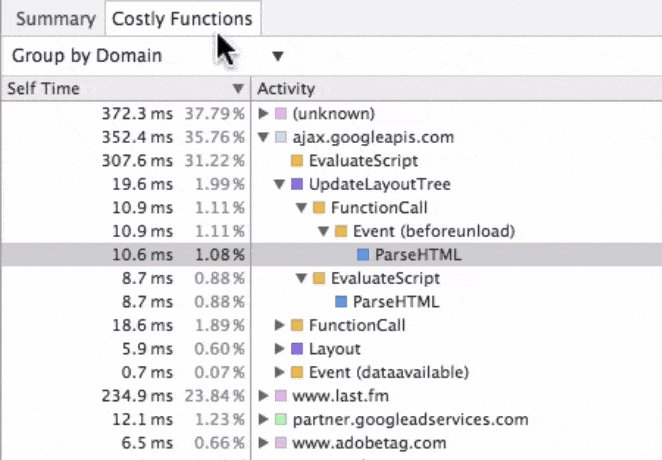
and more. The Costly Functions Pane groups all the activity which happens in such buckets and then sorts by total time so you can determine where your bottlenecks originate from.
In addition to function groups (the buckets mentioned above), you can group by URL or Domain, this way, you can quickly identify how much overhead a third party script adds to your page.