Chrome DevTools: Quickly view/edit CSS or JavaScript resources from the Elements panel.
Last updated: May 21, 2015
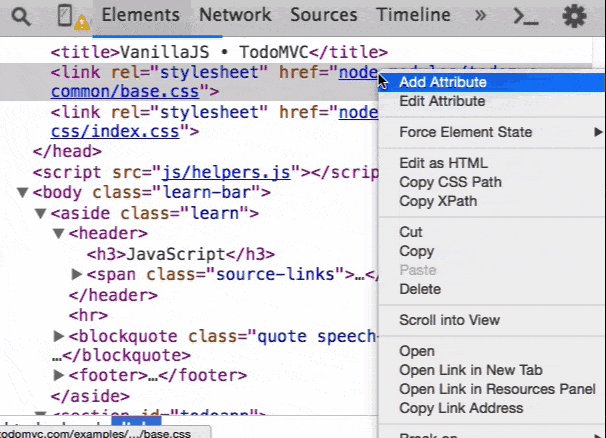
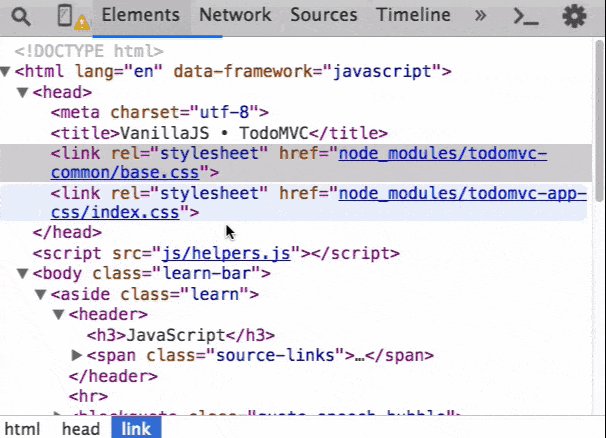
If you see resources in the Elements Panel DOM tree, e.g.
<script src="app.js"></script>
<link rel="stylesheet" href="styles.css">You can right click on them and select Open. The file opens in the Sources Panel where you can view the full source, or start editing it!
Extra
From the Sources Panel, you even edit the resource and have those changes persist upon page reload. Here's a YouTube video I made on DevTools overrides.