Chrome DevTools: Select and execute a block of code in the Sources Panel
Last updated: June 2, 2015
Introduction
You can use the shortcut Ctrl + Shift + E to run a block of highlighted code in the Sources Panel.
How to use this
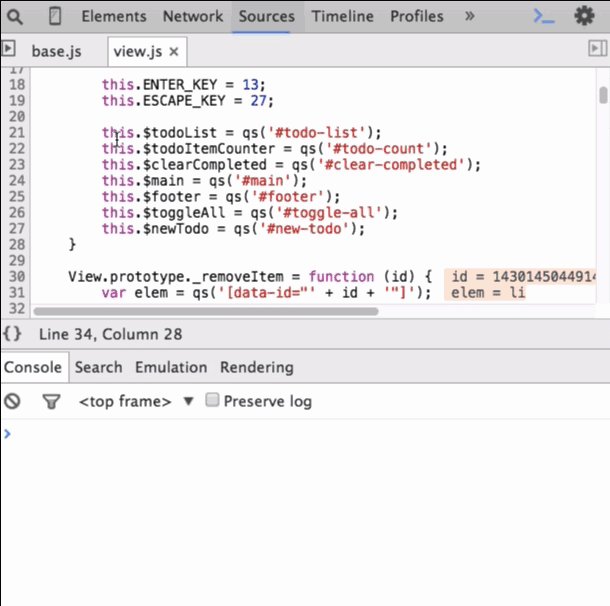
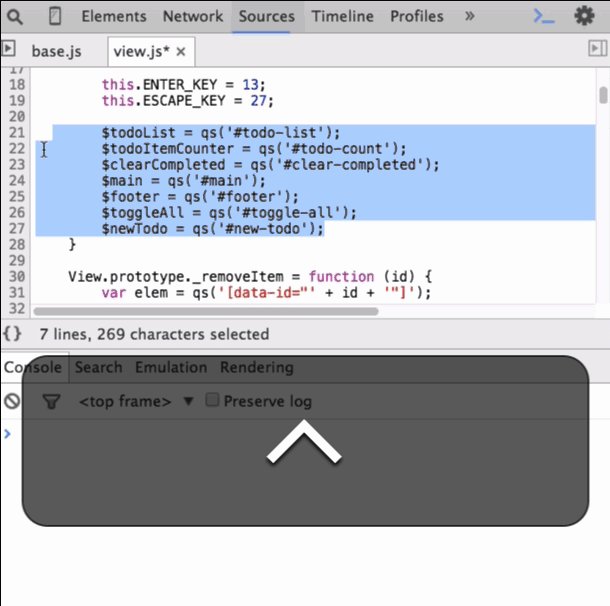
In the clip, I am paused at a breakpoint, and want to access a bunch of variables attached to the this keyword. I select the block where they're defined and change some code, from this:
this.foo = 'hello'
this.bar = 'world'Into this:
foo = 'hello'
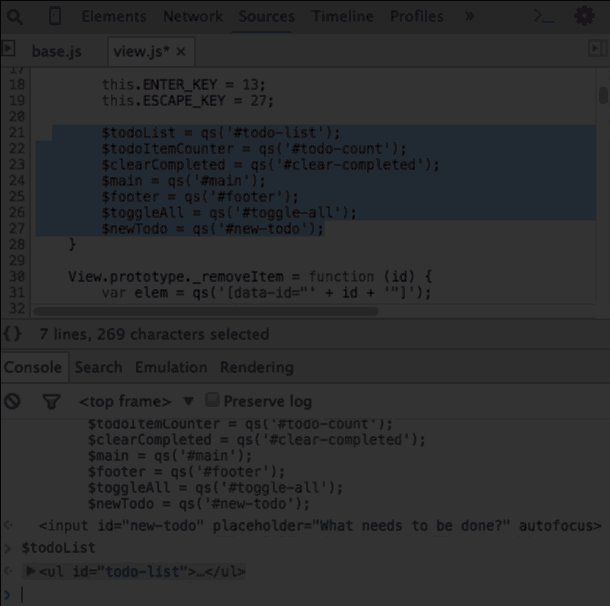
bar = 'world'Finally, I execute that changed block of code so I have foo and bar in scope and can use them while debugging.
Extra resource
The Sources Panel has lots of handy features for debugging JavaScript, such as the ability to jump to a destination while paused at a breakpoint.